 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hey! I'm kinda new to Muse.
I forgot how to make a simple text fade into a darker color while hovering over it, this is in the nav bar of course.
I've tried this.
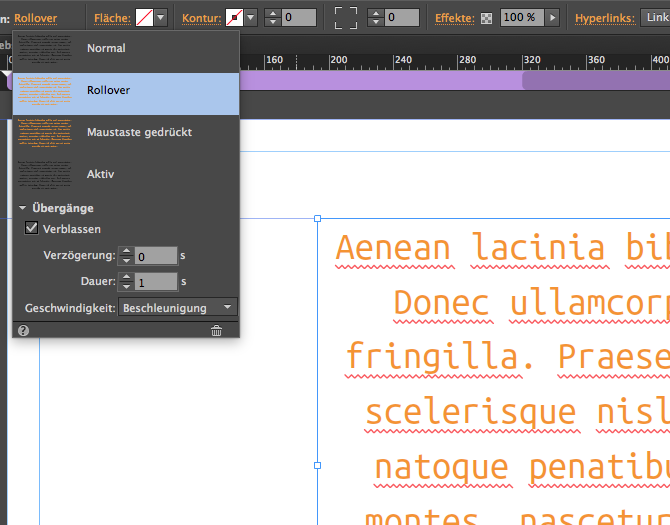
I Made the text white and changed the "Rollover+Mousedown" = Darker Color. Also added a Transition (fade) with a 5 sec delay & a 0 sec duration, with the speed: " Ease".
But when I preview my page the text won't fade...
If any of you know how to solve my problem I would love feedback and support.
Thanks ![]()
 1 Correct answer
1 Correct answer
he said a nav bar which does imply a link but the most commom way to bugger up nav design is to misunderstand that "mouse-over" comes before "active" and a nav bar that is on its active page will therefore never be in "mouse-over" state
so for example if this nav-text is the home page and he is currently on the home page then it wont show mouse over state
Copy link to clipboard
Copied
Adobe has given up on Muse and so should you. Muse is EOL now which means it has no future. If you can work with code (highly recommended), changing text links is dirt simple with ordinary CSS code. But hover doesn't do anything on touch screen devices because there's no mouse. So you probably want to extend this to active & focus states as well as hover.
HTML:
<a href="https://example.com.com">Link</a>
CSS:
a {color: pink; transition: all 0.2s linear; }
a:hover, a:active, a:focus {color: blue}
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I treid to reproduce your issue and was not able to do so.
Looks like this on my side and works, what you may check after download the file: https://adobe.ly/2KAK86j

Nancy OShea , I don`t think it must be a link in this case.
For Musers, where should this code be added? Inside the body head in page properties or site properties.
Best Regards,
Uwe
Copy link to clipboard
Copied
Navigation text is a link. I am assuming this is for sitewide navigation links.
CSS code goes in the <head> tag.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Skip the Navbar thing. I was talking about a simple textframe..
Copy link to clipboard
Copied
he said a nav bar which does imply a link but the most commom way to bugger up nav design is to misunderstand that "mouse-over" comes before "active" and a nav bar that is on its active page will therefore never be in "mouse-over" state
so for example if this nav-text is the home page and he is currently on the home page then it wont show mouse over state
Copy link to clipboard
Copied
I simply overread the NAVBAR. ![]() Advantage to be able to read
Advantage to be able to read ![]() .
.
Uwe
Copy link to clipboard
Copied
I meant just a normal text frame, but it will work as a nav.
Copy link to clipboard
Copied
The thing is, it doesn't work when I put the text frame in the "navbar" / "top" area. Why?
Copy link to clipboard
Copied
Did you check my example?
Uwe
Copy link to clipboard
Copied
If you still have this issue, it might be that some element is covering the text? If not, we would need a simple .muse, reduced to your issue and shared via CC or similar cloud apps.
Uwe
Copy link to clipboard
Copied
Here is an example site.
I used the font; "Montserrat Light" on the site..
Still not working...
I would love if you could take a look at it and see if you can solve it
![]()
Thanks!
Copy link to clipboard
Copied
if its not a web safe font then your text will be turned into a image and that works different... I agree with Uwe, give us a .muse file
Copy link to clipboard
Copied
Here is an example site.
I used the font; "Montserrat Light" on the site..
Still not working...
I would love if you could take a look at it and see if you can solve it
![]()
Thanks!
