 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Weird invisible menu in composition on mobile only
- Weird invisible menu in composition on mobile only
Copy link to clipboard
Copied
On the website: klassische-homoeopathie I realize a weird issue with a mobile menu in, of course, smaller breakpoint 768.
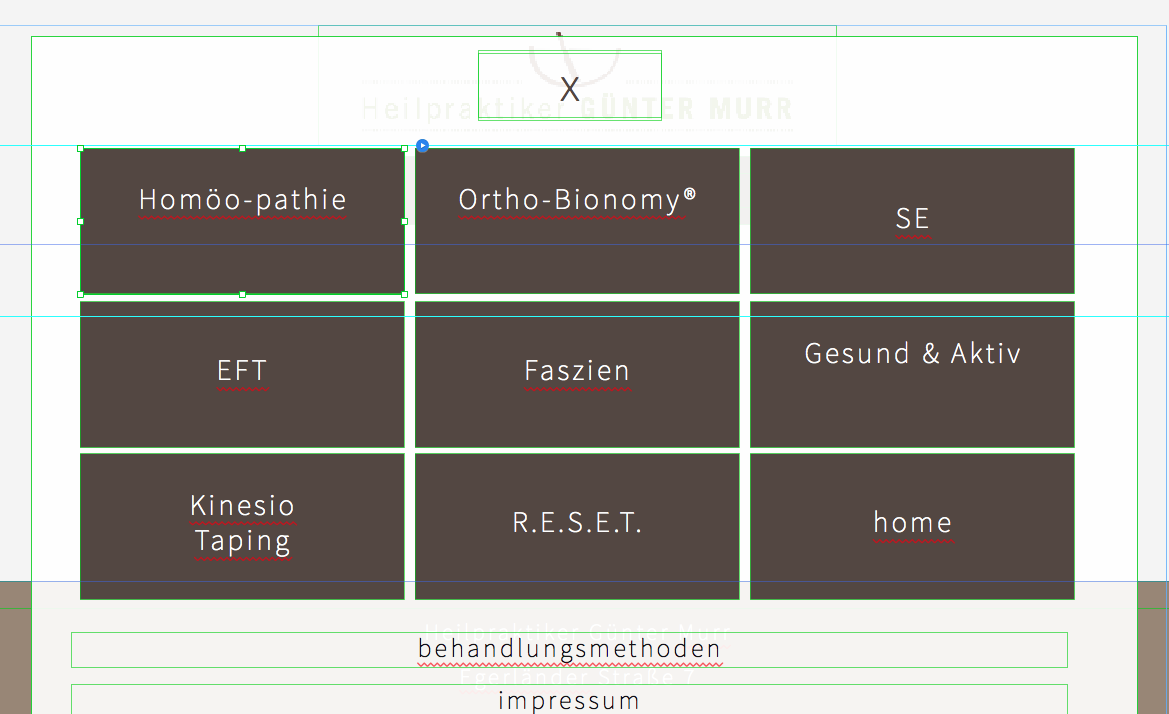
I created text buttons inside a composition lightbox as a mobile menu.

Watching the mobile menu on desktop, everything seems to be OK but on android phones the menu does not appear after clicking the trigger (MENUE)
If I do not link those buttons to their corresponding pages, the buttons are visible. This only happens on phone. Heard, it works on an iPhone, though.
Although I left all the other pages the file is only 3.5 MB – the pages are empty, but only the "pages master" is applied to it.
I tried to place duplicates of the text buttons (unlinked) below the linking buttons – no solution.
I uncheked the "wischen aktivieren". in composition panel – no solution.
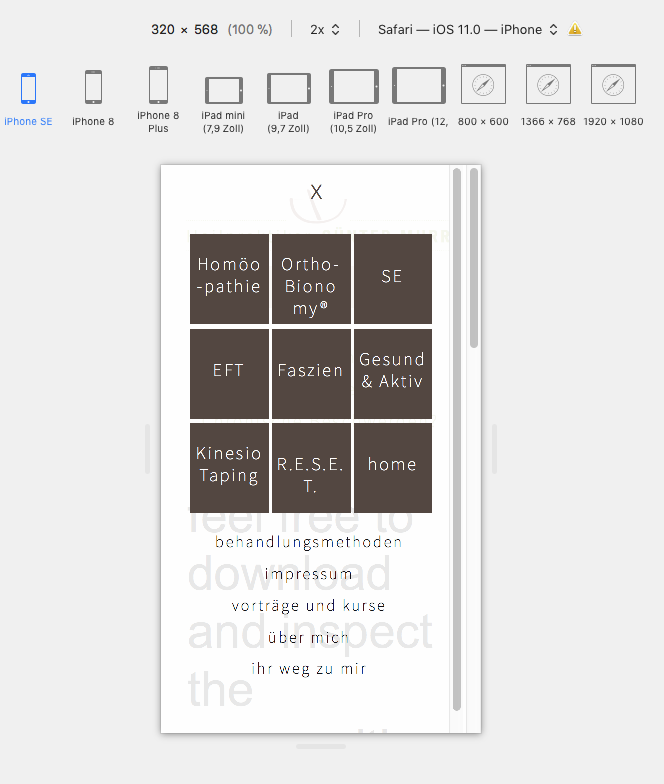
Be aware that everything works "fine" on desktop-mobile-version , even emulated in developer section of Safari:

Of course all master elements are in a top layer, of course the composition is on top in that top layer.
