 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I'm sure this is a common question but I'm trying to build a portfolio site with a master header menu, body content and master footer underneath. The problem I'm having is using the standard composition widget (Featured News preset). One composition option lists all the jobs and the rest are by category only. The issues is the Show All option target container is massive and the other categories all consist of a few thumbnails then a huge amount of white underneath. I've changed the widget layout to scattered, so each container is sized to their thumbnails but that doesn't automatically bring the footer up. Any way around this? I read some users having this issue in 2015 but surely it's been addressed somehow by now?
 1 Correct answer
1 Correct answer
There are 2 „solutions“ thinkable (with different layout implications, of course):
- Use a composition widget with a light box target.
- Use an accordion widget with only one „sheet“, set it to „Can Close All“, and place a „scattered“ composition into it. This will interact with the footer elements.
Copy link to clipboard
Copied
Just an update - I've tried the tabbed container widget which seems to get around the footer issue but unfortunately I'm after two lines of menu options and that widget only seems to work with one.
Copy link to clipboard
Copied
It would help a lot if you could post a screenshot providing info on what you are trying to achieve, and what happens in that process.
Thanks,
Preran
Copy link to clipboard
Copied
Your description in your initial post is very unclear. Please follow Preran’s advice, or publish a free, temporary sample site with Businesscatalyst, using the „Publish“ button top right of Muse’s application window.
Your description of using a „tabbed container widget“ (you certainly mean the „tabbed panel“widget) is unclear too. What is „two lines of menu options“? A tabbed panel has no menu at all.
Copy link to clipboard
Copied
Yeah sorry guys, it's a simple problem but I'm struggling to put it into words.
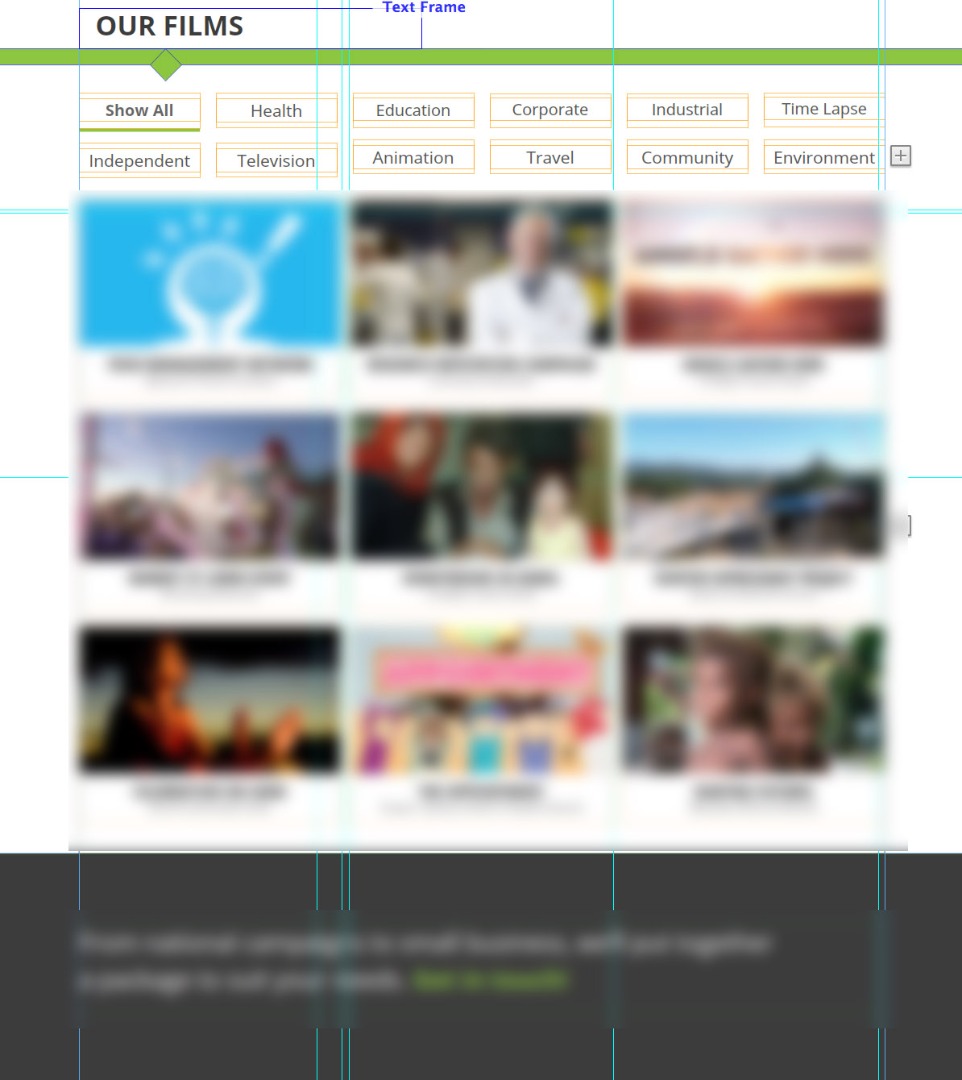
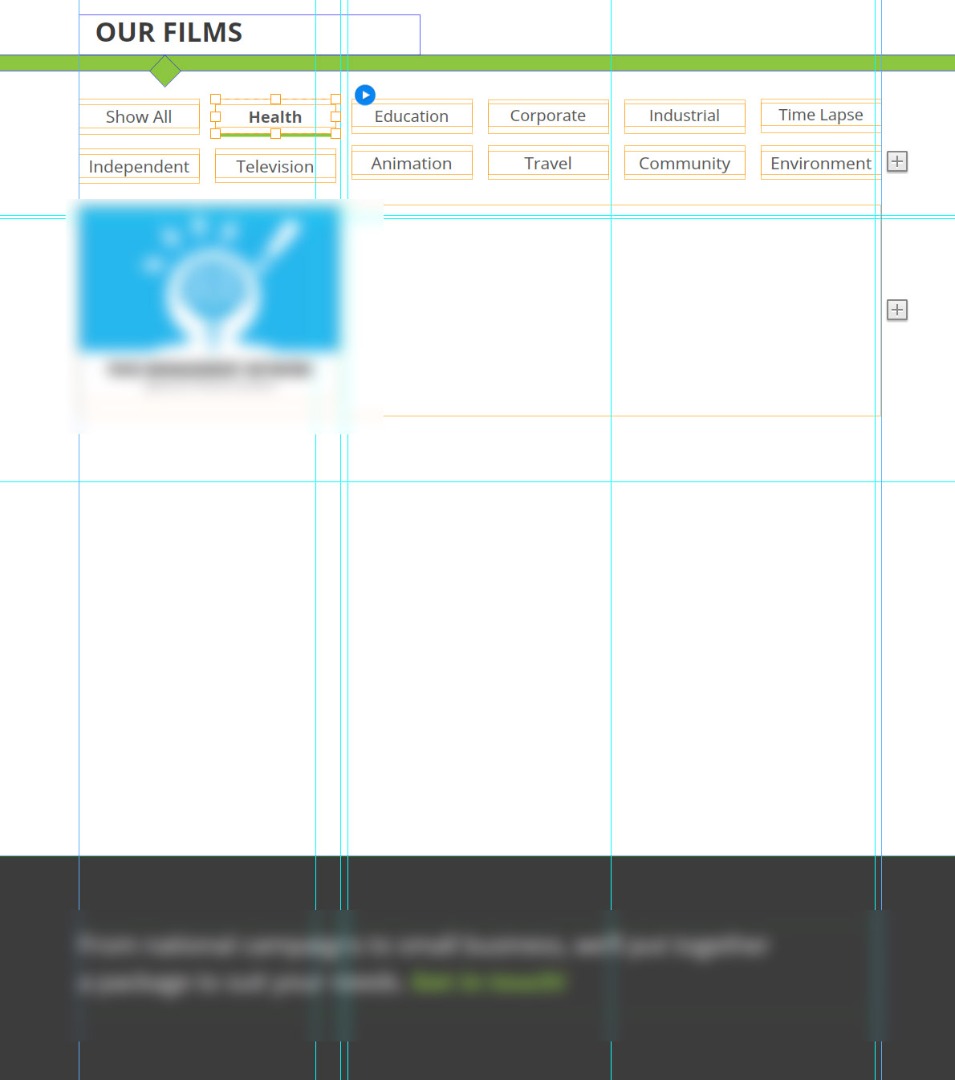
Below are two screenshots (with some detailed blurred that aren't quite ready for public release) that detail the problem.
