 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Tablet loading sub pages as desktop not tablet
- Re: Tablet loading sub pages as desktop not tablet
Copy link to clipboard
Copied
When I copied and pasted material from the desktop layout into sub pages of my adaptive tablet version I find when I view on table the main pages have a url as tablet but when I click on the sub pages under services I get the desktop url.
Seems the tablet is not recognizing those pages as tablet mobile but as a desktop site.
I have cleared the cache and restarted the tablet but it still remembers.
After I click on a sub page which loads as a desktop page then the top menu pages also start taking on the attributes of desktop url and do not have the tablet in them.
Here is the site:
Borodi |Home| Cleveland Ohio
Windows 10 64-bit
Gigabyte Z490 AORUS Ultra Intel
LGA 1200 ATX Motherboard
Intel I9-10900K CPU@3.70GHz
RAM 16GB
NVIDIA GeForce RTX 2070 Super
& NVIDIA GeForce GTX 1650
 1 Correct answer
1 Correct answer
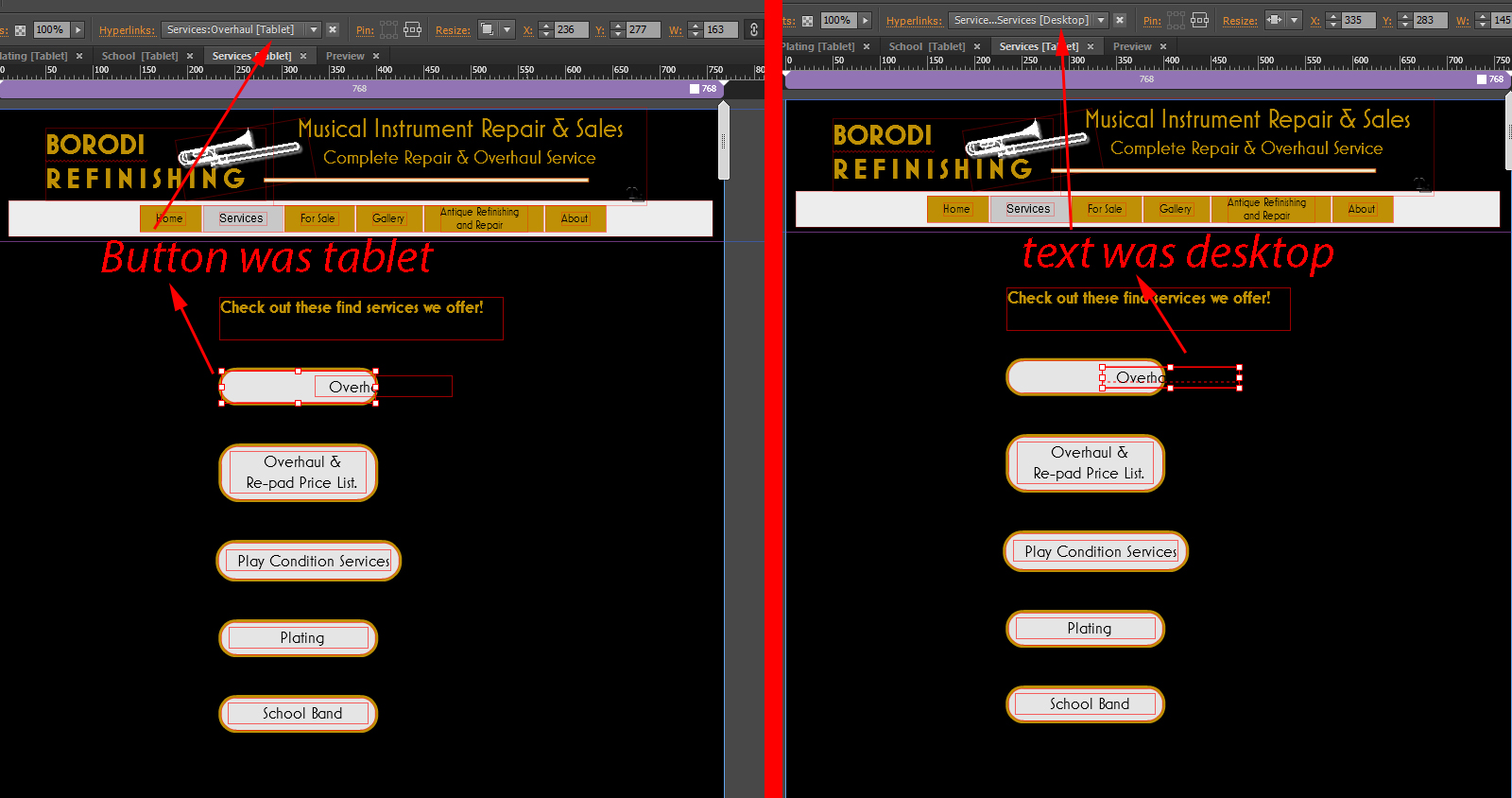
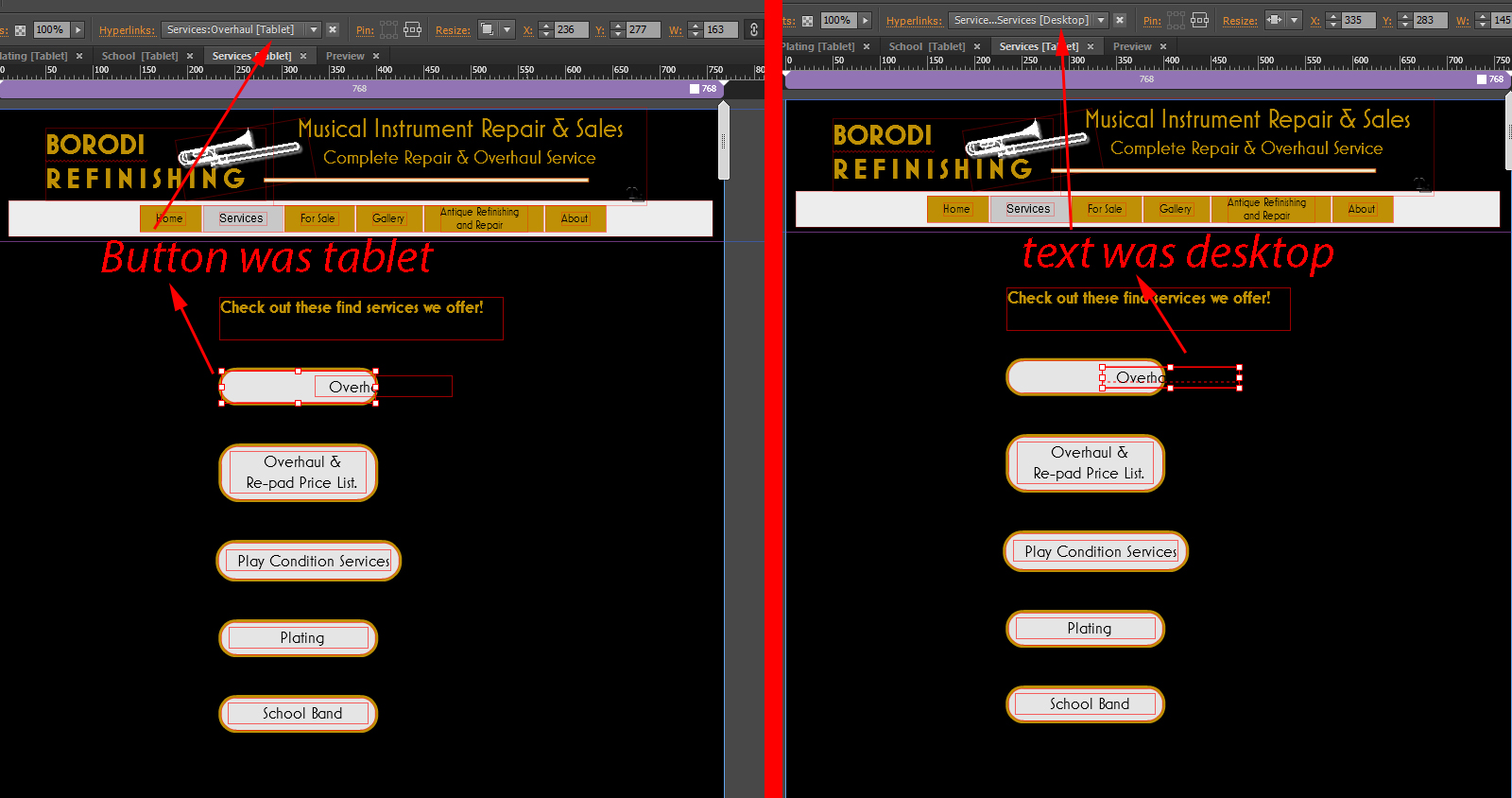
Solved, and very simple. I brought over both the button and the text on top of the button. I changed the button link however there was a text link too which I did not think I set up. That's where the desktop was coming from. I guess if one is careful clicking on the link you might get the tablet at times but usually you are clicking the desktop link.

Copy link to clipboard
Copied
If you click on tablet for example onto the link „overhaul services“ and then look at the address in your browser‘s address field, you will find the addition „devicelock=desktop“.