What is it? What am I missing?
Please feel free to download the 3.5 MB directly from the browser ![]() .
.
Thanks in advance
Uwe
 1 Correct answer
1 Correct answer
https://forums.adobe.com/people/Pavel+Homeriki schrieb
Hi, Uwe. It seems that this is such a problem in chrome as it was with the accordion.
Yes. I guess, I created this glitch without knowing how. The same glitch caused the malfunction of the accordion menu to not appear on mobile. Luckily enough I only had to take care of one master and so all of a sudden all corresponding pages were fine ![]() .
.
Talking to my client today, minutes ago, everything technically works fine.
So still the solution is not re
...Copy link to clipboard
Copied
I found out, that it works almost as expected on iPhone. I also found out it works with the mobile on Firefox.
So there might be a new algorithm on chrome that has issues with muses lightbox?
Unfortunately I had almost the same issue, using an accordion as a mobile menu.
I also tried the lightbox as a gallery – this time chrome told me that data traffic seems to be restricted and asked me, if I want to
allow this data to be transferred.
I skipped this lightbox gallery and replaced the images by the menu from "pages master" as you may read further down.
If someone chimes in , I added another box at the bottom of the mobile home/landing page, called alternative lightbox.
On this page I added a simple image/trigger, put a menu (I think) exactly the same way as on my pages master, clicking this trigger opens up at the menu as intended and expected (with only three menu items, but that shouldn't be the issue, should it?
And still like I wrote: this happens on an android/chrome.
If any help, I appreciate that very much, not without adding, that I´ll give it a new try, and it may get fixed then.
I `ll do this with a complete new page master 2
Copy link to clipboard
Copied
As I have no access to Android devices, Ussnorway or Pavel Homerikishould have at look at your sample site.
Copy link to clipboard
Copied
What I did now, I copied the "working" lightbox composition from "menu test" (master), deleted the composition from the original
"pages master", pasted the "working" lightbox-menu into this page and "tschagga" it works as expected and intended.
You may have a look at heilpraktiker guenter murr , yet a copy from the original post with a new name (…-2).
You cannot download this copy and it is not necessary.
So I think, that in anyhow "working and creating and moving things around" I made muse to create/have glitch with the menu.
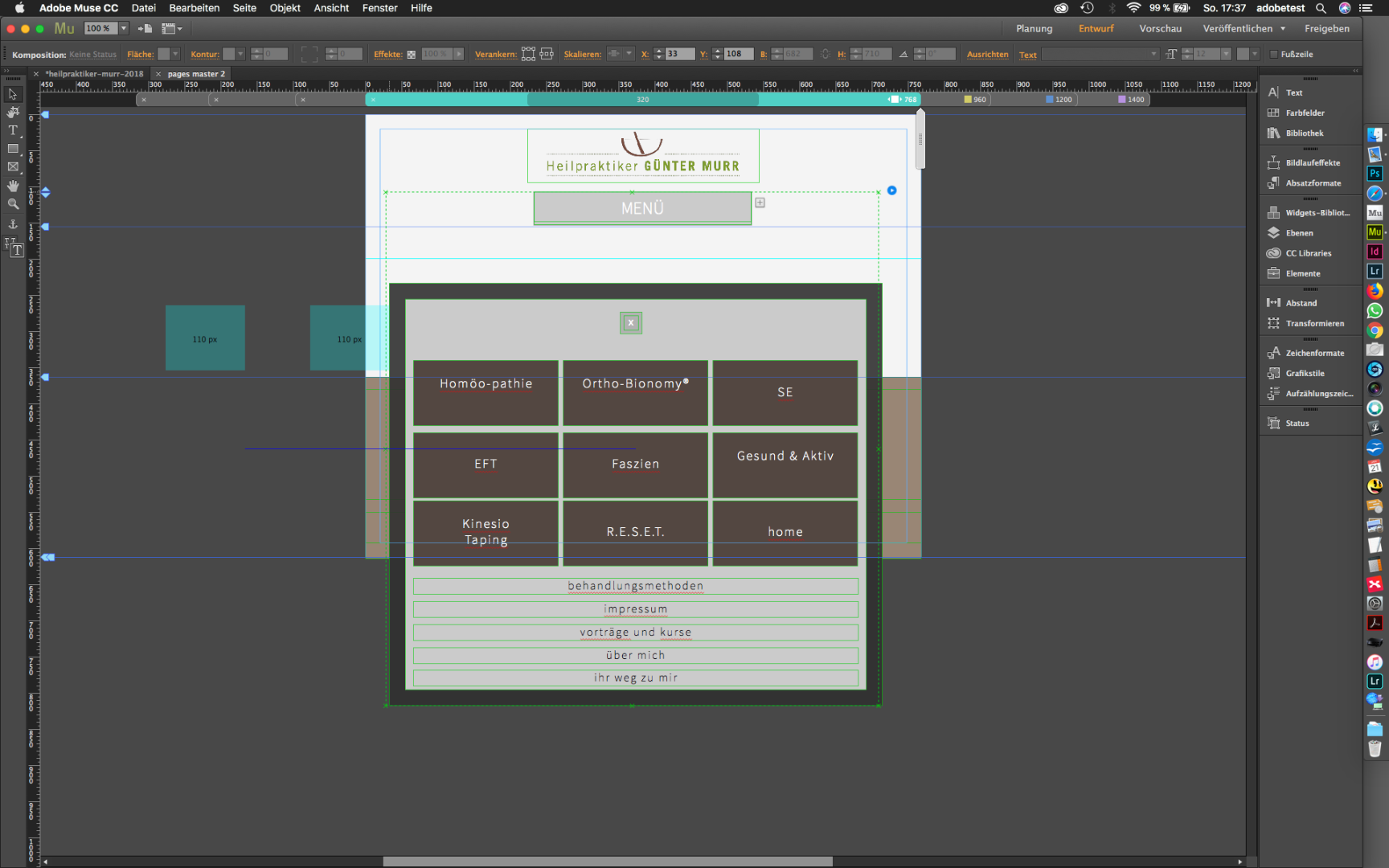
Also I found on that master, that, although there are little elements, by moving around the composition, it shows some distances to elements outside the canvas (there are no elements outside the canvas):

So what should I say, sometimes patience, wait one day, do it again from almost scratch and the hiccup is gone.
I leave the "old" file" on BC for a while, in case someone of those two well known experts has an idea what may have happened.
For this reason I don't mark my answer as correct, because I had no real solution but a workaround.
Thanks anyway,
Uwe
Copy link to clipboard
Copied
- Did you try your documents in prerelease version?
- Did you try to place all the (invisible) parts of you „lightbox menu“ to the left outside of the page area?
Copy link to clipboard
Copied
I tried none of them so far.
