 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi everyone,
I'm having trouble getting "sticky footer" working on a page on my site. Can someone help? Cheers ![]()
 1 Correct answer
1 Correct answer
It is difficult to have the footer at the bottom of the browser window, if there is no footer at all! ![]()
Do this:
- If you have nor „real“ footer elements, place a transparent, page wide rectangle of minimal height at the very bottom of your page. (Respect the minimal page height.)
- Define this rectangle as a „Footer“ element.
- Check in every breakpoint, that it is at the very bottom of the page.
- Go to „Page Properties“ in every breakpoint and check „Sticky Footer"
Now, all should work as expected.
Copy link to clipboard
Copied
is that form in your footer?
Copy link to clipboard
Copied
Hi ![]()
No, it isn't. Thanks
Copy link to clipboard
Copied
Have noticed similar behavior on another page
Copy link to clipboard
Copied
The "thanks" page the form reddirects to works fine..
Copy link to clipboard
Copied
If the page is empty, "sticky footer" works fine.
Copy link to clipboard
Copied
Am I blind?
You posted 4 screenshot, and on not a single one I can see something footer-related. I see some elements (log, menu) form but I don’t even know, which elements are footer elements or how long you page is.
So do, what we recommend in this case over and over again: Give us a small(!!!) .muse file (containing only one page, and nothing else than the elements shown in your screenshot.
And please tell us exactly, what isn’t working correctly. „Having trouble getting „sticky footer working“ isn’t enough.
Copy link to clipboard
Copied
there is no footer... sticky or otherwise
Copy link to clipboard
Copied
In Page properties on your Master page is Sticky Footer checkbox selected? Also do you have a number of different Master pages?
Copy link to clipboard
Copied
dodger50: Out of curiosity: Do you see for sure, what the original poster problem is?
Copy link to clipboard
Copied
Ussnorway & Günter! I have PM'd you ![]()
Copy link to clipboard
Copied
I have attached a muse file. As you can see "Sticky Footer" isn't working, right?, when you preview in the browser? Now delete the dropdown menu widget boxes and suddenly it works! It appears to be a compatibility problem between the 2 widgets. Cheers!
Copy link to clipboard
Copied
I received your file! but I won’t answer your private message. I don’t think, it is very polite to exclude other forum members – especially if they already contributed a post, from this discussion.
Again: It would be helpful, if you say us, whats going wrong. I told you, describing your issue with „Having trouble“ isn’t enough.
Checking your file, I can’t find any footer related issue – especially, because there is no footer or footer element in no breakpoint at all and the footer height is set to „0“ in every breakpoint! All works as expected – with or without the 3rd party menu widget. As I already said: Perhaps I am blind …
Perhaps you should simply check your page length in every breakpoint and check the „Stocky Footer“ option in every breakpoint. Both has to be set breakpoint-wise.
One issue remains, but this is unrelated to the „Footer“(?) problem:
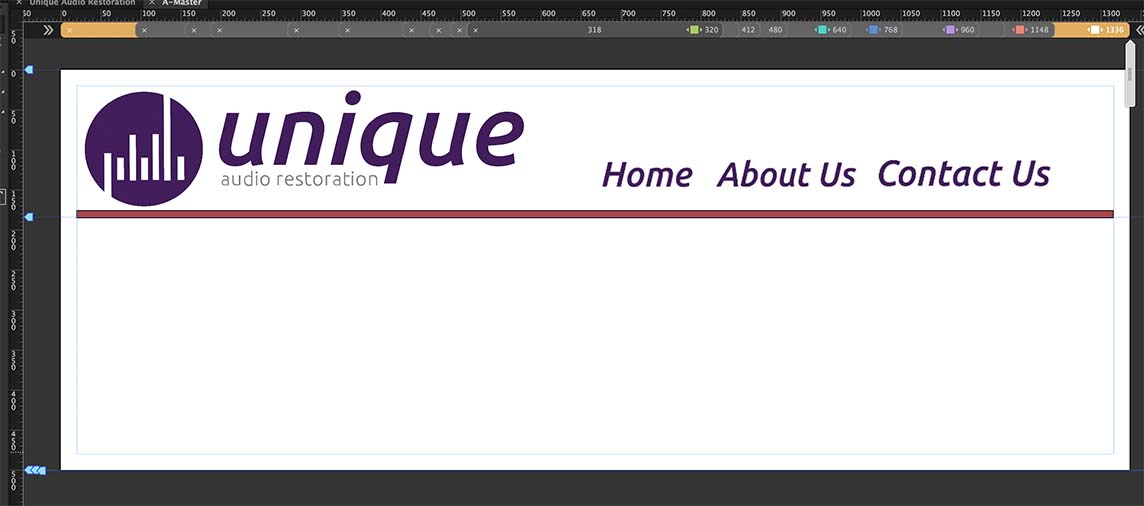
Your menu appears behind other page elements:

