 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Trigger to stick to top and target to scroll
- Re: Trigger to stick to top and target to scroll
Copy link to clipboard
Copied
I am using a basic blank composition and would like to add scroll effects to the trigger but not target. I would like the trigger to stick to the top and target to be able to scroll. If I select the entire composition I can add scroll effects to the entire composition but if I select only the trigger, scroll effects option is dimed out. Is there some way to do this or possible have a state button that could open a target?
 1 Correct answer
1 Correct answer
jonp68039550 wrote
Really appreciate the help! and almost what I need. The only thing with doing this way is that when you scroll the page yes the state button stays at the top but the trigger that is set to 0% that you can't see scrolls up the page also so when the page is scrolled up and you press the menu/state button the menu doen't open.
you want the button to still work after scroll? I would make the trigger longer... imo a cover is also needed then to stop people hitting the button after t
...Copy link to clipboard
Copied
This is not possible with a single composition. Trigger and target scroll together.
If you tell us some more, what you want to achieve, maybe we find a solution.
From my experience this might be hardly to achieve, I´m afraid.
Best Regards,
Uwe
Copy link to clipboard
Copied
Basically a hamburger menu where the menu button/trigger would stick to the top/not scroll but the target/menu would be able to scroll, would also have images in the target. Have seen some menu widgets to purchase even purchased one but could only type the menu links in the widget menu could not include images to link as a menu item like you can insert into a composition target.
That's basically it maybe some sort of java to control a state button to preform opening the target?
Copy link to clipboard
Copied
- a hamburger menu is a hyperlink (not a target | trigger) system
- a state button will expand to cover the target as the target gets bigger i.e, as the page scrolls down but it only happens one way and will not go smaller as you scroll back up
- in most cases a anchor is used i.e, the menu hyperlinks to the anchor at some point down the page... you can pin the menu to stay at the top or use scroll effects (depends on device which one works best)
