 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: weird empty space on the right in mobile break...
- Re: weird empty space on the right in mobile break...
Copy link to clipboard
Copied
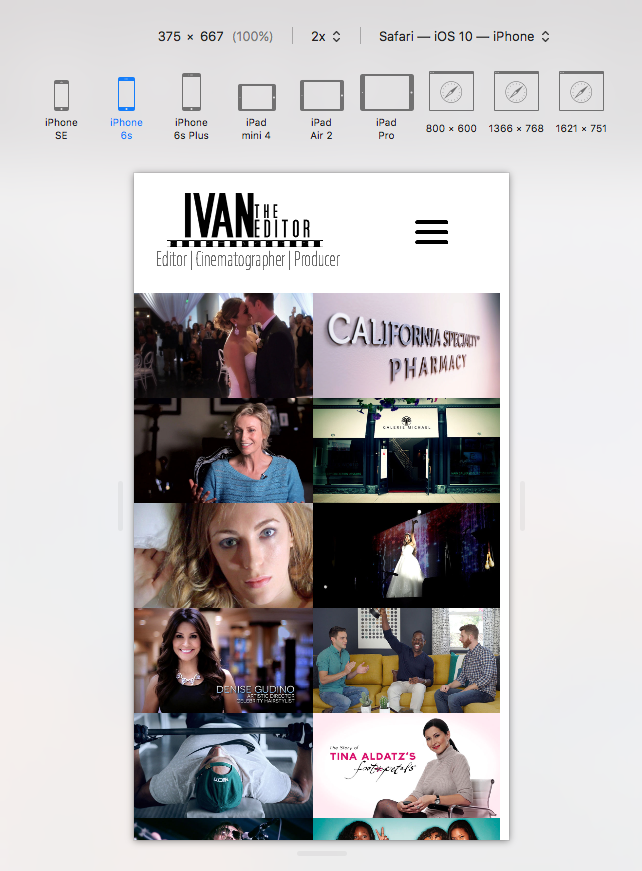
I am getting a weird empty space on the right in my mobile breakpoint and it's ruining the entire "full width" design of the website. that dead space is not there in my desktop breakpoint, only in mobile. also, when the page first loads on my iphone is looks great (no white space on the right) but then if I scroll i can see that it's there. I've checked all the padding and page properties but couldn't figure it out. Can someone please help?

 1 Correct answer
1 Correct answer
Normally this issue is caused by elements, which overlap or are positioned outside the defined breakpoint width.
You definitely have to avoid, that elements overlap or are positioned outside your defined page/breakpoint width.
If there are such elements, browser normally shift horizontally of zoom in to make all elements visible.
To control this,
- zoom out considerably, perform a „Select all“ (Cmd+A) and see, if there are such elements. Do this in every
 breakpoint on every page, including your maste
breakpoint on every page, including your maste
Copy link to clipboard
Copied
Normally this issue is caused by elements, which overlap or are positioned outside the defined breakpoint width.
You definitely have to avoid, that elements overlap or are positioned outside your defined page/breakpoint width.
If there are such elements, browser normally shift horizontally of zoom in to make all elements visible.
To control this,
- zoom out considerably, perform a „Select all“ (Cmd+A) and see, if there are such elements. Do this in every
 breakpoint on every page, including your master page.
breakpoint on every page, including your master page. - set guidelines and frame borders visible and drag the scrubber (this grey, vertical handle top right of the breakpoint bar) slowly inwards to verify, if there are elements bleeding outside the breakpoint/page width like in this example:
If you find something like that, correct it, by setting the elements to fluid width, making them smaller in width or correct pinning.
If none of these hints helps, delete all 3rd party widgets one by one and see, if the issue remains.
If this doesn’t help too, share a small(!!!) .muse file with only one page and some elements with us, to have a look at. Please follow these instructions: https://forums.adobe.com/docs/DOC-8652
Copy link to clipboard
Copied
Thanks Gunter! That helped. It was my mobile menu that was causing that. It wasn't outside the breakpoint width but the frame was bigger than the menu button so when I made it smaller that fixed the problem.
Copy link to clipboard
Copied
Fine!