 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Slideshow Lightbox images not scaling large in mob...
- Slideshow Lightbox images not scaling large in mob...
Copy link to clipboard
Copied
The lightbox with the slideshow in muse doesn't fill the entire hero box when in mobile. It seems that the width affect the height of the image and because in mobile the width in narrow then the images are displayed small... regardless of if I select fill frame or fit content.
http://hallshaven.businesscatalyst.com/gallery.html
Please select the third image to see what I mean.
I'm lost as to what to do to fix this. I like this slideshow in muse as it loads fast... other widgets that I have tried are slow to load.
 1 Correct answer
1 Correct answer
This behaviour is absolutely normal for a light box slideshow.
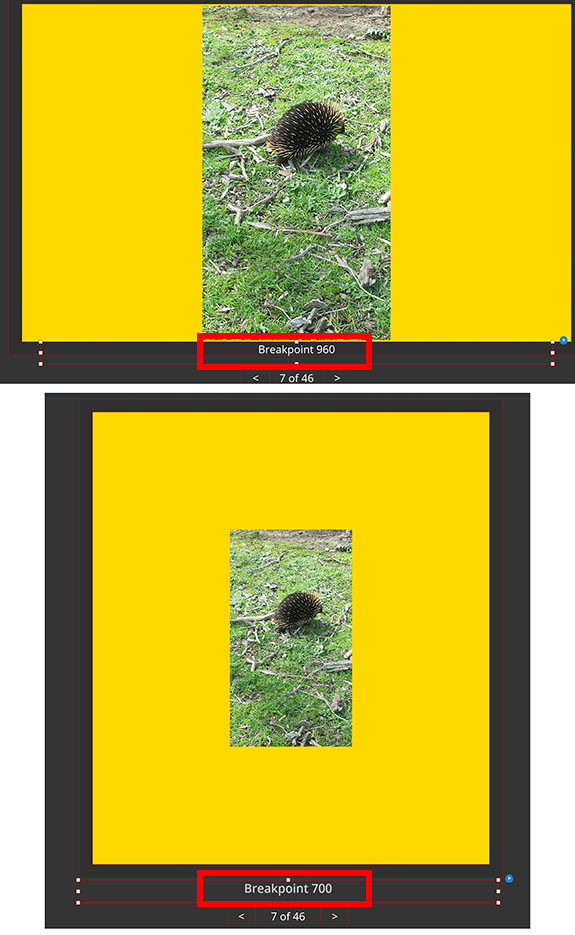
- Look at your image in design mode. The image doesn’t fill its container in horizontal direction (see the yellow areas in the attached screenshot, which visualises your image container). If you resize your screen, the image container of your lighbox resizes responsively. The image within shrinks accordingly. In other words: If your hero container fills the screen on small devices, a portrait image shrinks proportionally and – of course
Copy link to clipboard
Copied
there is no mobile design on that widget but the code is making a different image for smaller screens
.png)
vs
.png)
i.e, they look different because they are
Copy link to clipboard
Copied
Thanks... I understand that they are different but why is muse scaling the images so small. They are leaving a large amount of negative space around the image in the hero box. However if I scale the hero box very long (thin but very long) then it gets bigger and if I scale the box wider than the mobile screen then it gets bigger. But if I leave it the size of a mobile screen then is makes the image really really small.
Copy link to clipboard
Copied
aleksandraa16584469 wrote
why is muse scaling the images so small.
sorry is that a default Muse widget or some 3rd party job?
if its Muse then please provide the .muse file (just a small part of the gallery) will be fine to test against
if its a 3rd party widget then talk to whomever made it
Copy link to clipboard
Copied
Yes its the muse slideshow widget sub selection lightbox. Sorry how would I send the file?
Copy link to clipboard
Copied
aleksandraa16584469 wrote
how would I send the file?
Copy link to clipboard
Copied
Here is a link to the file. Please let me know if you need anything else.
Copy link to clipboard
Copied
This behaviour is absolutely normal for a light box slideshow.
- Look at your image in design mode. The image doesn’t fill its container in horizontal direction (see the yellow areas in the attached screenshot, which visualises your image container). If you resize your screen, the image container of your lighbox resizes responsively. The image within shrinks accordingly. In other words: If your hero container fills the screen on small devices, a portrait image shrinks proportionally and – of course … won’t fill the screen, because it doesn’t fill its container. If you want this image to be as wide as your landscape orientated images, you have to right click onto the image and choose „Scale to Fill“ or enlarge your image container to about 1200 px!!
- But there is another issue, which intensifies your issue: Go to breakpoint 700 px and look at your image 3! Compare it with the same image at breakpoint 969 px. You see: you simply have to re-scale your image at breakpoint 700 px (apparently you scaled it manually there before). To do this, select the image within its container, rightclick onto it and choose „Scale to fit“.

And more „tiny“ information ![]() :
:
If you share a .muse file with us, it would be very helpful to delete all unrelated pages, elements images in advance, in order to assist the „helpers“. For many of us – especially for those with a slow internet connection – it is not really funny to download hundreds of megabytes, identify the issues among lots of other elements, checking them, waiting, until all these elements are rendered for browser preview, and so on …
In your case, a tiny .muse document containing the slideshow with only one or two images would have been enough. ![]()
Copy link to clipboard
Copied
Thank you so very much for your help... I didn't realise you could right click the hero box to change the display options of each of the images. I thought there was a simple answer somewhere!!!!!
Also sorry about the large file size this is my first muse website and still getting my head around things.
Copy link to clipboard
Copied
No problem! Just remember the next time! ![]()