- a coder can use an iframe (or some other named div) and link to that but this is not really a widget... just an old school work around
Copy link to clipboard
Copied
That's basically it maybe some sort of java to control a state button to preform opening the target?
Here you are. Dropbox - Click Redirect.mulib
P.S. Just to make you know - java and javascript are completely different things that have nothing in common. And java is not related to the web. If you are talking about a web environment, whatever you understand correctly, use the word javascript or js.
Copy link to clipboard
Copied
yup my bad about the word js. Thanks for the widget I did down load it to try but not sure how to make it work.
Copy link to clipboard
Copied
Just figured out a light box would work perfectly.... but I can not put text or more than one asset in the hero image what a bumber is there a way to modify that?
Copy link to clipboard
Copied
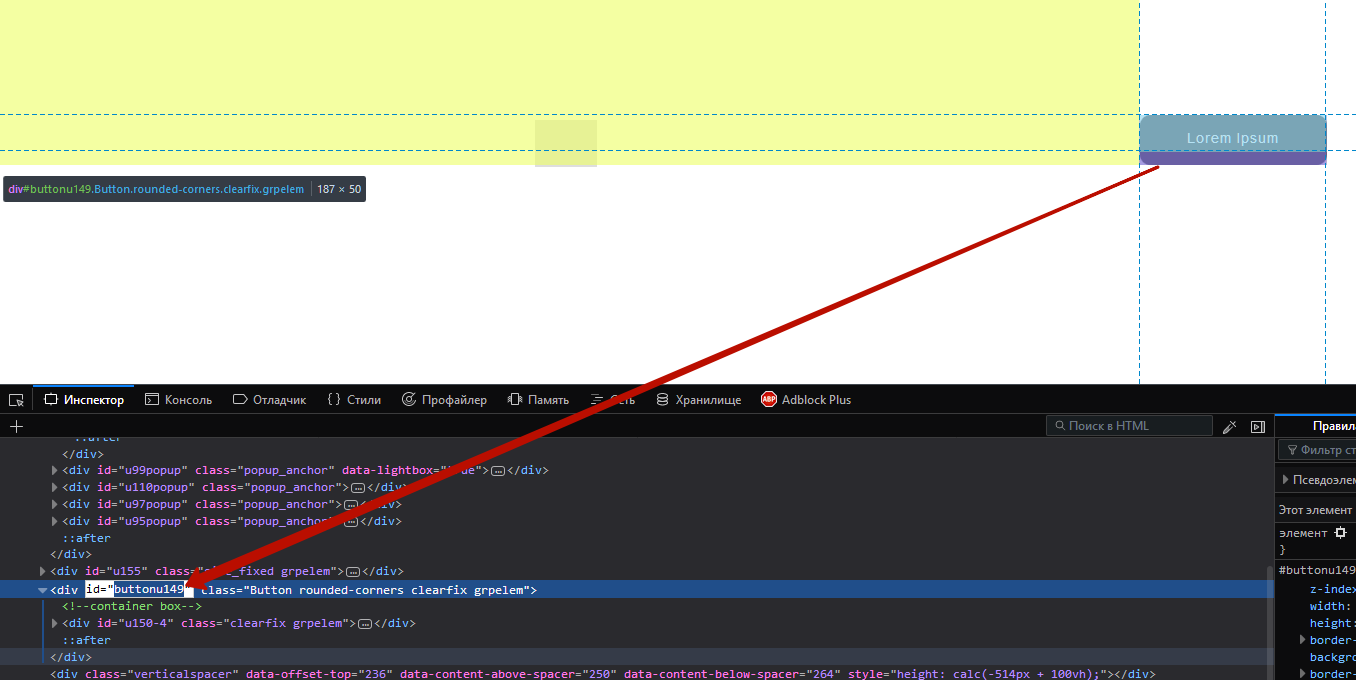
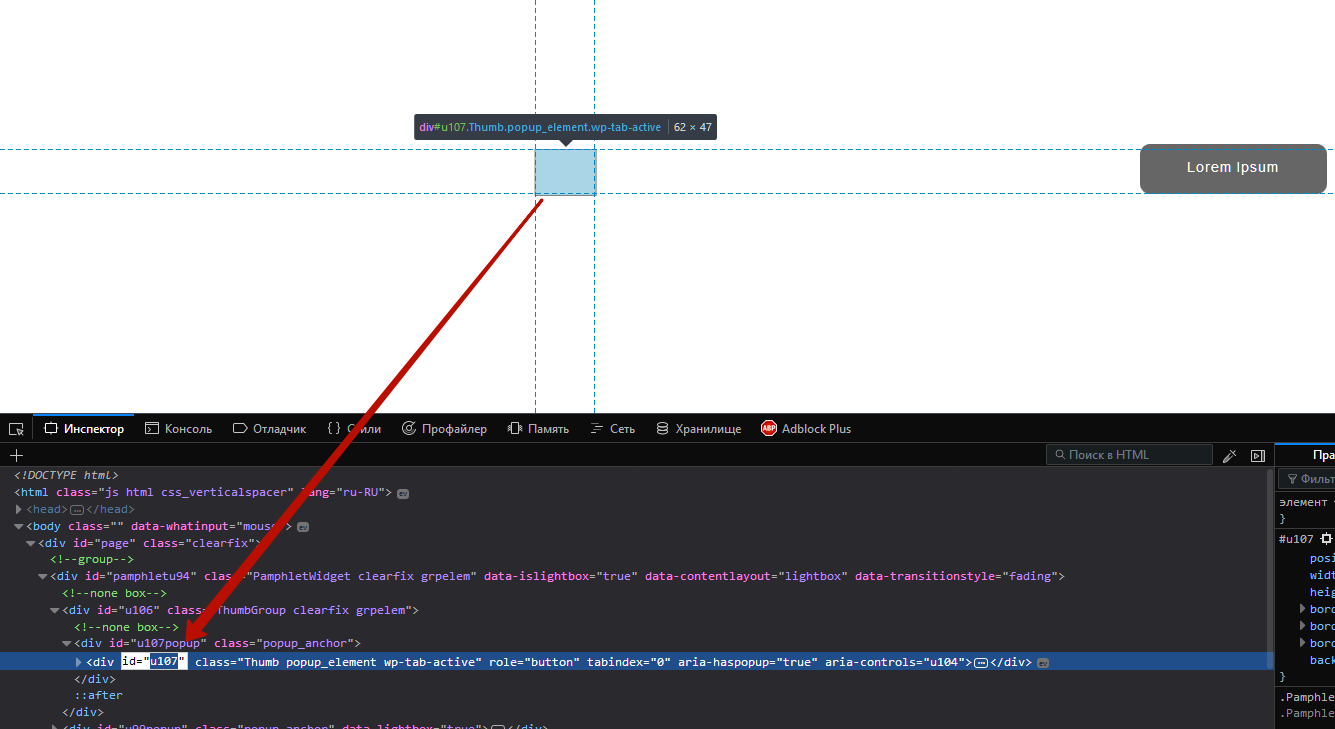
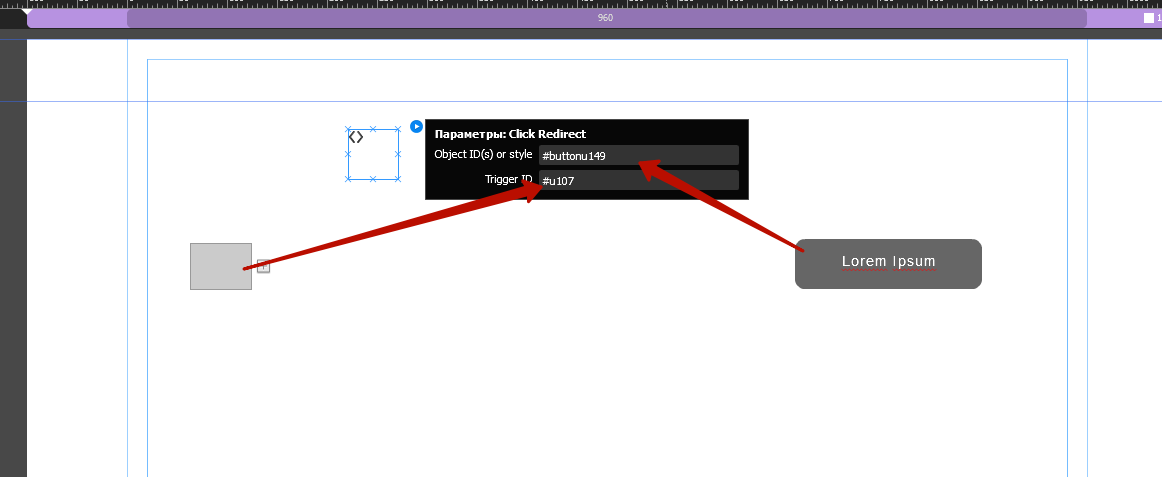
You need to find the IDs of trigger and of the state button via the browser code inspector and fill in the appropriate fields in the widget.



Copy link to clipboard
Copied
Tried this but is not doing anything. When I hover or click they don't do anything the cursor doesn't change to be able to click the trigger and the target is just always visable?
Copy link to clipboard
Copied
try this;
make a state button... add whatever scroll effects to it and find its id as Pavel shows in the screenshots
then find the id for your target composition widget and put that into the other slot... again see the screenshot
now you should have a link between yoru composition and the new state button... just hide the composition trigger or put it off to the side someplace and test
Copy link to clipboard
Copied
Tried that but the thing is anything I try to make a trigger it doesn't seem to turn it into a trigger after I put in the ID. Like this one I just tried with the new state button for example the cursor just stays the same arrow doesn't turm into the hand so you can click if that makes since
Copy link to clipboard
Copied
ok please make a site with just the composition you want and a state button then put the .muse file in your Cloud or a dropbox and share it so we can have a look... that way we all know what we are trying to get working
