 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Text in der mobilen Ansicht links und rechts abges...
- Text in der mobilen Ansicht links und rechts abges...
Copy link to clipboard
Copied
Liebe Muse Profis,
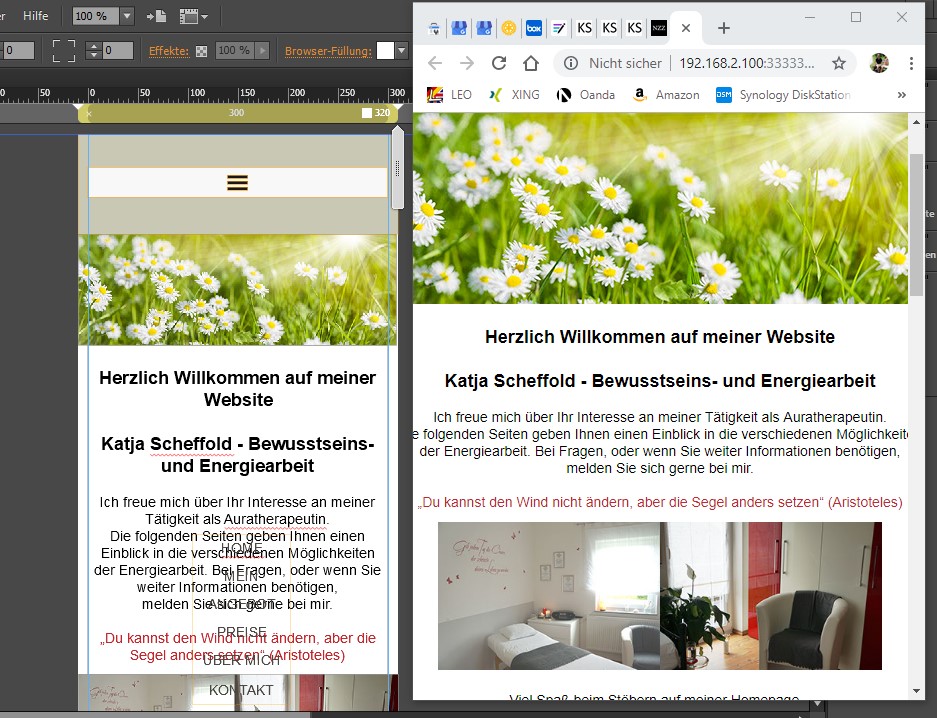
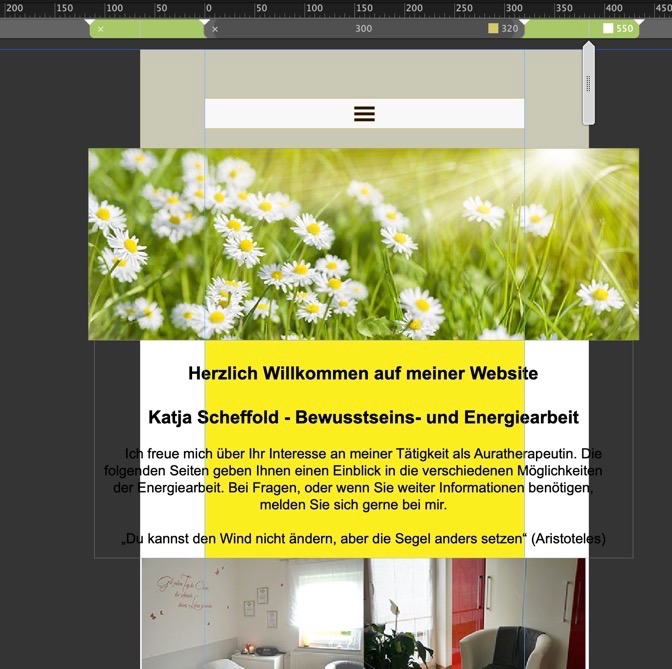
Ich habe eine Frage zu dem Layout meiner Seite. Diese ist responsiv gestaltet mit Haltepunkten. In allen Breiten außer Handy (320px) rendet die Seite perfekt nur in der mobilen Ansicht wird der Text links und rechts abgeschnitten. Unten in dem Screenshot seht Ihr rechts die Vorschau und links die Muse Ansicht - die Zeilenumbrüche im Text sind in der Vorschau nicht reflektiert bzw. sehen komplett anders aus. Ich habe alles probiert aber ich bekomme es nicht hin. Was mache ich falsch? Vielen Dank für Eure Hilfe!

