 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Strange html behaviour with floating 'top' but...
- Re: Strange html behaviour with floating 'top' but...
Copy link to clipboard
Copied
I have something very strange going on with my site at the moment. I have a floating 'back to top' button which is pinned to the right hand side of my browser which has been created by inserting the html code <a href="#top"> into my master.
This has worked perfectly well until just recently but now whenever the button is active, all the other images and even text on the page turn into clickable links that take you back to the top of the page. It also causes some text to disappear when hovering over adjacent images. If I hide the layer that the button is on and then preview/publish the site, the problem goes away.
Take a look at this page as an example.
http://spurlitecouk.businesscatalyst.com/leasing.html
Can anyone please explain what is going and and if/how I can resolve this.
Many thanks
 1 Correct answer
1 Correct answer
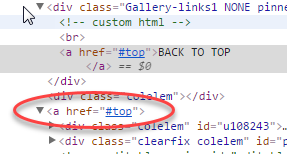
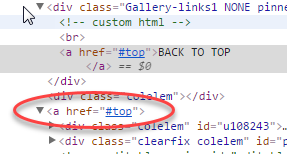
There's a rogue anchor link with no closing tag, so it's encompassing the rest of the page. It'd be worth checking the master for stray code.

David
Copy link to clipboard
Copied
There's a rogue anchor link with no closing tag, so it's encompassing the rest of the page. It'd be worth checking the master for stray code.

David
Copy link to clipboard
Copied
Thanks David. The rogue anchor disappears when I delete the html code <a href="#top">
I have tried with a completely clean master with just the that code inserted and it affects the page in the same way. I think I'll just have to give up on this, maybe muse just doesn't support the code on masters.
Thanks again for your response.
Craig
Copy link to clipboard
Copied
Are you definitely adding the closing a tag? I tried it on a master and it seems to be OK.
David
Copy link to clipboard
Copied
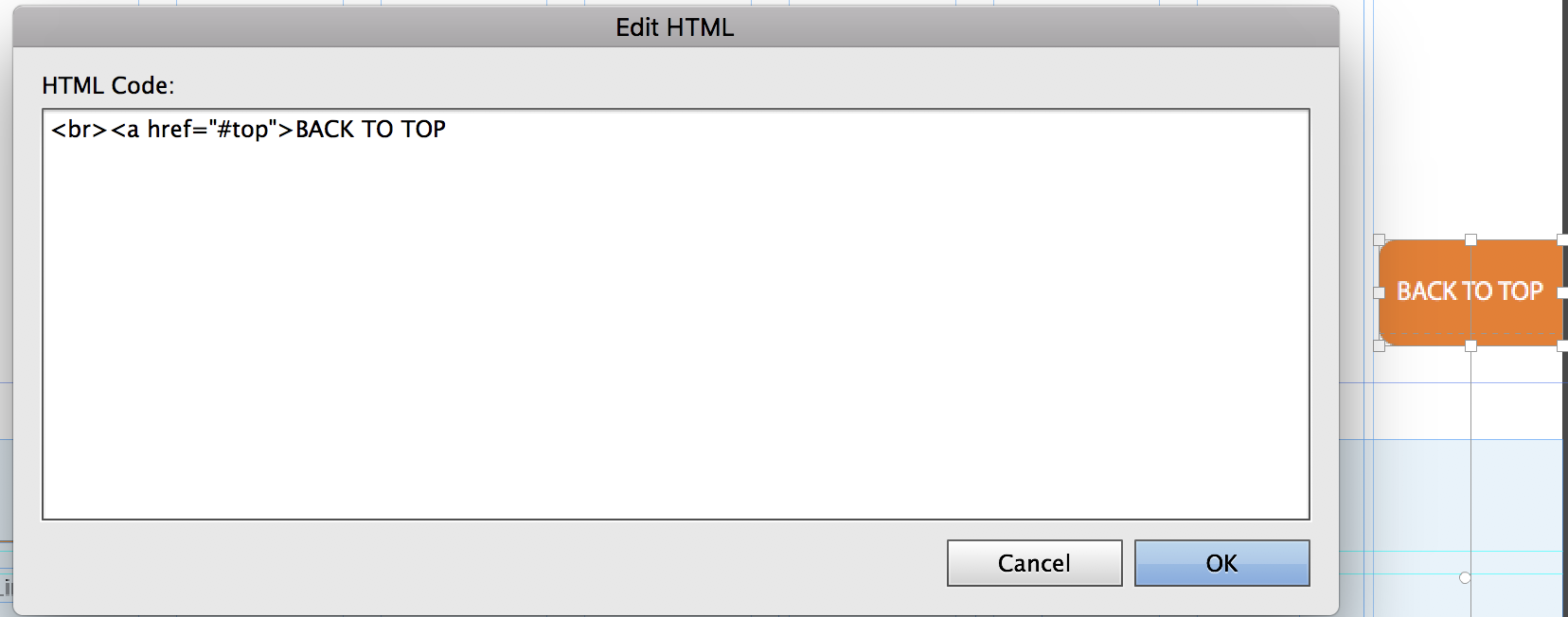
I'm sorry David, I'm not great with html which is one of the reasons I like muse. All I am doing is inserting a line of html (as below) and formatting the shape to suit. I'm not sure what else I should be doing. Apologies for my ignorance and thank you for taking the time to help me out.
Craig

Copy link to clipboard
Copied
That's where your problem lies. Add a closing tag </a> after BACK TO TOP. If you don't do this, the browser assumes all code following the anchor is treated as part of the link.
David
Creative Muse
Copy link to clipboard
Copied
Awesome! Thanks so much David, problem solved ![]()
Copy link to clipboard
Copied
Adding to David Asch: why didn`t you just put a normal button, pinned it and added a scroll effect to it, so that it appears after scrolling down?
No coding ( sorry David Asch ![]() ).
).
Watch this, if you like: Adobe Creative Cloud
Uwe
Copy link to clipboard
Copied
Unfortunately Uwe that doesn't work on masters as it relies on a top anchor....at least I couldn't get it to work that way anyway.
Craig
Copy link to clipboard
Copied
Yes, no it does`t work on masters. Yes, for this you need anchors, although, I am not sure, if you create an anchor on your master page called TOP and link this anchor to TOP, I am pretty sure that it works. I`ll give it a try and let you know. This is a just a sporty challenge, you know? ![]()