 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Using background image to encompass header and...
- Re: Using background image to encompass header and...
Copy link to clipboard
Copied
Hi all,
Kinda new to Muse, but wondering if anyone has an answer to this one.
Trying to use a background image to cover both my header and footer PLUS have a strip about 60px wd to have menu items pinned to the top and bottom.
Also would like this to be width/height responsive, so essentially it looks like one single background without breaks, but have my photo gallery scroll under the pinned menu items, and footer items.
Google has failed me, and wondering if this can be done with Muse, or if I need to brush up on my CSS and head the DW route.
Any help would be greatly appreciated!
Ben
 1 Correct answer
1 Correct answer
Definitively not possible.
Would perhaps be doable on width breakpoints using scroll effect, but impossible with responsive pages.
You’d need an image size with exactly defined dimensions, which has to be filled into the browser background, into a rectangle background on top and at the bottom of you page. To make this images lay exactly over the (partial) others, you need to have the exact height of your browser window and „transfer" this height „into" the height of the images in the overlaying re
...Copy link to clipboard
Copied
Could you please give us a scetch or an example site, showing, what you want to achieve?
I fear, answering your question "as is" may lead us to never ending "Yes, but …" sequences. ![]()
Copy link to clipboard
Copied
Hi Gunter,
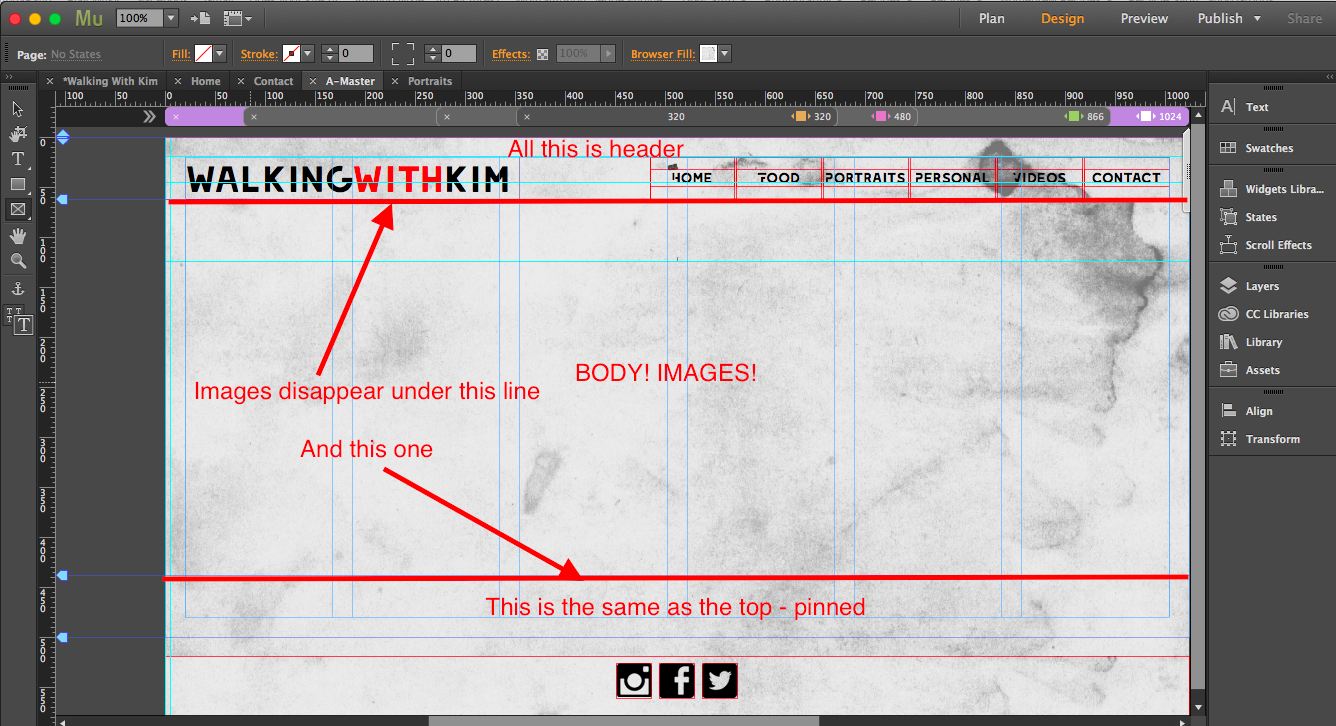
Thanks for replying! Hopefully this image helps illustrate it a bit better...

Copy link to clipboard
Copied
That's just my A-Master, but want to have a gallery that can scroll under the header, but still have the total background image.
Copy link to clipboard
Copied
Definitively not possible.
Would perhaps be doable on width breakpoints using scroll effect, but impossible with responsive pages.
You’d need an image size with exactly defined dimensions, which has to be filled into the browser background, into a rectangle background on top and at the bottom of you page. To make this images lay exactly over the (partial) others, you need to have the exact height of your browser window and „transfer" this height „into" the height of the images in the overlaying rectangle, to size the images correspondingly. No way.
I suggest, to look for a viable design or, as you said „head the DW route“. ![]()
Copy link to clipboard
Copied
Hi Gunter,
Thought as much. I was thinking about the defined dimensions route, but thought it might be worth heading the DW path.
Thanks for the input!
(Know how to do this via DW? ![]() )
)
Ben
Copy link to clipboard
Copied
Do you ask me? No! Some 500 years ago I codes my first text editor by myself, followed by different scientific tools concerning nuklear armament/disarmament, ballistic missile accuracy and first strike capabilities. But I am really tired of this and never want to go back to coding. That is, why I am loving Muse! Building a site visually, quite related (related, not equal) to my work in InDesign. Especially in web design a Muse designers work often consists in compromising. You will not every times be able, doing the same with a visual layout tool as you may do by coding (provided, that you are a good coder!). But the thrill is, to find the maximal possible approach to your ideas in a reasonable timeframe. Don't want to know, how long it takes a coder to build a nice site, which we Musers set up in two days! ![]()