 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: SVG Resizing on Breakpoint Issue
- Re: SVG Resizing on Breakpoint Issue
Copy link to clipboard
Copied
Hello everyone,
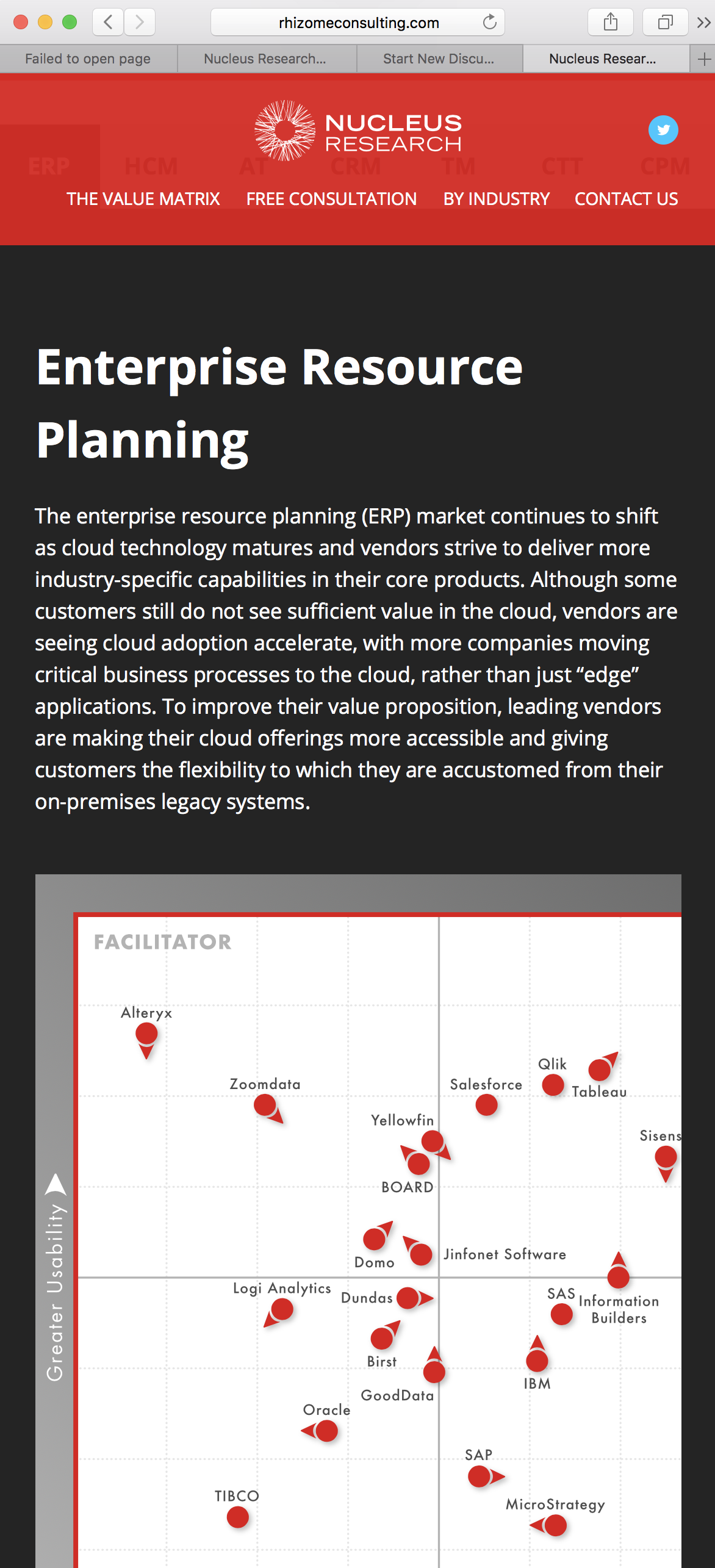
I have a Fluid width site that uses a SVG in a tabbed panel. At the max breakpoint, 1200 px, the image looks good. But when the page width is reduced and the new breakpoints come into play, the bounding box for the SVG resizes correctly as laid out in Design Mode, but the SVG does not scale down to these new dimensions.
