 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hey,
I am new to Muse and trying to practice by building websites I see online. One effect that I have been trying to figure out how to do, is to lock a object to the page while I scroll. I cant seem to figure out how to do this.
This link is an example of the site.
For example, how this persons manages to keep the "About" part stationary, while the text on right continues to scroll.
Thanks heaps
 1 Correct answer
1 Correct answer
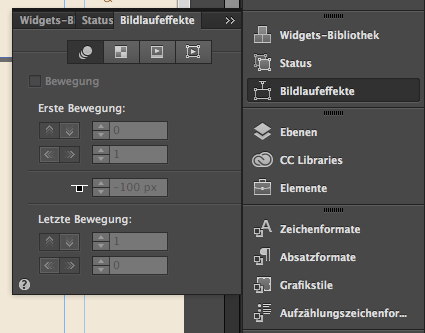
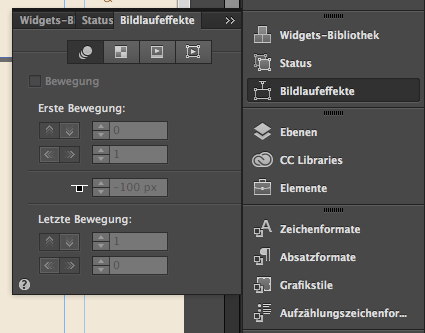
This is done with scrolleffects on the right hand side-menu-panel:

Be aware that this works only with fixed width breakpoints.
Unfortunately you cannot achieve the exact same effect, that an element stays for a while and then keeps on moving.
You can start to move and stop an element at a certain point, or you can start with a static element that leaves some time, scrolling up.
Best Regards,
Uwe
Copy link to clipboard
Copied
This is done with scrolleffects on the right hand side-menu-panel:

Be aware that this works only with fixed width breakpoints.
Unfortunately you cannot achieve the exact same effect, that an element stays for a while and then keeps on moving.
You can start to move and stop an element at a certain point, or you can start with a static element that leaves some time, scrolling up.
Best Regards,
Uwe
Copy link to clipboard
Copied
In Muse, you can only partially do what is on the site of your example. Use the scroll effects. Note - Scrolling effects do not work at flexible breakpoints.
Information on the effects of scrolling can be found here Add scroll effects to your Adobe Muse website