 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- State Button - Rectangle with color in rollover sh...
- State Button - Rectangle with color in rollover sh...
Copy link to clipboard
Copied
Hi,
I have a State button in my website, which in a Normal state has a picture fill with a heading. It then has another rectangle (exact same size as state button) and text boxes that are transparent.
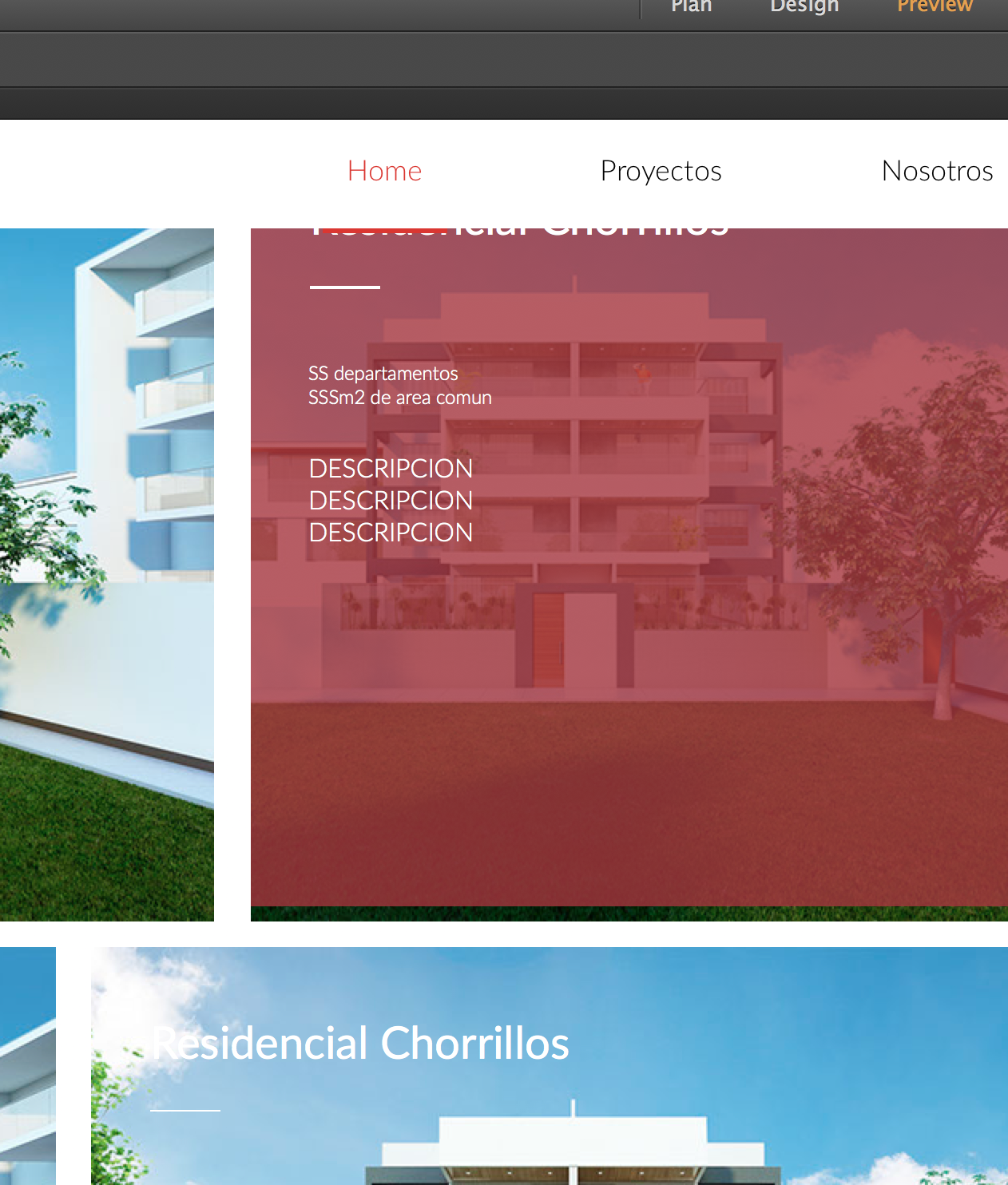
In the rollover state, the rectangle with color and text boxes appear. When rolling over in Muse Edit mode, the color rectangle is the same size as the button, however when viewing in browser or in preview this rectangle "shrinks" at the bottom leaving a space, which looks wrong.
