 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Text Overlap with Smaller Smartphones
- Text Overlap with Smaller Smartphones
Text Overlap with Smaller Smartphones
Copy link to clipboard
Copied
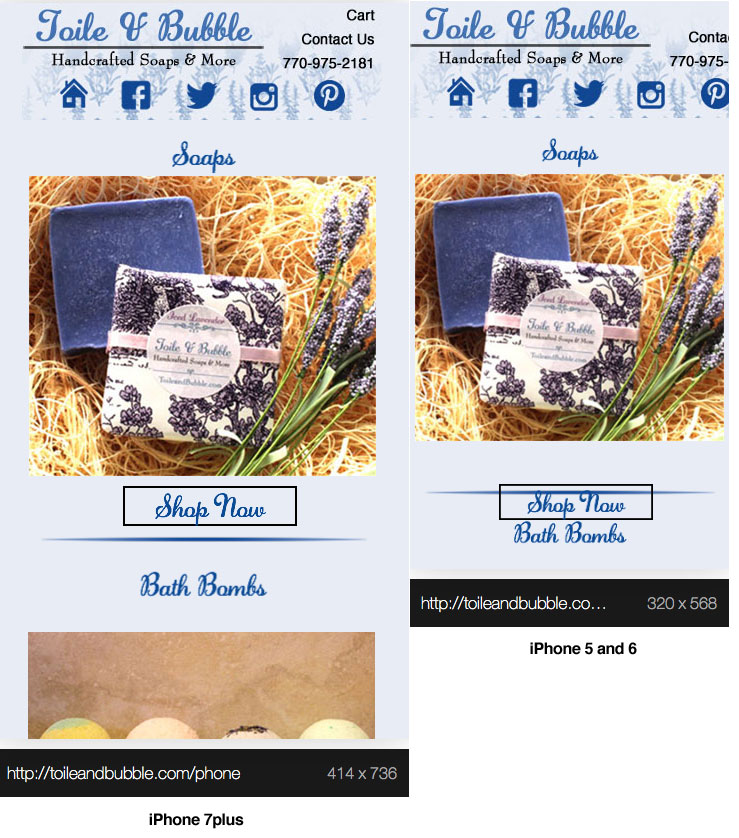
I have designed and uploaded a website in desktop and phone format. The site looks great on the desktop and on iPhone 7 but on a 6 and a 5 the text overlaps and part of the header is cut off. Here are the two examples. Any help is appreciated. Thanks, Jack

Copy link to clipboard
Copied
How did you create your phone layout?
Adaptive or responsive? What is your minimum width? I hope 320?
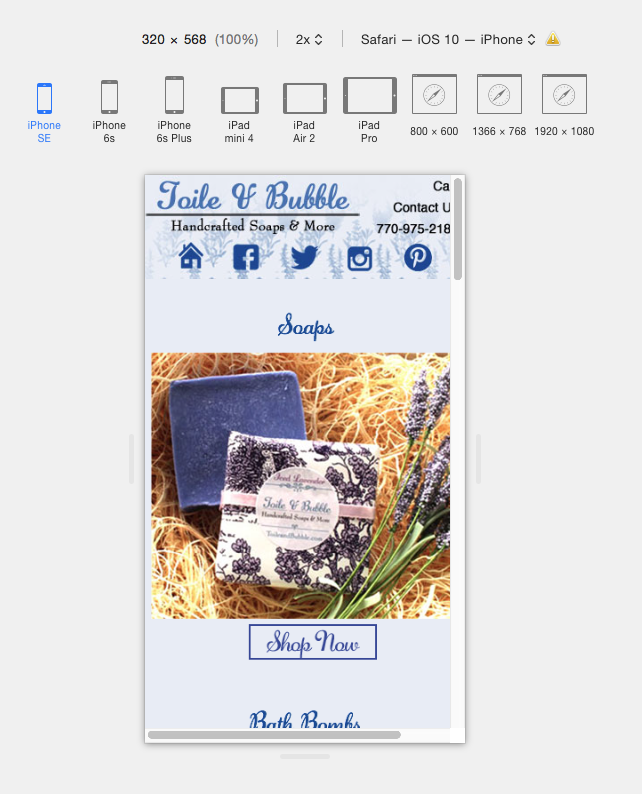
If you use a mac you can watch at "Developer" - "Change to Responsive Design":

I searched and found out that you use adaptive design. By default the page width is set to 380. But as you see for iPhone SE you would need 320 instead. I assume, that some elements are set to be be responsive in width and height and like this it could happen that elements "float" and some do not. But without a .muse, reduced to one page , we can`t be really sure.
Watch this as well: Width for Iphone 7 responsive breakpoint? and
Screenfly / Test Your Website at Different Screen Resolutions
I hope this helps?
Uwe