 1 Correct answer
1 Correct answer
Ich habe deine Seite gerade mal schnell angeschaut (muss weg und bin am Nachmittag wieder vor dem Rechner).
Das Problem ist sehr klar: Deine Seite ist nicht wirklich „responsive. Die Breakpoints sind alle „fixed“.
Das kann man so machen, aber du musst darauf achten, dass zu keinem Zeitpunkt irgendein Element die aktuelle Breakpoint-Weite überschreitet. Das führt zu dem Verhalten, welches du siehst.
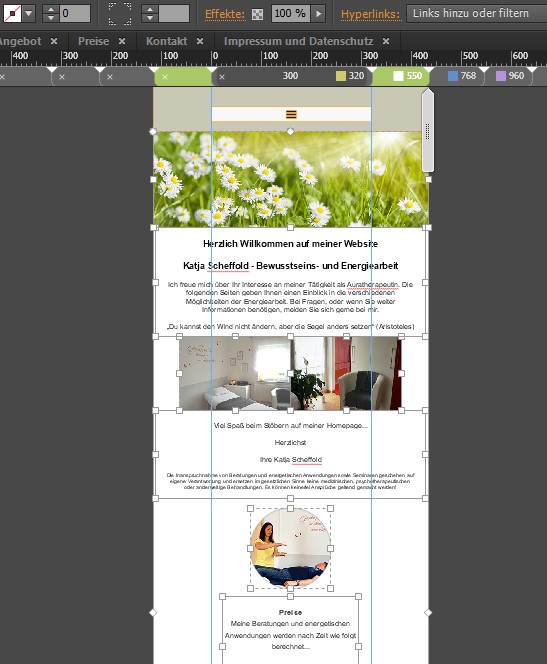
Hier nur ein paar Beispiele von deiner Seite:

Schau dir bitte mal dieses Dokument an: https://forums.adobe.com/docs/DOC-8953
...Copy link to clipboard
Copied
Das kann vielerlei Gründe haben. Kannst du bitte alle Seiten deines Projekts löschen mit Ausnahme der abgebildeten, das ganze unter neuem Namen speichern, diese .muse-Datei zu Dropbox, CC-Files oder einem ähnlichen Service laden und uns den Download-Link posten? Dann können wir sehen, was los ist.
Copy link to clipboard
Copied
Hallo Günter,
Hier das Muse CC File: Katja Scheffold 2.muse - Box
Vielen Dank für Diene Hilfe!
Florian
Copy link to clipboard
Copied
Ich habe deine Seite gerade mal schnell angeschaut (muss weg und bin am Nachmittag wieder vor dem Rechner).
Das Problem ist sehr klar: Deine Seite ist nicht wirklich „responsive. Die Breakpoints sind alle „fixed“.
Das kann man so machen, aber du musst darauf achten, dass zu keinem Zeitpunkt irgendein Element die aktuelle Breakpoint-Weite überschreitet. Das führt zu dem Verhalten, welches du siehst.
Hier nur ein paar Beispiele von deiner Seite:

