 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi,
I have a custom menu bar with roll over effect on my buttons.
I have added Tool tips explaining what each button does but when I hove over the button the rollover effect does not work and on one of the buttons I have sub menu's that don't appear.
My Tool tip trigger area opacity is set to 0 with 0 fill
I am new to Muse so please be gentle with the answer.
Thanks
 1 Correct answer
1 Correct answer
I copied one composotion to see, that there are no rollover states (no states at all) set up.

Your menu with the intended states is just covered by the composition (tooltip), meaning it is covered by the trigger.
That´s why, hitting just the border of the menu shows the rollover state indeed.
I would use single tooltips instead of a menu, although the menu makes everything a litttle more comortable (you may think).
You could then link each menu item/composition to whatever page you create:

This appro
...Copy link to clipboard
Copied
Please give us a newly created .muse file with nothing but the menu bar in it. Upload this small .muse file to Dropbox or a similar file sharing service and post the download link here. Then we’ll have a look.
Copy link to clipboard
Copied
Thank you Gunter.
Here is the link : Dropbox - Site for Forum Menu issue.muse
Copy link to clipboard
Copied
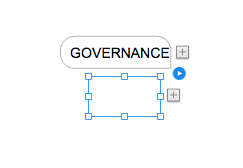
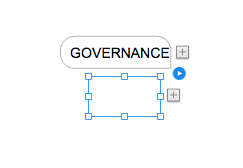
I copied one composotion to see, that there are no rollover states (no states at all) set up.

Your menu with the intended states is just covered by the composition (tooltip), meaning it is covered by the trigger.
That´s why, hitting just the border of the menu shows the rollover state indeed.
I would use single tooltips instead of a menu, although the menu makes everything a litttle more comortable (you may think).
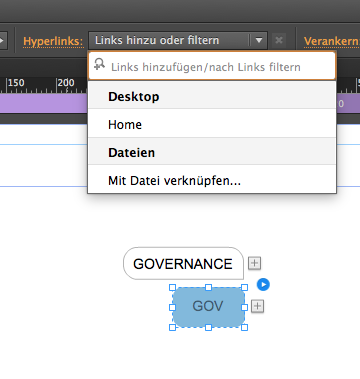
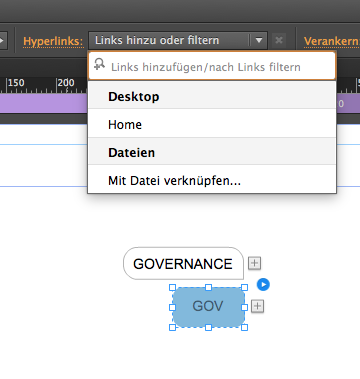
You could then link each menu item/composition to whatever page you create:

This approach makes it easier for your mobile resolution to get everytrhing in the right spot.
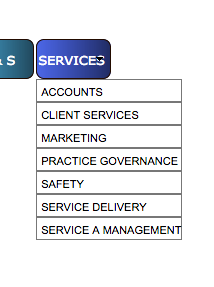
Leads to your dropdown, which is of course easy with the menu widget itself. I can see the menu item in browser

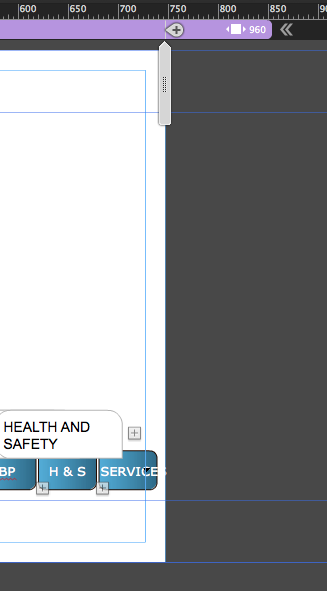
but it will get out of place very soon after the 960:

Everything should be inside the blue thin guides. Of course I don`t know, what your plans are for mobiles, but …?
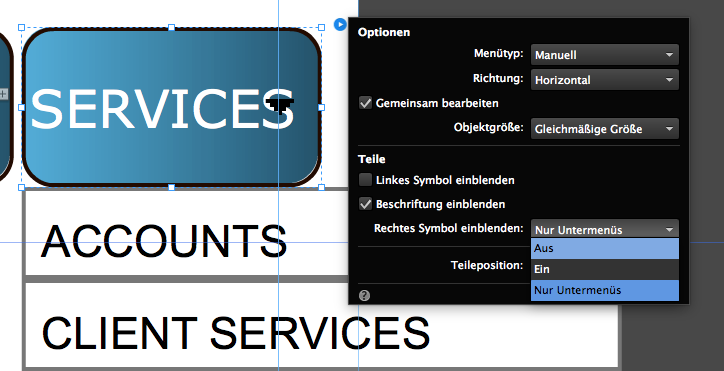
You set up the right symbol to show up with the submenu, I recommend to turn it off instead, it disturbs readability, I think:

Overall/Finally – maybe the design needs some more thinking over, about different devices, about the amount of menu items in one line (maybe it is possible in two or three lines, 3x4 or 4x3 as a block of menu items?).
Hope this helps.
Don`t panic about EOL too much. Nancy is not a muser, although you may need some different app in future, if you already started in muse, finish it there. Once you know what you want and need, it may be easier to search for another app to fit your needs like blocs for mac or pinegrow and transform your design then (I personally cannot recommend DW at all, BTW).
You may find/download your file worked over here:
Best Regards,
Uwe
Copy link to clipboard
Copied
In addition to fotoroeder’s answer:
The construction of your menu (inclusive tooltips) is quite complicated. Have a look at the attached .muse document. It is built quick and dirty in a minute, but shows, how it can be made much more easy: https://www.dropbox.com/s/90879a8ebigzvd0/Site%20for%20Forum%20Menu%20issue_Mod.muse?dl=0
Questions? Just ask!
Copy link to clipboard
Copied
heinh45867521 wrote
I am new to Muse so please be gentle with the answer.
In case you haven't heard, Muse development has stopped. You might want to switch to another web authoring tool before you become heavily invested in Muse. Going forward, my advice is to use Dreamweaver or a similar code editor.
FYI: The HTML title attribute will produce browser tooltips. No other scripts or widgets are needed.
<a href="some_link.html" title="My Awesome Web Page">MENU LINK</a>
When a user hovers over the link in a desktop browser, they will see the browser's default tooltip as shown below.

There are many advantages to working directly with code. Sadly, Muse makes working with code very difficult.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Really? ![]() Perhaps this is the case, because Muse is intended for building websites without coding.
Perhaps this is the case, because Muse is intended for building websites without coding.
heinh45867521, please give us a sample .muse file as I suggested, and we will see, what is going wrong.
Copy link to clipboard
Copied
FYI: The HTML title attribute will produce browser tooltips. No other scripts or widgets are needed.
<a href="some_link.html" title="My Awesome Web Page">MENU LINK</a>
When a user hovers over the link in a desktop browser, they will see the browser's default tooltip as shown below.
The tooltip browser is not intended here at all, Nancy. Your Code is not necessary here. The browsers tooltip is for disability access only. No design possible. No solution. Not helpfull.
Best Regards,
Uwe
Copy link to clipboard
Copied
Thank you so much Gunter. You are a big help. Thank you for the advice and tips. It makes sense.

