 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Text does not respect positioning
- Re: Text does not respect positioning
Copy link to clipboard
Copied
Hi everyone.
Here is my issue.
I'm trying to add breadcrumbs in my pages. I've created different text boxes each of one will be linked to the right section.
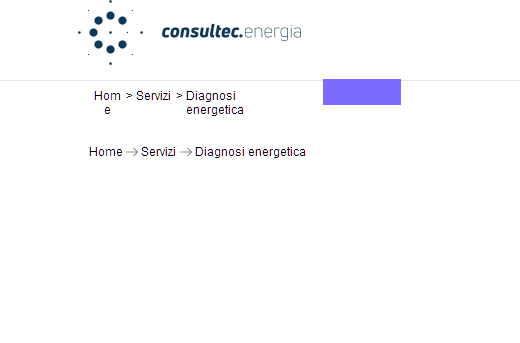
In the canvas i see the breadcrumbs correctly positionated under the nav menu but when i lunch the preview mode (both in Muse and in the browser)
they shift up inside the nav menu. I do not understand where i get wrong.
Here the link to the test Muse file:
Thank you!
 1 Correct answer
1 Correct answer
Your issue is due to a bug in the actual version of Muse.
You can
- use the temporary bug fix widget as shown here (first post, issue 1): https://forums.adobe.com/thread/2374713
- wait, until the bug fix version is released (not so long from now I assume)
- Change this white rectangle, placed on top of your master page from „Stretch to browser width“ to „Responsive width“.
- try the prerelease version. In this case you have to sign into the prerelease program here www.adobeprerelease.com. The prerelease vers
Copy link to clipboard
Copied
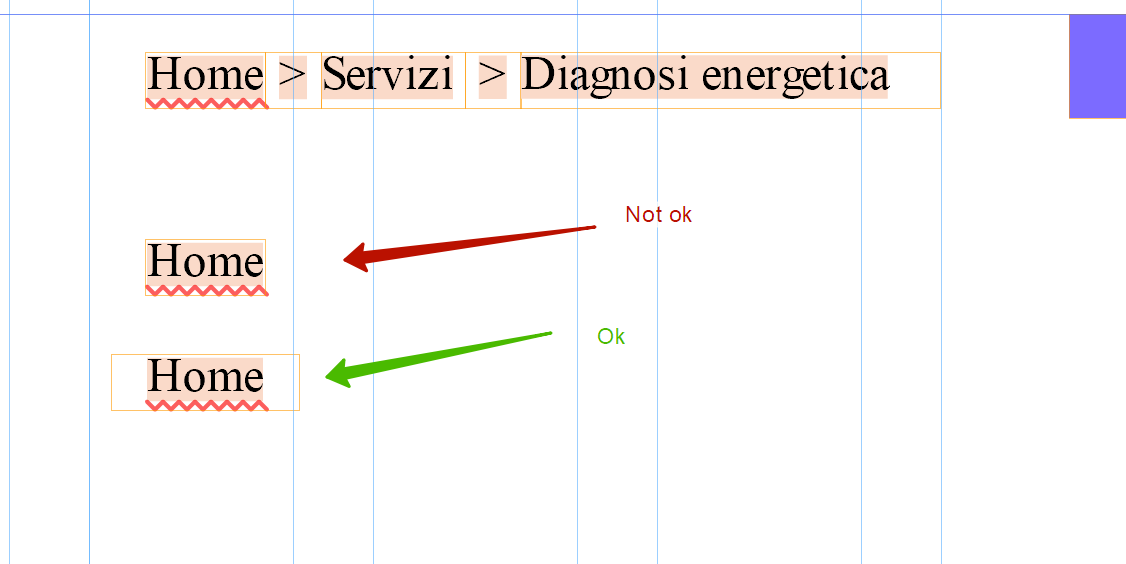
Text frames should have an internal indent from the text. They can not be done close to the text.

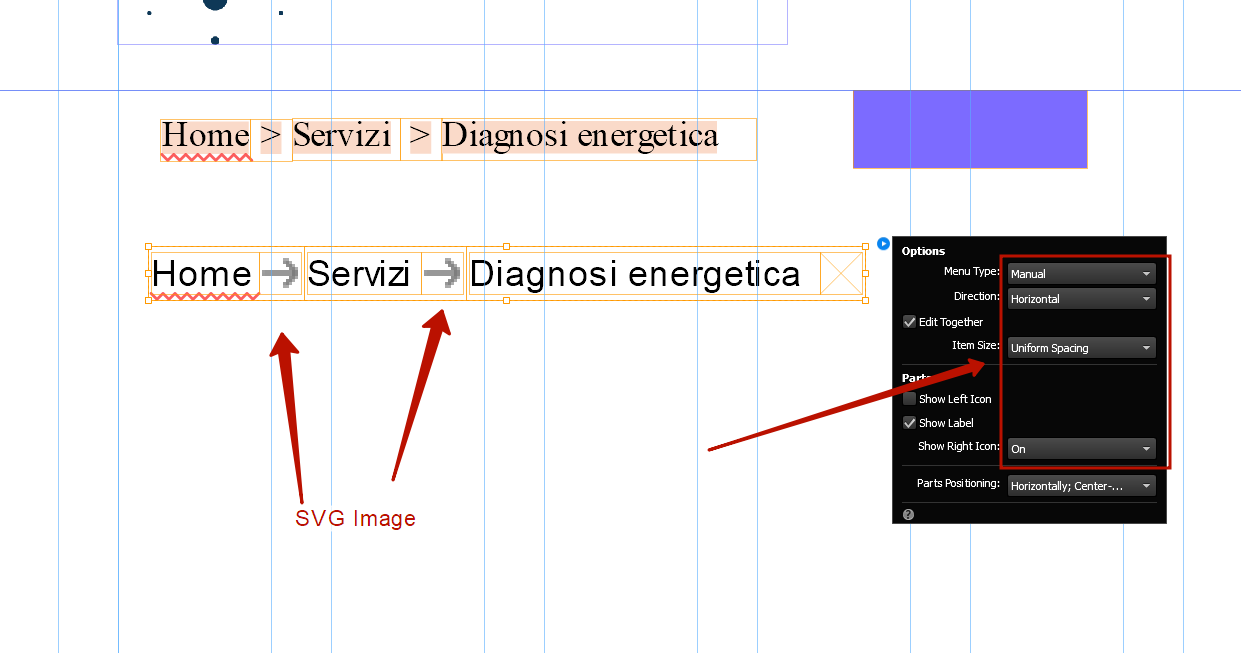
In addition, you go in a difficult and not productive way. Use the standard menu widget to create breadcrumbs.


Copy link to clipboard
Copied
Hi Pavel.
I've tried but it doesn't work. This problem occurs even if i simply draw a rectangle just beneath the nav menu, in the preview mode it shifts up and goes into the nav menu that i've created in the master page. The rectangle is on another layer obviously.
It seems like every object i put in the page does not respect the position (the height from the top margin of the browser).
Copy link to clipboard
Copied
Your issue is due to a bug in the actual version of Muse.
You can
- use the temporary bug fix widget as shown here (first post, issue 1): https://forums.adobe.com/thread/2374713
- wait, until the bug fix version is released (not so long from now I assume)
- Change this white rectangle, placed on top of your master page from „Stretch to browser width“ to „Responsive width“.
- try the prerelease version. In this case you have to sign into the prerelease program here www.adobeprerelease.com. The prerelease version installs alongside your actual version and won’t interfere with it.
- Revert to the last Muse version using your CC Desktop App. This only works with a (backup) file, which hasn’t been saved in the actual version.