 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Video player from custom thumbnails
- Re: Video player from custom thumbnails
Copy link to clipboard
Copied
I am looking to create a custom thumbnail page...one where i have various images in somewhat of a collage form at dimensions and croppings of my design.
Then the hope and dream is that each of these thumbnails is clickable, and when this happens they each link to a VIMEO video player within my website, not a direct link to vimeo itself. And that this player can be closed and the user can return to the thumbnail page.
I have looked at many of the widgets, but none seem to help me to specifically go this.
Any thoughts???
thx
 1 Correct answer
1 Correct answer
If I understand correctly:
You want thumbnails, which, when clicked, open a video on your page.
If this is correct, it is is possible without any problems. But you should tell us, in which way you want the video be displayed:
- Do you want to open a new page containing the video? Place your thumbnails (simple images) and assign a link to your video page to it
- Do you want to display your videos in an area of your actual page: Use the composition widget. Place the thumbnail imagess into the composition
Copy link to clipboard
Copied
Does this have to be a Muse Widget?
If you can work directly with code, jQuery & Fancybox 3 can do images, videos & HTML content inside a lightbox modal window. Best of all, it's responsive and touch enabled for mobile.
https://fancyapps.com/fancybox/3/
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hello Nancy,
Thx for reply. I am afraid that code is out of my wheelhouse, and need to find some kind of widget based solution.
Copy link to clipboard
Copied
I understand. But MU & widgets can do only so much. Now that MU is end of life, you might want to embrace code as part of your MU exit strategy. Or switch to WordPress for which there are hundreds of plugins (aka widgets).
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
If I understand correctly:
You want thumbnails, which, when clicked, open a video on your page.
If this is correct, it is is possible without any problems. But you should tell us, in which way you want the video be displayed:
- Do you want to open a new page containing the video? Place your thumbnails (simple images) and assign a link to your video page to it
- Do you want to display your videos in an area of your actual page: Use the composition widget. Place the thumbnail imagess into the composition triggers and the video widgets into the target areas.
- As a pop up: Use the composition widget, do the same as already described in point 1., and configure the widget as „Hide All initially“.
- As a light box: Use the composition widget "Lightbox Display", and do the same as already described in 1.
- If you want to show the videos using many triggers, but only one target, follow the instructions in this thread: https://forums.adobe.com/thread/2315710
Nancy, I think you are a little bit too fast with your proposal. ![]() Did you really try to achieve something like that within Muse? Such things of course are possible without any hassles and issues.
Did you really try to achieve something like that within Muse? Such things of course are possible without any hassles and issues.
Copy link to clipboard
Copied
Hey Gunther,
Thx so much for your thorough thoughts and advice.
I am following you with the composition widget being the trigger for
this...my biggest issue is that once selected how do I bring up a VIMEO
linked video player on that page. I only see a few widgets that deal
with VIMEO and not sure how any of those would play along with the
composition widget idea?
thanks!!!
Copy link to clipboard
Copied
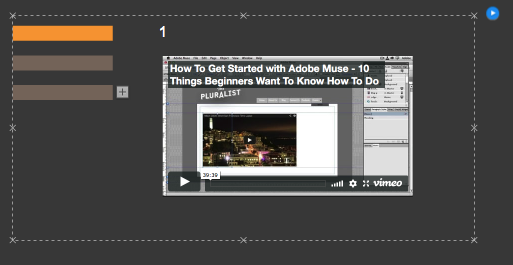
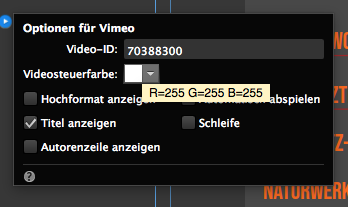
There´s a vimeo widget in social widgets out of the box in Muse. Simply put that widget into the target of your composition. You can even add some text to each video if necessary (see my number "1"). You´ll have to follow the instructions of vimeo to put the right video ID into the corresponding field:


The vimeo ID you`ll find in the address bar (red): https://vimeo.com/channels/something/123456789
Of course this number does not lead to the real video-it´s just a number I put in.
Best Regards,
Uwe
Copy link to clipboard
Copied
Thx so much for taking the time this is great.
Copy link to clipboard
Copied
Thx again Gunter!! great advice
Copy link to clipboard
Copied
Hey Gunter,
One more question. I have it all working nicely with the composition
widget "Lightbox display" The only thing I still need to figure out is
how to get that target display to be centered on the page.
At first I was using a blank composition widget and that did everything
I needed except black out the background around the target once
selected. The Lightbox widget does this but can't get it to lock into
center of page.
any thoghts?
thx
p
Copy link to clipboard
Copied
pauls89143127 schrieb
… The only thing I still need to figure out is
how to get that target display to be centered on the page.
Not really clear, what the issue is. If you use a composition light box (and you told us, you did), it centres automatically in the middle of the browser window. No further action required.
Just have a look at this simple example file: Dropbox - video-in-lightbox.muse
Preview it in browser and resize the browser window.
Copy link to clipboard
Copied
I got it working. My bad. Thanks so much once again for your help!
p
