 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi guys,
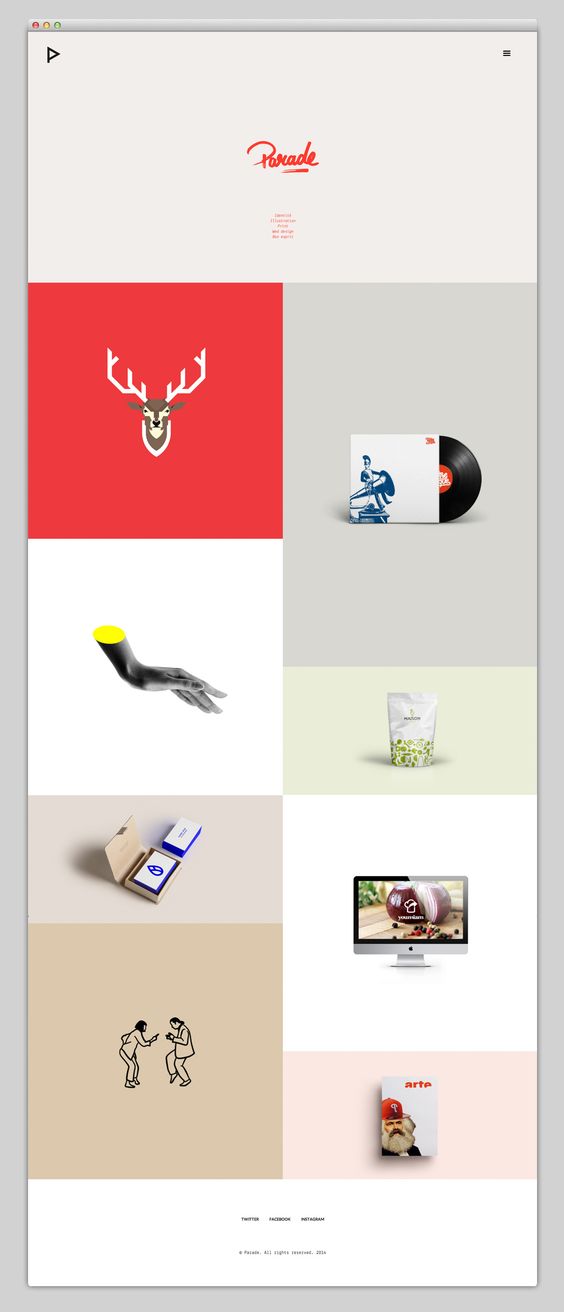
I have a question. I am designing a portfolio website and I really want to built in something like this:
The full page blocks/split screen with pictures inside. I like the idea of 2 blocks, but 3 would be even better.
How do I make this in Muse? Can someone help me?
Thank you!

 1 Correct answer
1 Correct answer
Yes this is possible, but …
the real question is: What should happen with these elements after placing them?
What you have to do:
- Take care that the single elements are precisely(!) of equal size or equal part of this size. This considerably simplifies the construction.
- Take care, that all elements are scaling in the same way (proportionally, only width)
- Text will be difficult, because textboxes grow vertically, not proportionally, when the browser window is resized. Best would be, to place text as a
Copy link to clipboard
Copied
Yes this is possible, but …
the real question is: What should happen with these elements after placing them?
What you have to do:
- Take care that the single elements are precisely(!) of equal size or equal part of this size. This considerably simplifies the construction.
- Take care, that all elements are scaling in the same way (proportionally, only width)
- Text will be difficult, because textboxes grow vertically, not proportionally, when the browser window is resized. Best would be, to place text as a SVG graphic.
Look at this example file: http://image-grid-2.businesscatalyst.com/index.html
You may download the corresponding .muse file directly from the site – if you find the trigger! ![]() Just hover over the elements and look, how they behave!
Just hover over the elements and look, how they behave!
You may also have a look at this site. http://image-grid.businesscatalyst.com. It is a little bit more complicated, but works the same way.
If you don’t want to create something like this by yourself (I’d suggest to do it, because it is a really, really great way to learn, how Muse behaves!), you can choose from many 3rd party widgets out there! This is a great starting point: https://musewidgets.com/collections/all/image
Questions? Please ask!