 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Wie kann man in Muse einen Text per Tabs formatieren?
 1 Correct answer
1 Correct answer
Christoph, so ist das, wie auch fotoroeder andeutete – entschuldige: Pfusch. ![]()
Schau dir dieses Beispiel-Muse-Dokument an: https://www.dropbox.com/s/4r22jcs7e6ndlz8/Tabelle-inline.muse?dl=0
Auf diese Weise kannst du deine Tabellen sauber und transparent formatieren (mit Farbflächen, Konturen, wenn es gewünscht ist).
Auch die Pflege der Inhalte ist so problemlos möglich, besonders, weil die kleinen Textboxen ausgewählt und innerhalb des umschließenden Textcontainers verschoben werden können wie einze
...Copy link to clipboard
Copied
Garnicht. Aktuell werden Tabs von Browsern nicht unterstützt. Tabs in Muse wären deshalb nicht auf der Website darstellbar.
Wenn du uns den konkreten Anwendungsfall zeigst, gibt es möglicherweise eine „tab-freie“ Lösung – etwa wie diese: https://www.dropbox.com/s/qt9t4bxr37xvfwp/Interaktive_Tabelle.muse?dl=0
Copy link to clipboard
Copied
Danke, die Antwort hilft jedenfalls, um nicht weiter suchen zu müssen.
Es geht um ein Programm mit Uhrzeiten etc. Ich versuche es weiterhin mit Leerzeichen.
z.B.: (geht um 2 Tage)
07:30 Registrierung
08:50 Eröffnung und Begrüßung
Block I – 000000 Vorsitz: 000000000
09:00 Übersicht der aktuell am Markt befindlichen Therapieoptionen(Verbände)
Peter Grundtner
09:20 Der Biofilm Christoph Zölss
09:50 Konsensusempfehlung Wundantiseptik Update 2018 mit besonderer
Berücksichtigung von P. aeruginosa als Erreger von Wundinfektionen
Axel Kramer
Copy link to clipboard
Copied
Ich empfehle, je eine eigene Textbox anzulegen, alles in einer Textbox führt, spätestens Im Web zu unvorhergesehenen Abständen.
Also alle Uhrzeiten in eine vertikale Textbox. alle weiteren Punkte jeweils auch in eine vertikale Textbox.
Zwar funktioniert sogar das Spationieren im Design Modus (ähnlich wie in InDesign : alt-Pfeiltaste) aber die Preview im Browser schafft das schon meistens nicht mehr.
Beste Grüße,
Uwe
Copy link to clipboard
Copied
Christoph, so ist das, wie auch fotoroeder andeutete – entschuldige: Pfusch. ![]()
Schau dir dieses Beispiel-Muse-Dokument an: https://www.dropbox.com/s/4r22jcs7e6ndlz8/Tabelle-inline.muse?dl=0
Auf diese Weise kannst du deine Tabellen sauber und transparent formatieren (mit Farbflächen, Konturen, wenn es gewünscht ist).
Auch die Pflege der Inhalte ist so problemlos möglich, besonders, weil die kleinen Textboxen ausgewählt und innerhalb des umschließenden Textcontainers verschoben werden können wie einzelne Textzeichen oder Wörter. (Wichtig: Die Textzeilen, in welchen die einzelnen “Tabellenboxen“ platziert sind, sollten einen sehr kleinen Zeilenabstand haben, damit keine Lücken zwischen den Tabellenzeilen sichtbar werden. Das ist insbesondere dann wichtig, wenn untereinanderliegende Tabellenzellen gleiche Farbflächen haben und diese wie eine einheitliche Fläche erscheinen sollen.)

Einzige Limitation: Diese „Inline"-Textboxen reagieren nicht „responsive“. Aber diese Problem hättest du mit Tabulatoren auch. Auch deren Podtionen könnten nicht einfach beliebig verschoben werden, wenn man das Browserfenster verkleinert, da sonst der Text nicht mehr passen würde. Hier sind eben Breakpoints gefragt!
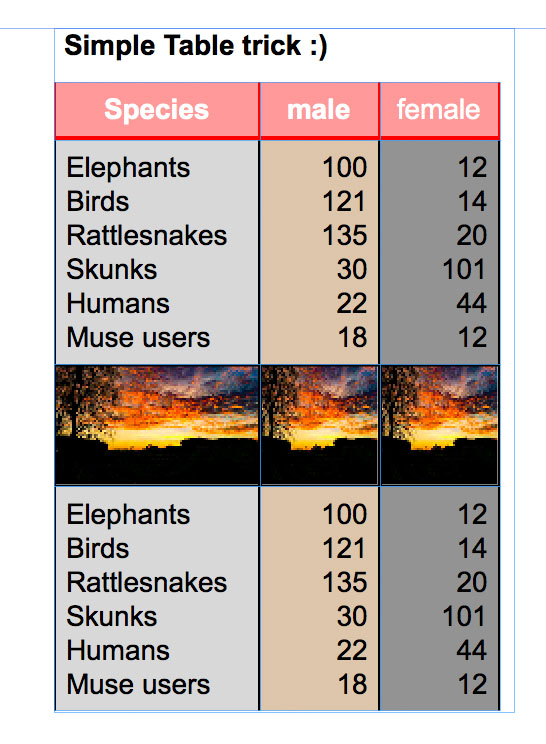
Auch die untenstehende Tabelle ist nach der selben Methode ausschließlich in Muse gebaut und zeigt, dass Muse hier mehr Möglichkeiten bietet, als es auf den ersten Blick erkennbar ist:

Diese .muse-Beispieldatei kann hier geladen werden: https://www.dropbox.com/s/qlma4a736mfhcw8/Simple_Table_Trick.zip?dl=0