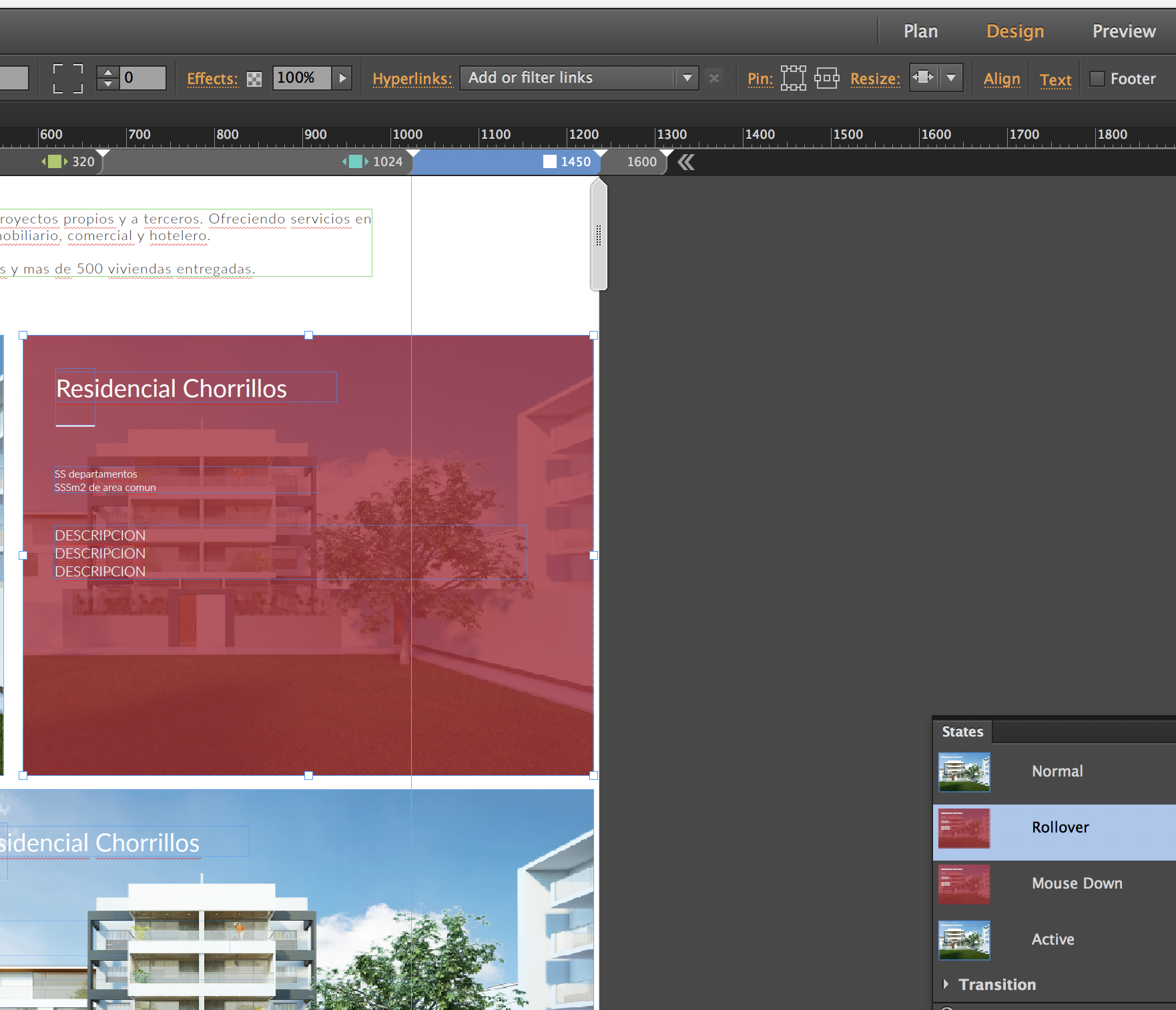
I have attached picture of how it looks (rollover state) in edit mode (how it is supposed to look) and how it looks in preview or not site.
I have played around with changing and turning off resize as well as fade function, nothing is working!
Please help!


 1 Correct answer
1 Correct answer
I had a look at your file, and the solution is very simple:
- The font size of the text element "SS departamentos SSSm2 de area comun“ changes state-wise (16 pt in normal state, 12 pt in rollover state) and has a transition applied.
- Since the minimal height of the text container (the dotted line within the container) is set very small, the text frame resizes in height, when the font size changes.
- Because the text containers are placed „into/onto" a rectangle (the one, which changes its opacity), this
Copy link to clipboard
Copied
Please copy only this state button into a newly created .muse file, upload this small .muse file to Dropbox, CC Files or a simlilar file sharing service and give us the download link here. Then we will have a closer look.
Copy link to clipboard
Copied
Hi,
Ok! Link to the file: Link
Copy link to clipboard
Copied
I am not sitting in front of my machine at the moment. I‘ll have a look tomorrow morning. Hope, this is soon enough! ![]()
Copy link to clipboard
Copied
I had a look at your file, and the solution is very simple:
- The font size of the text element "SS departamentos SSSm2 de area comun“ changes state-wise (16 pt in normal state, 12 pt in rollover state) and has a transition applied.
- Since the minimal height of the text container (the dotted line within the container) is set very small, the text frame resizes in height, when the font size changes.
- Because the text containers are placed „into/onto" a rectangle (the one, which changes its opacity), this rectangle changes its height according to the height of the elements within.
Simple solution:
- Make the text frame, which contains "SS departamentos SSSm2 de area comun“ higher by dragging its bottom edge downwards.
Now, all works as expected.