 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Underline Hover State in Menu Bar
- Underline Hover State in Menu Bar
Copy link to clipboard
Copied
I have a horizontal menu that I want to underline in the hover state.
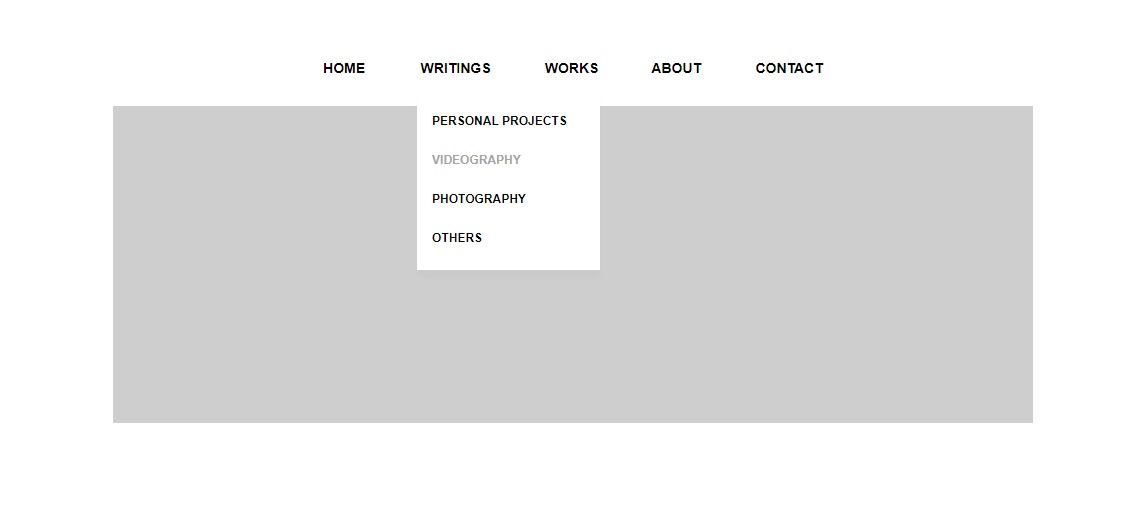
My problem is that the underline spans the whole length of each box, versus just the length of the text. I tried just underlining the text from the text options, but it's too close underneath the text. I want more space between the bottom of the text and the line.
I've been looking all over for an answer and can't find anything. Anyone have any idea?
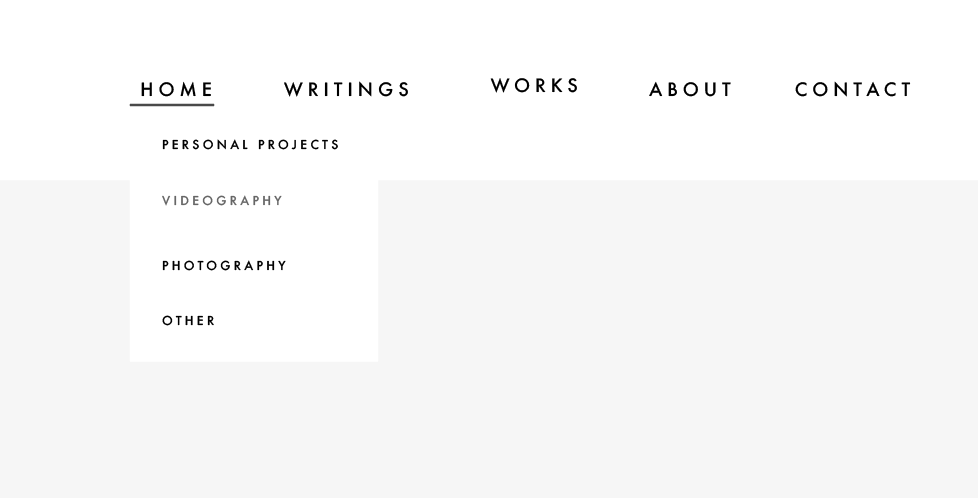
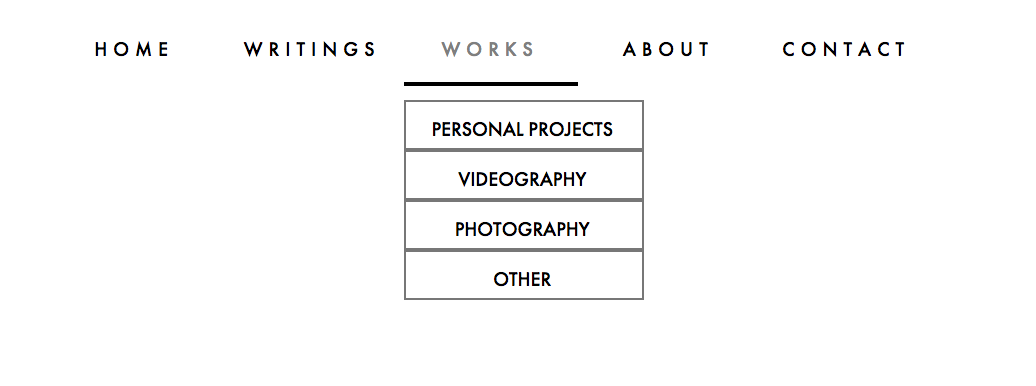
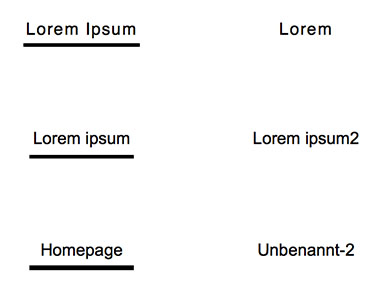
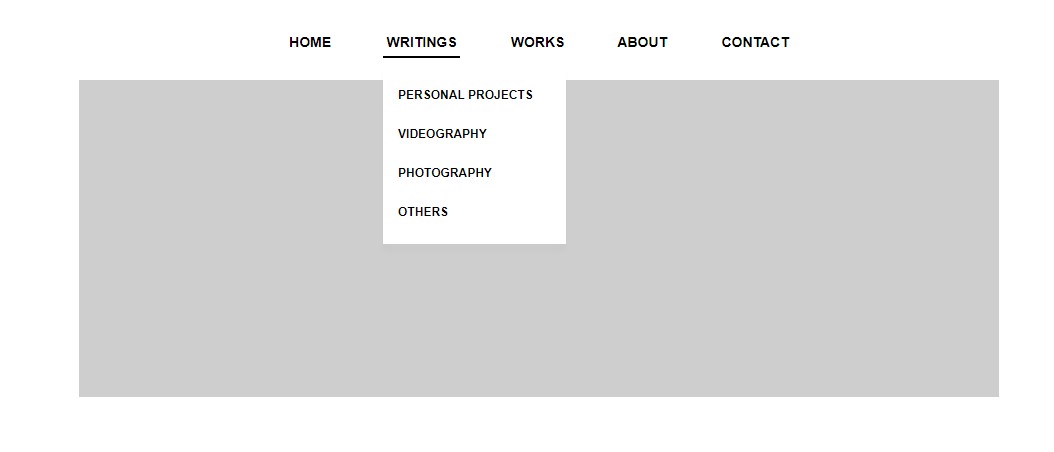
(Want it to look like this):