Copy link to clipboard
Copied
Cool it is on the phone master. I'll see just need the menu to scroll and the menu trigger to not. Adobe Creative Cloud
Copy link to clipboard
Copied
ok imo you don't need the tool to make that design work but are better with just basic options; example below
- first a scroll effect doesn't work on all phones and the way to make it pin an object is to set everything to zero
.png)
- next we need the user to see the state button stay in place whilst the widget moves... we do this by place the widget in a layer above the state button (so the trigger is pressed when the user clicks the state button)
.png)
as a final touch I set the trigger to 0% in all states so people don't see it... this still works and is one of the different ways Muse 2018 changed from versons before
the result is a button that appears to be covered as the page scrolls
Copy link to clipboard
Copied
Really appreciate the help! and almost what I need. The only thing with doing this way is that when you scroll the page yes the state button stays at the top but the trigger that is set to 0% that you can't see scrolls up the page also so when the page is scrolled up and you press the menu/state button the menu doen't open.
Copy link to clipboard
Copied
I think still would need the state button on top and to activate the trigger. if you make the screen very short and scroll the trigger scrolls off of the state button. I tried the click redirect again this time giving the button and tiger styles instead of the id but still doesn't turn it into a button. Here is a link to the updated menu so you can see how the trigger scrolls up off the button. Adobe Creative Cloud
Copy link to clipboard
Copied
jonp68039550 wrote
Really appreciate the help! and almost what I need. The only thing with doing this way is that when you scroll the page yes the state button stays at the top but the trigger that is set to 0% that you can't see scrolls up the page also so when the page is scrolled up and you press the menu/state button the menu doen't open.
you want the button to still work after scroll? I would make the trigger longer... imo a cover is also needed then to stop people hitting the button after the target comes up. (see example)