 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi,
Im not sure if this is the place to ask but i needed help with achieving a certain effect in Adobe Muse.
I would like to emulate the constant "white boarder" on the left, right, top and bottom that is present in this website
Marmalade Melbourne – Melbourne Advertising Agency
Im hoping this is possible and any help would be much appreciated.
Thanks!!
 1 Correct answer
1 Correct answer
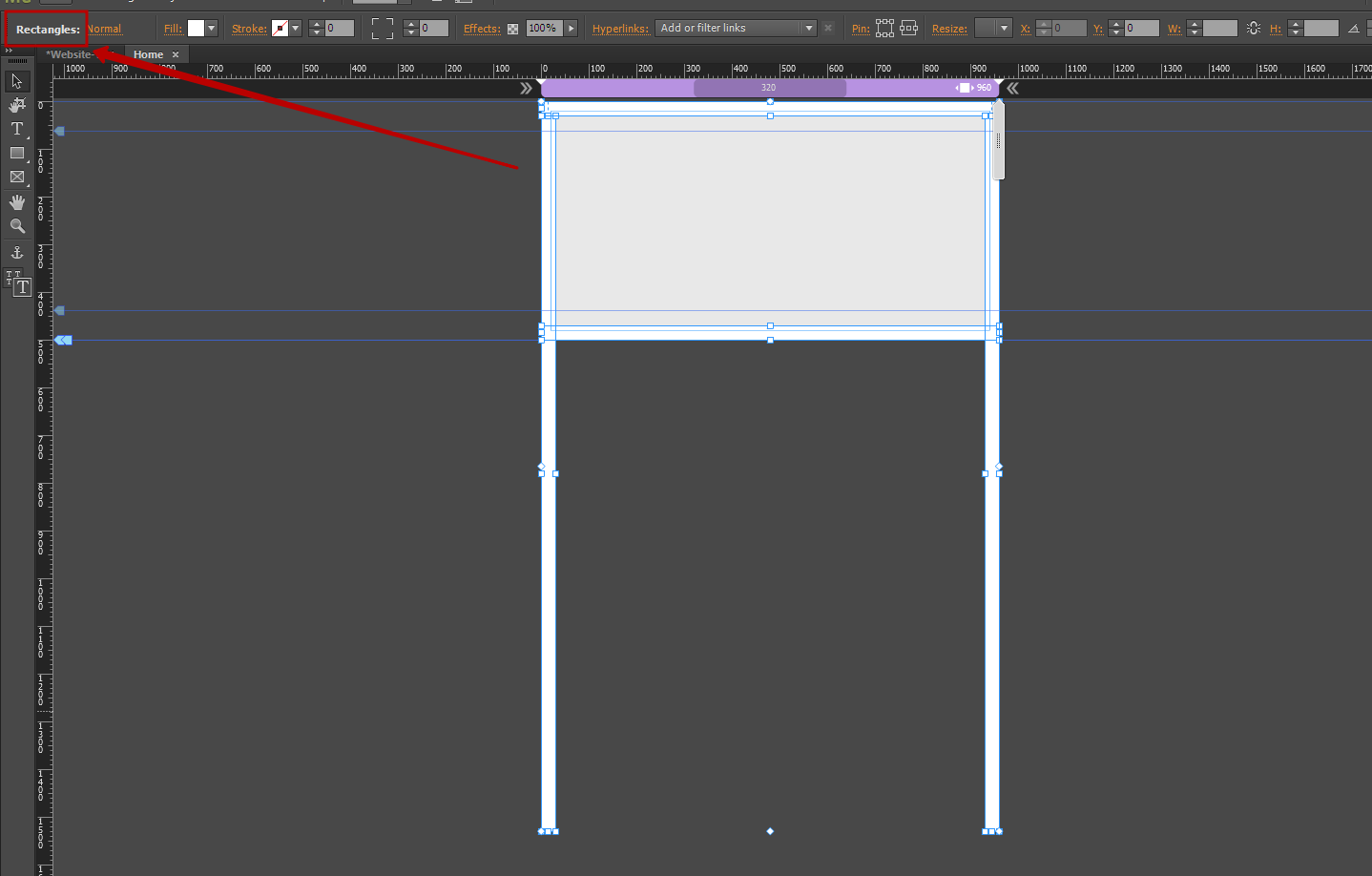
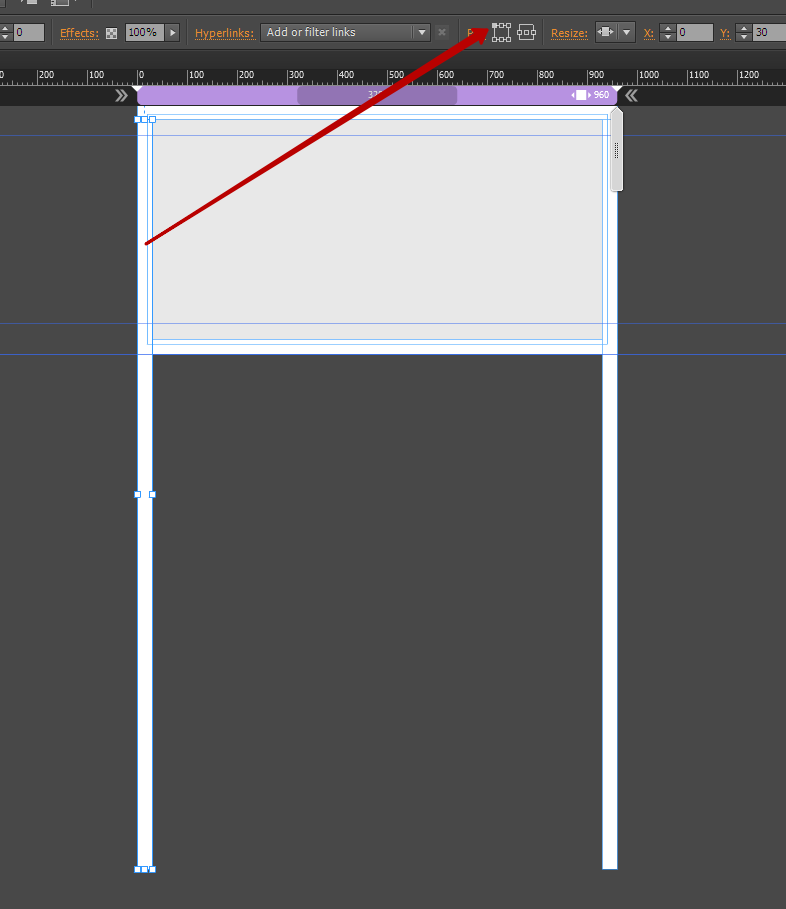