I've built the menu using a modified Composition>Featured News widget. The issue is the Show All menu has lots of items, and the other categories only have a few, leaving a massive amount of white space below them (as seen in the second screenshot). Does that make sense?
The issue I was talking about with the Panels>Tabbed widget was having two lines of menu items. That particular widget does dynamically bring the footer up, but I can't use it to add a second row of categories.


Copy link to clipboard
Copied
There are 2 „solutions“ thinkable (with different layout implications, of course):
- Use a composition widget with a light box target.
- Use an accordion widget with only one „sheet“, set it to „Can Close All“, and place a „scattered“ composition into it. This will interact with the footer elements.
Copy link to clipboard
Copied
Hi Gunter,
Thank you for the response. The composition widget with a light box target isn't an option in this case as each portfolio item points to a seperate page.
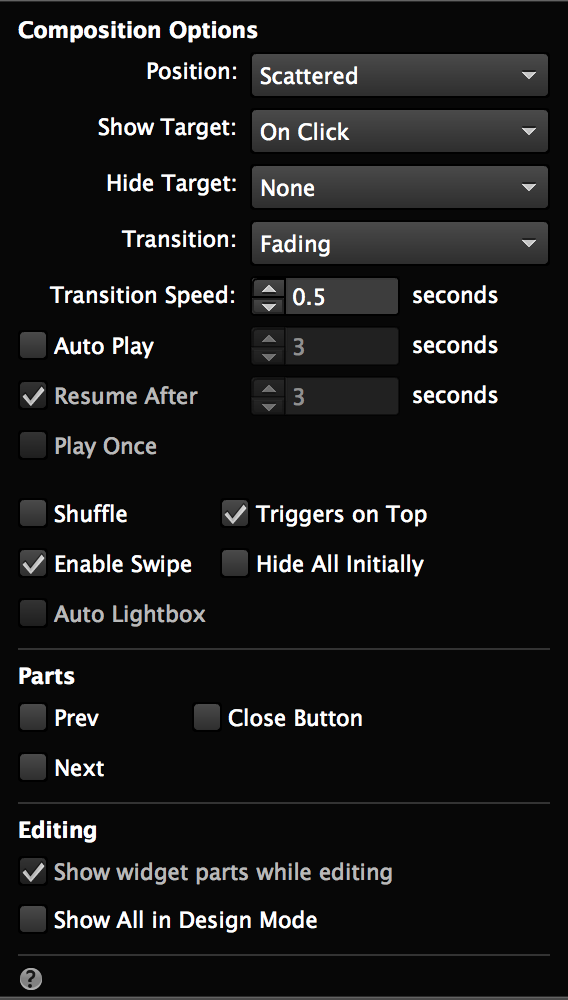
The accordion widget solution sounds like it will do the trick but I can't seem to get it to work with the footer elements. To explain my workflow I've dropped an accordion widget onto the page, made it a single option accordion by deleting the two other default tabs, and then cut and pasted my Featured News composition inside the Content Area of the accordion. After doing this the size of the accordion content area still matches the size of the largest composition target area. I've tried manually resizing to match the smaller composition target area but it snaps back to the largest.
The settings of the two widgets are below. Am I doing something wrong or misunderstanding your response? Thanks again for all the help!


Copy link to clipboard
Copied
I think I understand.
You wanted a solution of (a) differently sized composition targets, which (b) interacts with the footer element.
Both is working fine with the „scattered-composition-within-accordion“ solution.
Now you want additionally the height of the accordion „sheet" to react on the individual height of each single composition target.
This unfortunately isn’t possible. I’ look for a“design solution“ (may be(!) a background image in the accordion sheet.)
Perhaps this simple idea might work for you:
Use an accordion with 12 sheets (All, Health, Education, …) This allows different sizes per sheet and reacts with the footer …
