 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Text frame changes horizontal position in Prev...
- Re: Text frame changes horizontal position in Prev...
Copy link to clipboard
Copied
Hello everybody,
I have been dealing with this obstacle for a while and I cannot find my way around it.
I am building a one-page site set up as Fluid width with a max Breakpoint @ 1080px. I am using several images stretched to browser width for my different chapters, over which I have added text frames with all the required info.
Currently the text frames are fixed in size and pinned (ex. left of the page).
But...every time I preview the page in browser (native res 1920x1080) the text frames are not maintaining their horizontal positioning to the left side of the page and moving to what appears to be the beginning of my original 1080px layout from Muse.
Of course as soon as I am decreasing the width of the browser to 1080 or less the text frame will go back to it's set position.
Am I doing something wrong? Is there a way to make this work for higher resolutions than the max. set in Muse?
I have added 2 snips of the situation.
Thanks a lot
 1 Correct answer
1 Correct answer
I see your problem! It is quite tricky, but nevertheless solvable:
At first: Why is this problem so hard to manage?
Muse has 2 different kinds of pinning:
- The first one, which you are using, pins elements to left/center/right relative to the page.
- The second one pins elements top-left/center/right or bottom-left/center/right relative to the browser window.
- Since the browser window normally is wider than your page, the „page-pinned“ elements don’t reach the browser’s edge, when the window exceeds a c
Copy link to clipboard
Copied
Could you please share a .muse file with us, containing only the image and the text frame shown in your screenshot, and nothing else (no other elements, only one page)?
You may use Dropbox, Creative Cloud or a similar file sharing service, and post the download link here.
By the way: It would be very helpful, if you describe exactly, what you want to achieve: Should the text keep its position in relation to the browser window or in relation to the image? Is s the image set to be responsive? Is it a filled rectangle or a placed image? But, when we see your sample file, we will know.
Copy link to clipboard
Copied
Unfortunately I cannot share the native muse file at this stage.
Have you encountered this before? I have noticed that many Muse built websites are mainly focusing on the Central alignment (which I find quite natural, especially for responsive pages) but in this case, pinning the text frame to the left and alternatively to the right is a design and content decision.
Is there a solution I could try as soon as I am back on my desk ? I am running out of ideas.
Copy link to clipboard
Copied
Of course you can share!
Replace the image by a placeholder image, fill the text box with placeholder text, and you are done! As I said in my last post, nobody needs your complete site, but only these two elements.
Your issue is very common, but there can be hundreds of reasons!
Please give us a file and explain, what you want to achieve!
Copy link to clipboard
Copied
Hi Günter,
The problem was not NDAs or Copyrights, but the simple fact that I was not physically at my desk to send you a test page.
Here is the download link: test.muse - Google Drive
The image is placed in a rectangle as Fill and setup to stretch to Browser width. The text frame is placed on top of the image and Pinned to the left side of the page.
I would like the Text frame to maintain it’s position on the left side no matter what resolution the page is opened on. Of course, for lower res widths, I will change its position to the center, but for most of the monitors nowadays, I would like to have a side alignment.
Sorry for the previous misunderstanding, I was really in a hurry and didn’t fully read you comment.
Thanks
Copy link to clipboard
Copied
I see your problem! It is quite tricky, but nevertheless solvable:
At first: Why is this problem so hard to manage?
Muse has 2 different kinds of pinning:
- The first one, which you are using, pins elements to left/center/right relative to the page.
- The second one pins elements top-left/center/right or bottom-left/center/right relative to the browser window.
- Since the browser window normally is wider than your page, the „page-pinned“ elements don’t reach the browser’s edge, when the window exceeds a certain width.
- If you use browser pinning, the elements stay where you want them to stay in horizontal direction, but stay fixed in vertical direction too, when you scroll the page – and that isn’t intended in your case.
In other words: Both pinning variants don’t seem to work according to your intentions.
What to do?
Look at this sample .muse file: https://www.dropbox.com/s/g1ft2vc7mgvxt2k/text-browser-left-aligned.muse?dl=0
Here you have 3 quite differently working alternatives:
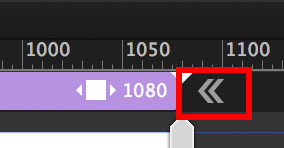
- Variant 1 stretches the whole page (not only single elements) to browser width. You achieve this by clicking onto the small double arrow icon to the right/left of the breakpoint bar, so that the arrows point outwards. This works, no matter, if you use a fixed width or a responsive width text frame.

- Variant 2 stretches the complete text frame to browser width. You can control the right margin by using the respective input field in the „Text“ panel. This method works with a fixed width or a responsive width text frame.
- Variant 3 is – in my opinion – the most elegant solution:
- Place a new text frame and stretch it browser wide.
- Copy your existing text frame and place a text cursor into the newly created text frame.
- Paste your text frame just like a character or a word into the newly created text frame (= inline text frame), and make sure, that it is „left aligned“. Please note, that inline text frames can’t react responsively.
To „fine tune" these different methods your would probably wish to create some breakpoint.
But now: Have a nice sunday! ![]()
Copy link to clipboard
Copied
Hi Günter,
First of all thanks for the extensive reply.
I was definitely not expecting this hustle to align a text frame on a page, but again the theory proves me wrong.
I have tried Variant 2 before, and it is not the result that I am after. The other two options seem to render a good enough result, so I will be going down these paths, and check later on what is more suitable for the overall structure of the page (when it comes to responsiveness).
All in all, thank you for the great help!! You're the man!!
Have a nice Sunday.