I made all elements from the lightbox menu, which I don't need, invisible by unchecking them.
It comes to my mind (now), that I duplicated the main master, in order to have already the same breakpoints applied/created.
I`ll have a look at my main/landing page but obviously there are only the square buttons in all breakpoints.
Maybe from duplicating this master the glitch appeared?
As of this reading, the menu works as expected in my second version "heilpraktiker-murr-2.businesscatalyst.com" .
There one can see that still all the other pages (except the Klassische Homoeopathie) have the original "pages master" applied to and the menu button does not reveal the menu as intended on these pages.
BTW – Does it work on your iPhone?
Thanks
Uwe
Copy link to clipboard
Copied
On iPhone t it doesn‘t work correctly. The page is horizontally cropped.
Copy link to clipboard
Copied
May I ask, if "my" second version has the same issue (on your iPhone)? I cannot reproduce the horizontally cropping on my android.
Thanks in advance
Uwe
Copy link to clipboard
Copied
I don't have a working android to test sorry, have you tired remove the self hosted fonts from that page i.e, make a duplicate and make all fonts arial in the two widgets... another option is remove the X and just have a red box for testing as this does look like a font issue
Copy link to clipboard
Copied
update; confirm it doesn't work on xperia z3
Copy link to clipboard
Copied
Thanks U2. As writing above, on my second version, at least on my android , everything works perfect.
I think(hope?), I also found the misalignment/misplacing elements which caused the horizontal cropping.
Thanks Günter Heißenbüttel
My client is able to check on android, too and also iPhone so … ![]()
As almost everything is fixed and technically almost perfect, there are some design issues, like rollover effect on landing page shows typo, too, which I have to fix (readability is bad ![]() ). So at this moment the self hosted webfonts and the close button, with the same font
). So at this moment the self hosted webfonts and the close button, with the same font
on my side do not show any issues (at this moment ![]() ).
).
Thanks Ussnorway
heilpraktiker guenter murr This version seems to be pretty good as of this reading.
Though I have to watch mobile menu in landscape mode as I cannot see all menu items and lightbox is not able to scroll on android.
There's a scrollbar, so … ![]()
So it really seems to had happened, that at some time I produced a glitch ![]() .
.
Thanks for watching,
Uwe
Copy link to clipboard
Copied
Hi, Uwe. It seems that this is such a problem in chrome as it was with the accordion. On my android smartphone, in chrome it opens and immediately closes.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Pavel+Homeriki schrieb
Hi, Uwe. It seems that this is such a problem in chrome as it was with the accordion.
Yes. I guess, I created this glitch without knowing how. The same glitch caused the malfunction of the accordion menu to not appear on mobile. Luckily enough I only had to take care of one master and so all of a sudden all corresponding pages were fine ![]() .
.
Talking to my client today, minutes ago, everything technically works fine.
So still the solution is not really a solution but the issue is solved by creating the same composition on a new page from scratch.
Thanks for assistance
Uwe