No wonder: The menu widget parts are hierarchically placed below all other elements. Just have a look into your layer panel!
Copy link to clipboard
Copied
I am aware of the layer issue. That's an easy fix.
When you look at the first image I posted - you will see there is a lot of gray space at the bottom of the page. That is what I'm reffering too. It should be white, as is the rest of the page!
I'm sorry if I'm not very good at describing this issue. I'm doing my best.
Copy link to clipboard
Copied
It is difficult to have the footer at the bottom of the browser window, if there is no footer at all! ![]()
Do this:
- If you have nor „real“ footer elements, place a transparent, page wide rectangle of minimal height at the very bottom of your page. (Respect the minimal page height.)
- Define this rectangle as a „Footer“ element.
- Check in every breakpoint, that it is at the very bottom of the page.
- Go to „Page Properties“ in every breakpoint and check „Sticky Footer"
Now, all should work as expected.
Copy link to clipboard
Copied
I just realized to see this you will need a 2560x1440 resolution monitor (or higher).
Copy link to clipboard
Copied
Has nothing to do with your „issue“. I have such a display! ![]()
Ussnorway: That‘s what I said too! ![]() But …
But …
Copy link to clipboard
Copied
Thank-you Günter! That worked. But why is there no footer, when there is in the master?
Thanks
Copy link to clipboard
Copied
There is no footer and no footer element on your masterpage! It isn’t even defined! Or could you tell us, where the footer can be found?

Copy link to clipboard
Copied
im having a similar issue.. i have a few elements for a "footer" but they dont load at the bottom of the page. they used to before i added the navigation. here is the first site i made. very simple www.aphoticstudios.com (this works)
now i have added a navigation and the footer jumps up to what i assume is the minimum page height or something..
i cant get the footer content to load at the bottom..
if i adjust my browser size even the slightest bit, it pops in place instantly though. but wont load perfect initially..
(this page has no content at the moment. should be blank through the middle)

after i adjust my browser size (dragging the corner of the browser just a tiny tiny tiny bit.. it pops perfectly in place..

Copy link to clipboard
Copied
Could you please share a .muse file with only the page and elements, shown in your screenshot, with us, using Dropbox, CC Files or a similar file sharing service and post the download link here? Then we will have a look.
You may follow these recommendations: https://forums.adobe.com/docs/DOC-8652
Copy link to clipboard
Copied
sure.. here is a zip file with the site in it.. not much to it..
Copy link to clipboard
Copied
getdawson, do you preview your site/page in Safari on a Mac? I can see the same glitch, but only, when I preview.
The exported site behaves fine in Safari and Chrome. Only a rapid „blinking“ is visible.
I will have a look at this tomorrow.
Copy link to clipboard
Copied
Chrome. Imac 5k. Very large screen. Maybe I will try to upload it and see if it still does it.
Copy link to clipboard
Copied
I think, you ran into a bug. I reduced your site as far as possible to make the issue as clear as possible.
If you preview the site in Browser or export it to HTML and open it in Safari or Chrome you will see, the footer jumping upwards. Sometimes, you have to switch repeatedly between the pages to reproduce the error.
Here you may have a look at this sample file: https://www.dropbox.com/s/39mtcxd6d65n5x7/Getdawson.muse?dl=0
I reported this issue in the Muse Prerelease Forum. ankushr40215001, would you please have a look at this file to confirm the issue?
There is another issue in your file: In your menu you are using the system font „Rift“. You definitely shouldn’t use system fonts! Why? Read my answer 4 here: https://forums.adobe.com/thread/2357163
Here, your document seems to be broken. Try to replace the font „Rift“ in every menu text in every state to „Arial“. Make sure, that you use the „Standard Font (with Fallback“). Now you will see, that your menu isn’t working correctly: Although „Edit together" is chosen, you have to edit all single menu entries individually. Additionally you will see, that, although the font size is shown as „12 pt“, the real size varies, especially in „Active State“. So enter „14 pt“ in every state of every menu item.
-
- 1
- 2