 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- State button/box not re-sizing or copyable
- State button/box not re-sizing or copyable
Copy link to clipboard
Copied
Hi, I've got quite a lot of experience using Muse but have encountered an issue whilst redesigning my own website that I cannot figure out the solution to:
- I have the following elements inside of a state button (acting as a container) - Rectangle (white), 2 text boxes.
- All desktop sized breakpoints are fixed-width and tablet/mobile breakpoints are fluid-width.
- The state button does not have any special hover, mouse down or active states. It is also not set to be responsive in any way (neither are the contents).
- The state button is required as a container to function as a mask for an on-load animation widget (MuseThemes). However, I have removed the graphic style names that caused the animation and the same issue still occurs leading me to believe the animation widget isn't the issue.
- I am hoping to be able to 1) fix the height of the state button and 2) copy those state buttons with contents so that I can use them elsewhere on the same page.
In most breakpoints, the state button container is acting fine. However, on one of the breakpoints (1600px) the height of the state button extends far beyond the content and it will not let me reduce it. I'm totally confused why this is happening as two other state buttons with the exact same type and positioning of content scale to the size of the contents perfectly as is.
Attempted solutions:
- Opened up the hover/mouse down/active prooperties. All appears fine although in the thumbnail icon (in all states) it is obvious that the state button height is much larger than the rest of the contents.
- Tried to copy the state buttons (the one with the issue and the ones that appear fine). When copy pasted the state buttons in ALL cases expand beyond the contents and will not reduce back to the size of the contents.
- Removed the contents from the state button - even with content removed the state button will not reduce in size in width or height.
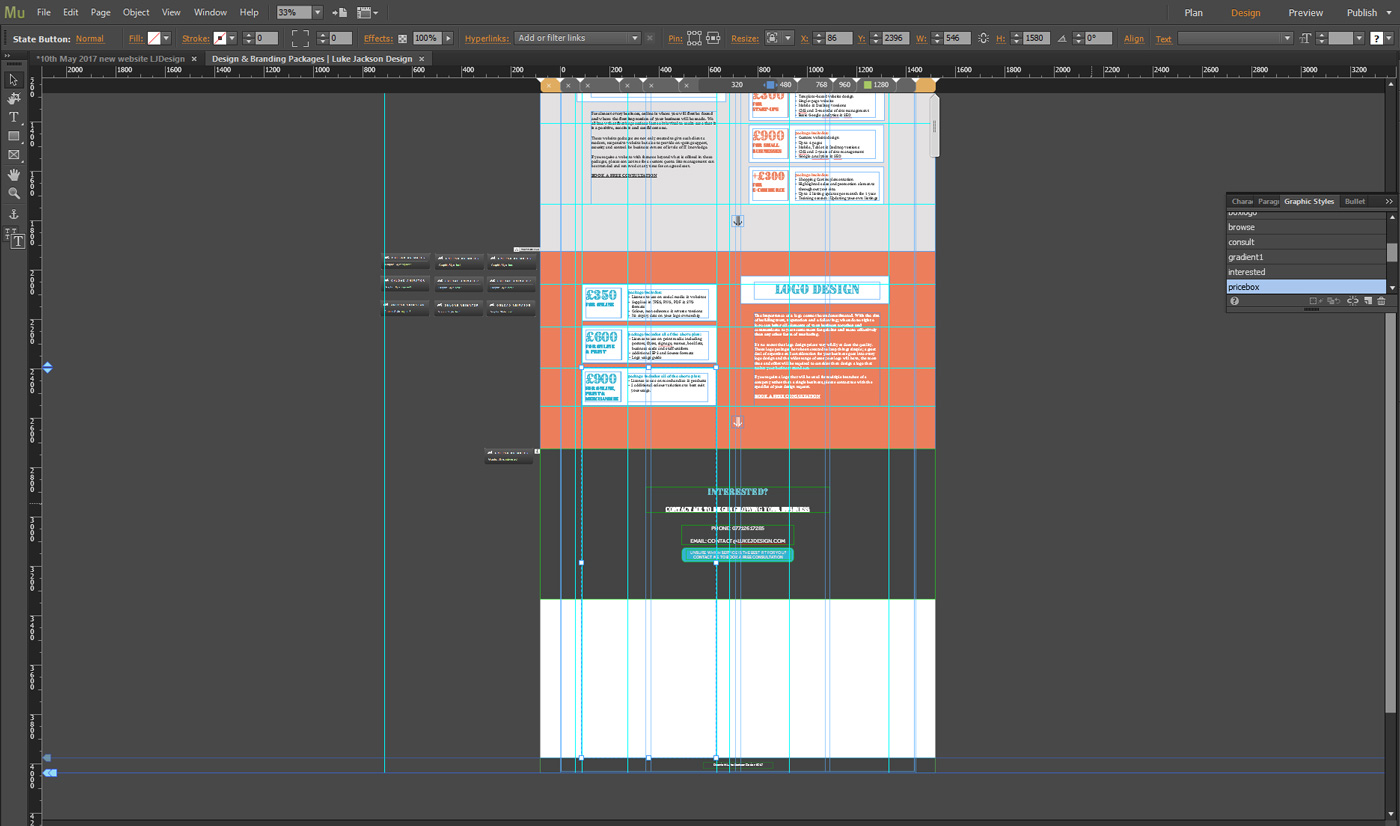
I hope someone has some experience with this issue and can help. Wouldn't be surprised if it's something simple that I'm overlooking. Screenshot attached with the state button in question being selected.
Thanks,
Luke

 1 Correct answer
1 Correct answer
I know this is late but I was researching a similar problem when I sort of had an epiphany:
As your site scales down, your text boxes will get longer and push down the page. You can't shrink a state button to be smaller than that which it contains. It's showing you the minimum height based on (probably) how that large text field on the right side of your screen will grow as the screen scales down. At a certain point your content breaks and you need a new break point if you want to keep content a
...Copy link to clipboard
Copied
I think we would need a very reduced one page .muse with this issue to check.
From outside I think that there´s something inside this particular state button which you may oversee.
I do not want to offend you at all, from what I see, you are quite experienced.
Could you just create one page with this particular state button?
Uwe
Copy link to clipboard
Copied
I know this is late but I was researching a similar problem when I sort of had an epiphany:
As your site scales down, your text boxes will get longer and push down the page. You can't shrink a state button to be smaller than that which it contains. It's showing you the minimum height based on (probably) how that large text field on the right side of your screen will grow as the screen scales down. At a certain point your content breaks and you need a new break point if you want to keep content and font size.
On the other hand, if you have a state button set to responsive width or browser width, and an element inside set not to scale, then you run into problems where the state button isn't properly responding because the non-scaling item inside it is preventing.