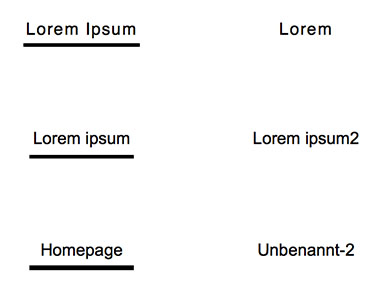
Not like this:

Thanks in advance!
 1 Correct answer
1 Correct answer
What you are looking for is a little bit tricky, but nevertheless doable with
- states buttons or
- a standard menu or
- a manual menu.
It works with every thinkable line length/vertical position/weight/colour:

Just have a close look at this sample .muse file: https://www.dropbox.com/s/r1eyq65lsxduzmg/underlined-menu.muse?dl=0
Attention: The sample file only works with the actual version of Muse!
If you have questions, just ask! ![]()
Copy link to clipboard
Copied
Hey aaa3168,
In this case, I would suggest you leave the menu widget and instead use any other alternative like a modify a normal text box according to your need and hyperlink it with your pages.
With native menu widget, this looks pretty hard to achieve.
Regards,
Ankush
Copy link to clipboard
Copied
What you are looking for is a little bit tricky, but nevertheless doable with
- states buttons or
- a standard menu or
- a manual menu.
It works with every thinkable line length/vertical position/weight/colour:

Just have a close look at this sample .muse file: https://www.dropbox.com/s/r1eyq65lsxduzmg/underlined-menu.muse?dl=0
Attention: The sample file only works with the actual version of Muse!
If you have questions, just ask! ![]()
Copy link to clipboard
Copied
Thanks so much for your help Gunter! It looks like this will work. This seems so simple, but I can't figure out how to resize the label width inside the menu itself. How did you do that?
Copy link to clipboard
Copied
Nevermind, I found it in the padding panel!
Copy link to clipboard
Copied
As I said: Ask, if there are problems! ![]()
Copy link to clipboard
Copied
You can achieve this with menu widget but the only problem is the underline on the menu
When you hover on the menu

When you hover on the submenu

Copy link to clipboard
Copied
Don’t think, this is the problem, pnoypie.
The initial question was, how to achieve an underlining, which has more distance to the menu entry and only stretches to the length of the menu title (not to the complete menu box)..
My solution allows an underline with any distance from the menu wording, any length, any colour and any stroke weight.
What you are talking about – keeping the parent menu underlined, when hovering over a submenu – is a logical problem:
The menu states are: Normal, Rollover, Mouse Down, Active.
When you hover over a submenu, your mouse pointer can’t hover over the parent menu at the same time. Logical consequence: The parent menu reverts to „normal“ state and the child menu is shown in „rollover“ state. If you click onto the submenu, and the menu closes, the parent menu will show the „active state“.
Muse does it right, and never did this in a different way (well, except the very first Muse version, which didn’t highlight the parent menu, when a child menu was activated).
If you definitely need a parent menu to remain in hover state, while you aren’t hovering over it, I think, you have to handcode this …