Schau dir bitte mal dieses Dokument an: https://forums.adobe.com/docs/DOC-8953, das sollte Vieles erklären. Wenn du Elemente hast, welche die Breakpoint-Grenzen überlappen, führt dies bei responsiven Breakpoints zu seitlichem „Verrutschen“ der Seite, bei fixen Breakpoint zum abschneiden, wie in deinem Falle.
Solltest du Schwierigkeiten damit haben, melde dich nochmals.
Copy link to clipboard
Copied
Hallo Günter,
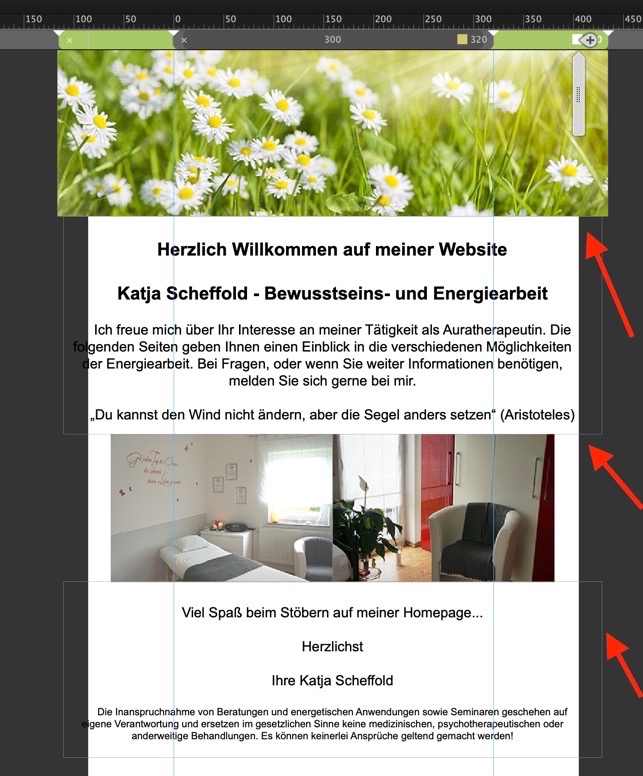
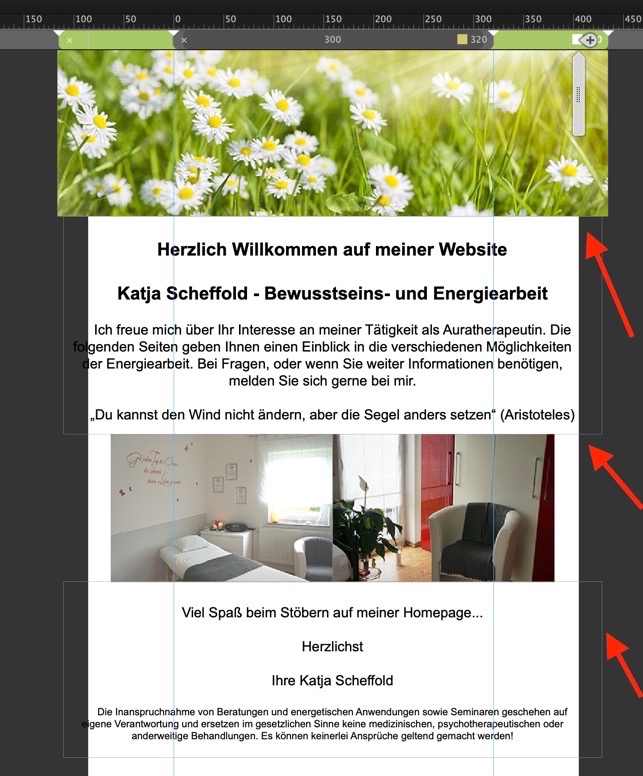
Ich habe die Textfelder in den Haltepunkten bei 500px verkleinert und in der Vorschau sah alles super aus, allerdings nicht nach dem Publizieren. Ich habe immer noch die gleiche Ansicht im iPhone - www.katjascheffold.com. Außerdem sehe ich nicht die Markierungen, die Sie in dem Screenshot geschickt hatten - was ich sehe, sie so aus:

Wie Sie sehen, ragt kein Element über die Breite des Browsers heraus - wo liegt der Fehler?
Ratlos & dankbar für Hilfe,
Florian
Copy link to clipboard
Copied
Welche Markierungen sehen Sie nicht? Die Rahmenkanten? Die können im „Ansicht“-Menu zugeschaltet werden.
Darüberhinaus machen Sie bitte Folgendes:
- Öffnen Sie die „Master“-Seite
- Stellen sie sicher, dass kein Element aktiviert ist.
- Nutzen Sie den „Fill“-Befehl in der oberen Kontrollleist und weisen Sie der Seite eine Farbe zu (etwa gelb)
- Nun sehen Sie exakt, die Grenzen, die kein Layout-Element in irgendeiner Situation überschreiten darf. Wenn Sie das nicht wollen, müssen die Breakpoint und die einzelnen Elemente responsive sein.
In Ihrem Layout ist in manchen Breakpoints praktisch alles ausserhalb dieser Grenze.:

Stellen Sie sich das ganze so vor:
- Sie haben ausschließlich fixierte Breakpoints.
- Die Darstellung die Sie beispielsweise bei Breakpoint 550 px haben wird, wird definitionsgemäß beibehalten, bis der Breakpoint 320 px erreicht ist. Und da eine Fester-/Screengröße von jeweils exact 550 px oder 320 px völlig unwahrscheinlich ist, wird – tritt bei allen Zwischengrößen – der von Ihnen beobachtete Effekt auf.
Copy link to clipboard
Copied
Ich habe es hinbekommen, vielen Dank!