Any idea of a workaround? Or do SVGs just not play nice across breakpoints?
Site: http://www.rhizomeconsulting.com/nucleusresearch/sandbox/http://www.rhizomeconsulting.com/nucleusresearch/sandbox
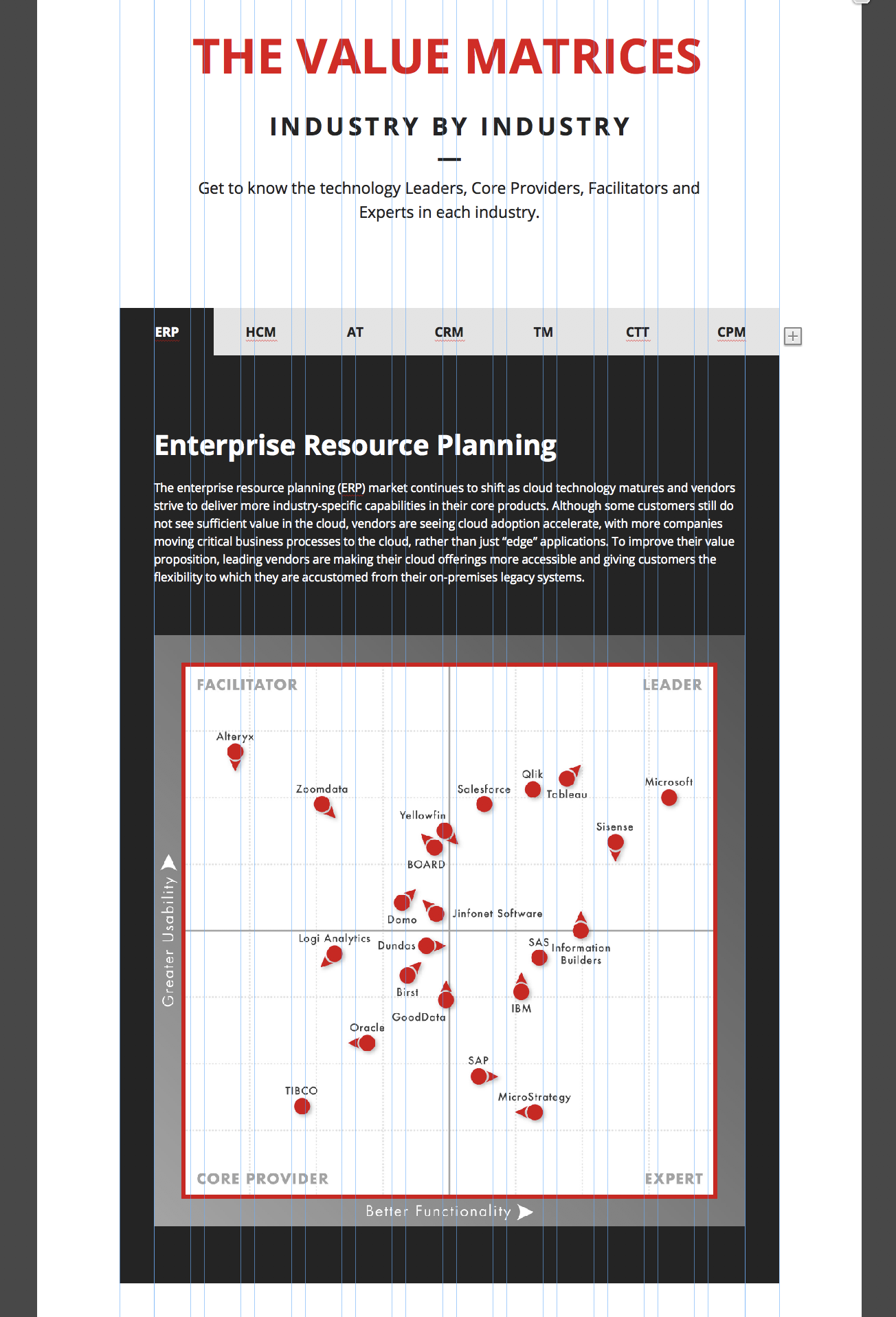
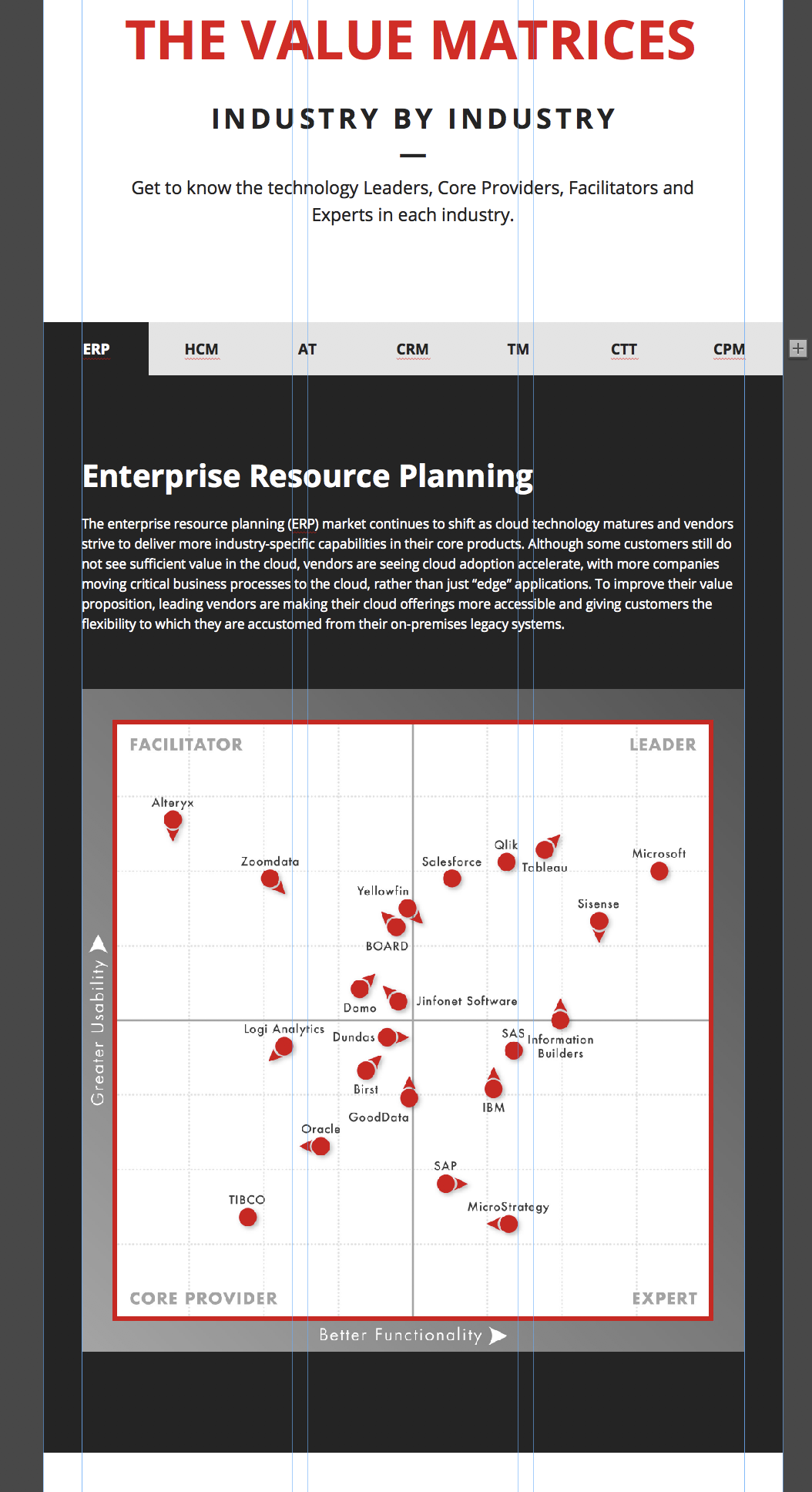
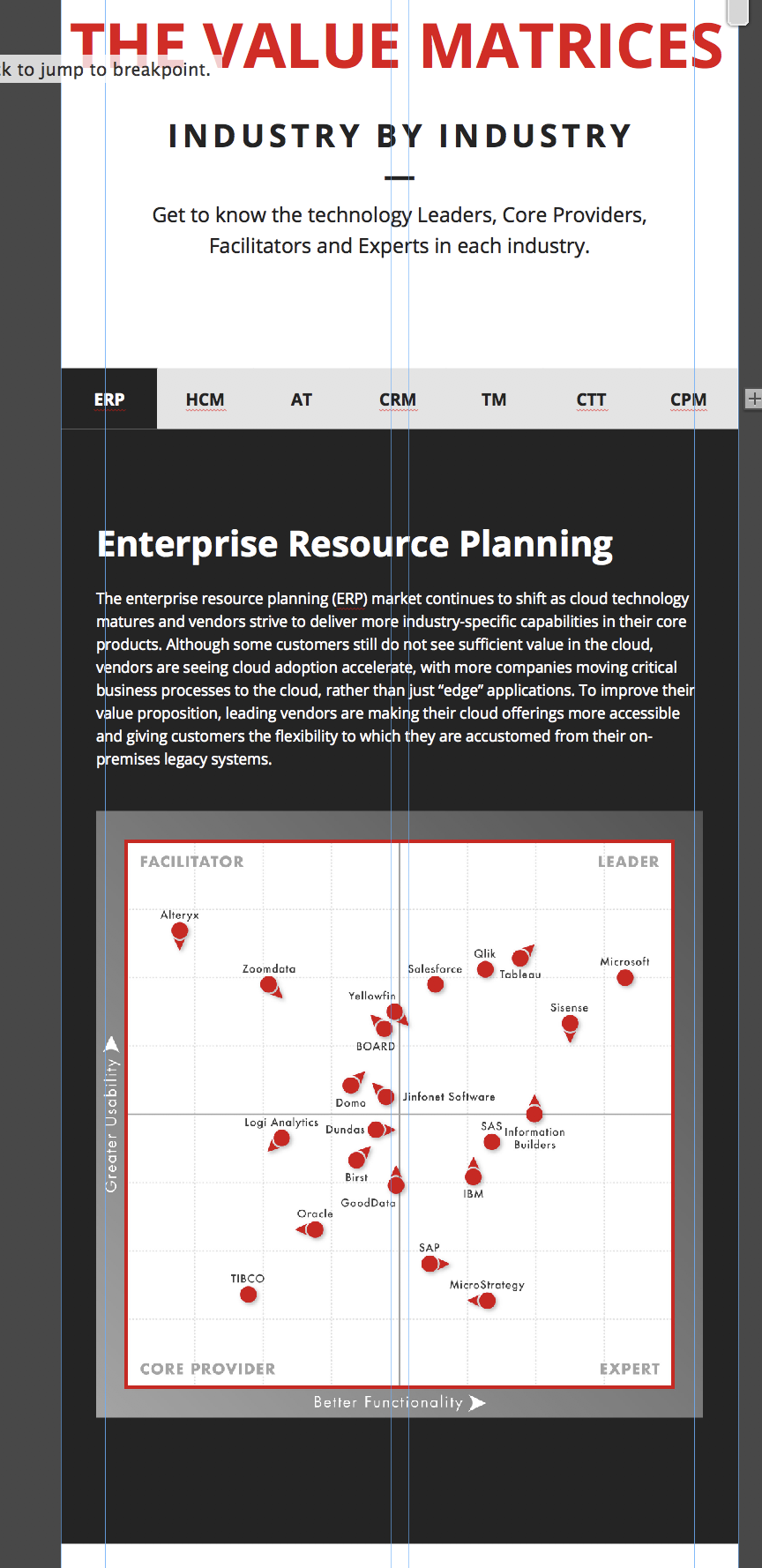
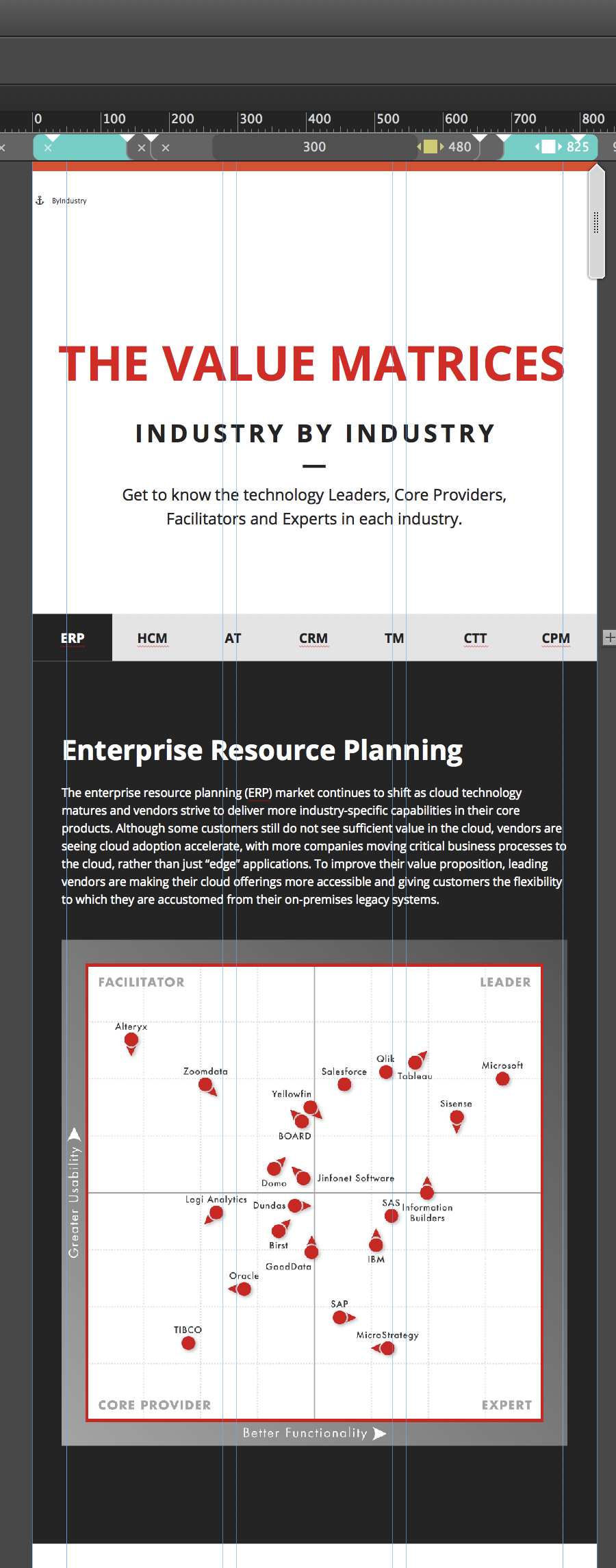
Section: The Value Matrices: Industry By Industry
Attached images show SVG graphic correctly positioned, sized and loaded in Design Mode. Then final attachment shows in browser, not loading correctly.
Thanks,
Jonney





 1 Correct answer
1 Correct answer
Not the exact answer to your question but can you read the info in the section How to Scale SVG to Fit the Available Width (and adjust the height to match) in How to Scale SVG | CSS-Tricks to see if it provides insights into what could be going wrong with your SVG.
Also see Process and import SVG graphics in Adobe Muse
Thanks,
Preran
Copy link to clipboard
Copied
Not the exact answer to your question but can you read the info in the section How to Scale SVG to Fit the Available Width (and adjust the height to match) in How to Scale SVG | CSS-Tricks to see if it provides insights into what could be going wrong with your SVG.
Also see Process and import SVG graphics in Adobe Muse
Thanks,
Preran
Copy link to clipboard
Copied
For those that may have stumbled upon this because you're experiencing the same issue.
I was having this problem as well.
From Illustrator, I was copying the assets to mylibrary and then directly importing them into Muse (drag and drop). Much easier than exporting the asset to your hard drive when you can just drag it to the cloud and then drag it from the cloud in a different app, IMO.
Anyways, the image seemed to be anchored to the left of the frame it was in. So, I created an image frame, cut the image from the Muse page, and pasted it as background to the image frame. As the image frame resizes, the image now stays centered.
