 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I want to start out by saying, I'm not a web designer by trade, but a motion graphics designer, so I appreciate the patience with this issue!
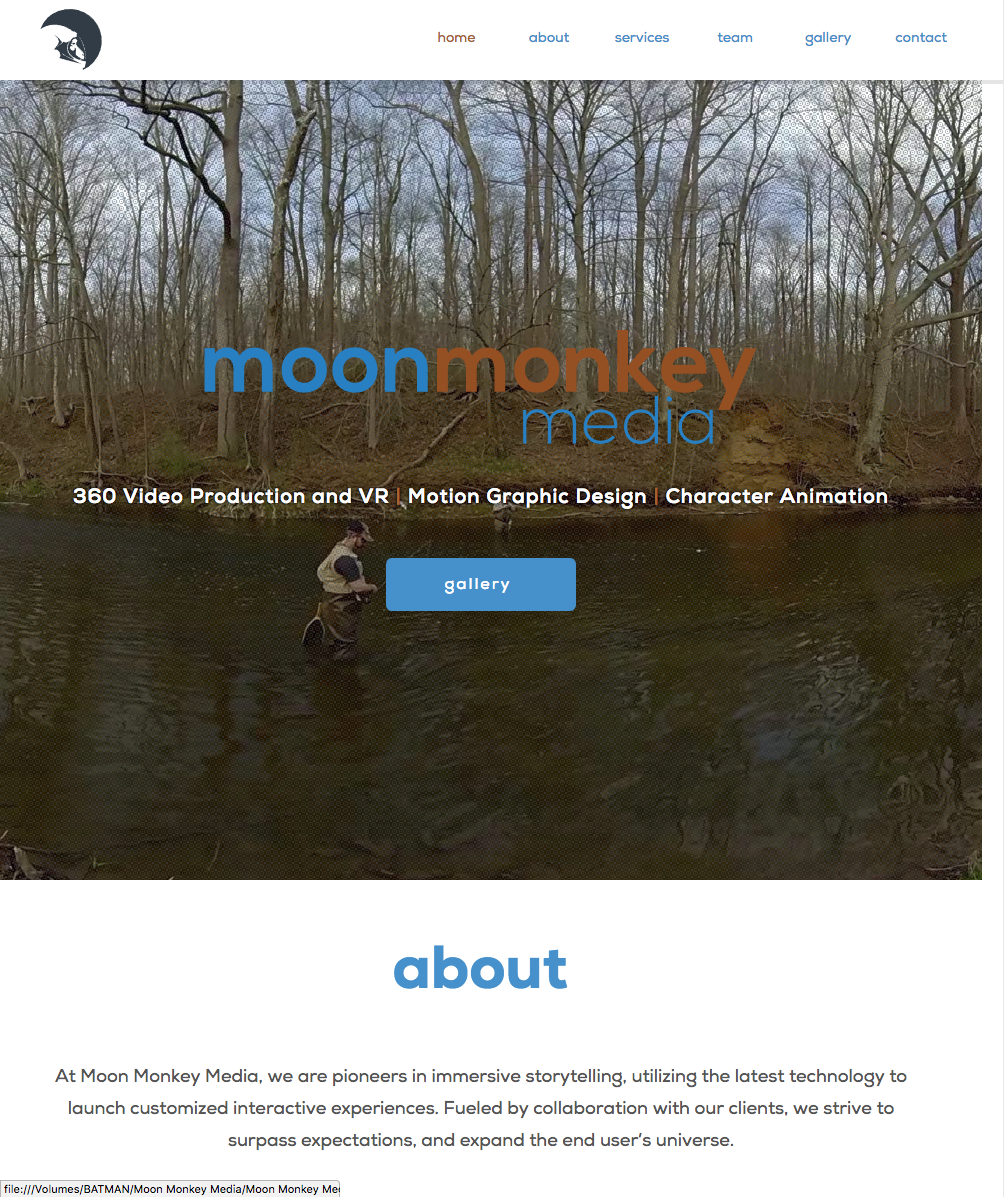
I am redesigning my website with a Muse template that I purchased and, somewhere along the line, my edits are causing a white bar or space on the right when I navigate down the page with anchor links (in other words, if I just scroll, it doesn't happen). I thought it was an element outside of the content area, but I can't find anything.

Here is a link to the file if anyone needs it...
Thank you again for any help,
Micah
 1 Correct answer
1 Correct answer
I had a look at your file and the site and couldn’t find any issue here.
But you should try this:
If you jump to an anchor, browsers always try, to position the target anchor in the top left edge of the browser window. If anchors are placed somewhere in the page area, the browser will shift your page side-wards, in order to position the anchor top left of the window.
You anchors are placed in different breakpoint at different positions inside the page area.
Please place all anchors to the left edge
...Copy link to clipboard
Copied
I had a look at your file and the site and couldn’t find any issue here.
But you should try this:
If you jump to an anchor, browsers always try, to position the target anchor in the top left edge of the browser window. If anchors are placed somewhere in the page area, the browser will shift your page side-wards, in order to position the anchor top left of the window.
You anchors are placed in different breakpoint at different positions inside the page area.
Please place all anchors to the left edge of the page/breakpoint area.
You can achieve this very fast:
- Select one anchor,
- right click onto it,
- choose „Select Same (Anchor) from the contextual menu,
- drag all anchor to the left edge of your page (page, not canvas).
- Repeat this for every breakpoint.
This should fix your issue.
Copy link to clipboard
Copied
Thanks Günter, I'll give it a try and let you know how it goes!
Copy link to clipboard
Copied
Günter, if only I could buy you a beverage as a thank you!!!! It worked perfectly! Thanks for being so helpful.