This means, although the browser has detected a tablet, you force It, to go to the desktop version of your site.
This happens, it you copy a layout element with a link applied from desktop layout to tablet layout. Muse won‘t correct this, because it may be the case, that you really want to link from the tablet to the desktop version of this page.
Check your link in the „Hyperlinks“ menu and correct it, so that it leads to the tablet version.
Copy link to clipboard
Copied
The hyperlink menu in muse is showing tablet for the page. I did copy from desktop all the contents and pasted into tablet page. Not sure how to point it correctly.
Windows 10 64-bit
Gigabyte Z490 AORUS Ultra Intel
LGA 1200 ATX Motherboard
Intel I9-10900K CPU@3.70GHz
RAM 16GB
NVIDIA GeForce RTX 2070 Super
& NVIDIA GeForce GTX 1650
Copy link to clipboard
Copied
Solved, and very simple. I brought over both the button and the text on top of the button. I changed the button link however there was a text link too which I did not think I set up. That's where the desktop was coming from. I guess if one is careful clicking on the link you might get the tablet at times but usually you are clicking the desktop link.

Windows 10 64-bit
Gigabyte Z490 AORUS Ultra Intel
LGA 1200 ATX Motherboard
Intel I9-10900K CPU@3.70GHz
RAM 16GB
NVIDIA GeForce RTX 2070 Super
& NVIDIA GeForce GTX 1650
Copy link to clipboard
Copied
This issue happens quite often to users: 2 elements of (nearly) equal size with 2 different links.
In your case it is avoidable by not using 2 elements for creating this button, but only one equally styled text box with the link assigned to the text box (not the text itself).