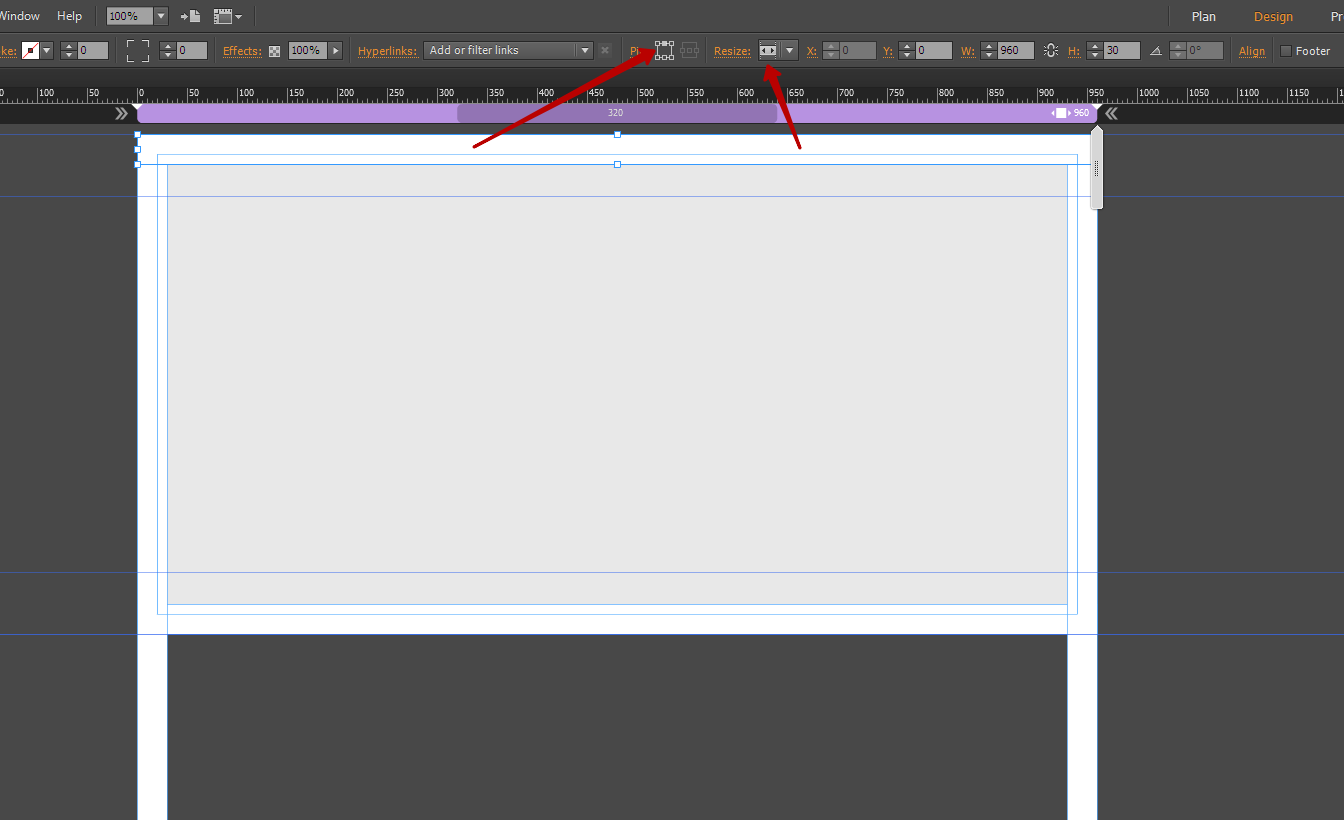
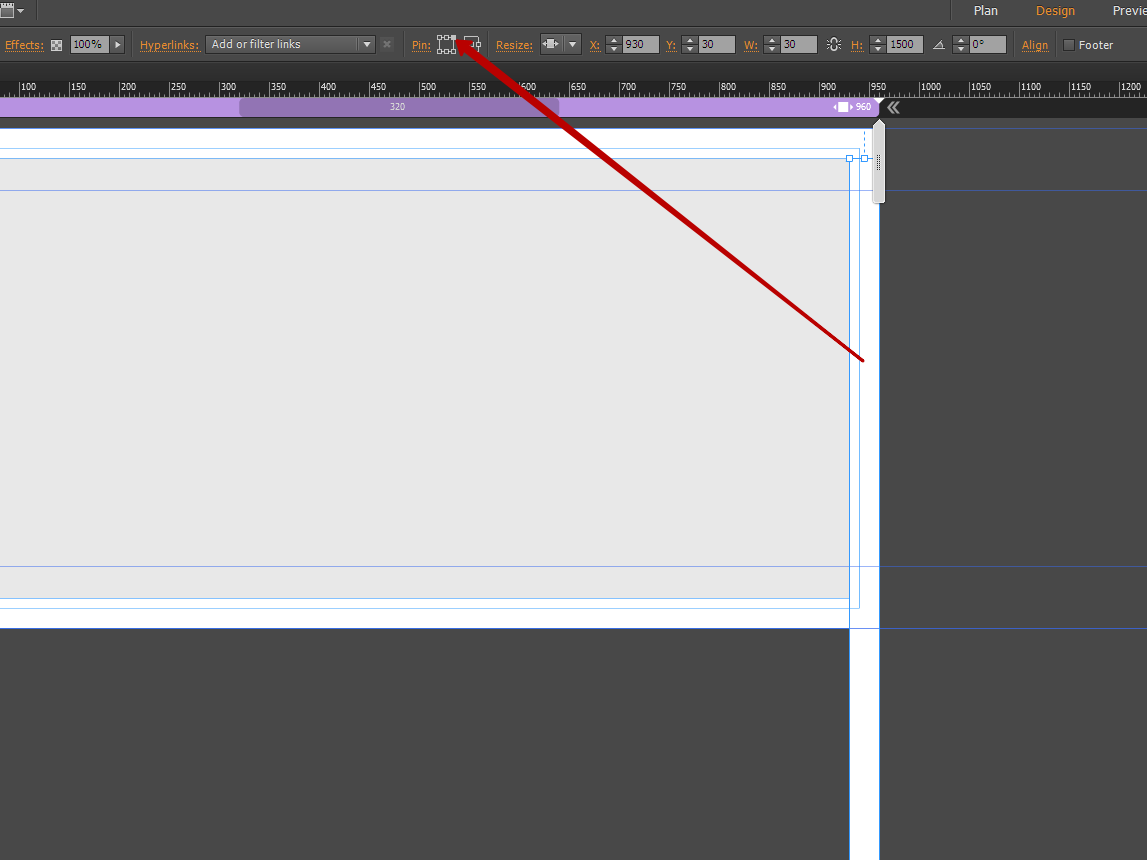
Everything is very simple.





Copy link to clipboard
Copied
Everything is very simple.





Copy link to clipboard
Copied
Hi,
Sorry to bug you again.
That has worked really well, but what i would like to do is to have a full width slide show within the content of my site.
When i set this slideshow up as full width the white borders that i set up are laying over it and cutting off the sides of my slideshow.
Is there any way i can have the slideshow as full width whilst also having my constant white borders?
Again this was achieved in the website that i listed above:
Marmalade Melbourne – Melbourne Advertising Agency
Thanks again for all your help!!
Copy link to clipboard
Copied
Thanks so much for that!! Much appreciated
Copy link to clipboard
Copied
Basically wanting to know if I can somehow set the inner edges of my white borders as the point that my full width or full screen slideshow end?
Hope this makes sense.
Thanks.
Copy link to clipboard
Copied
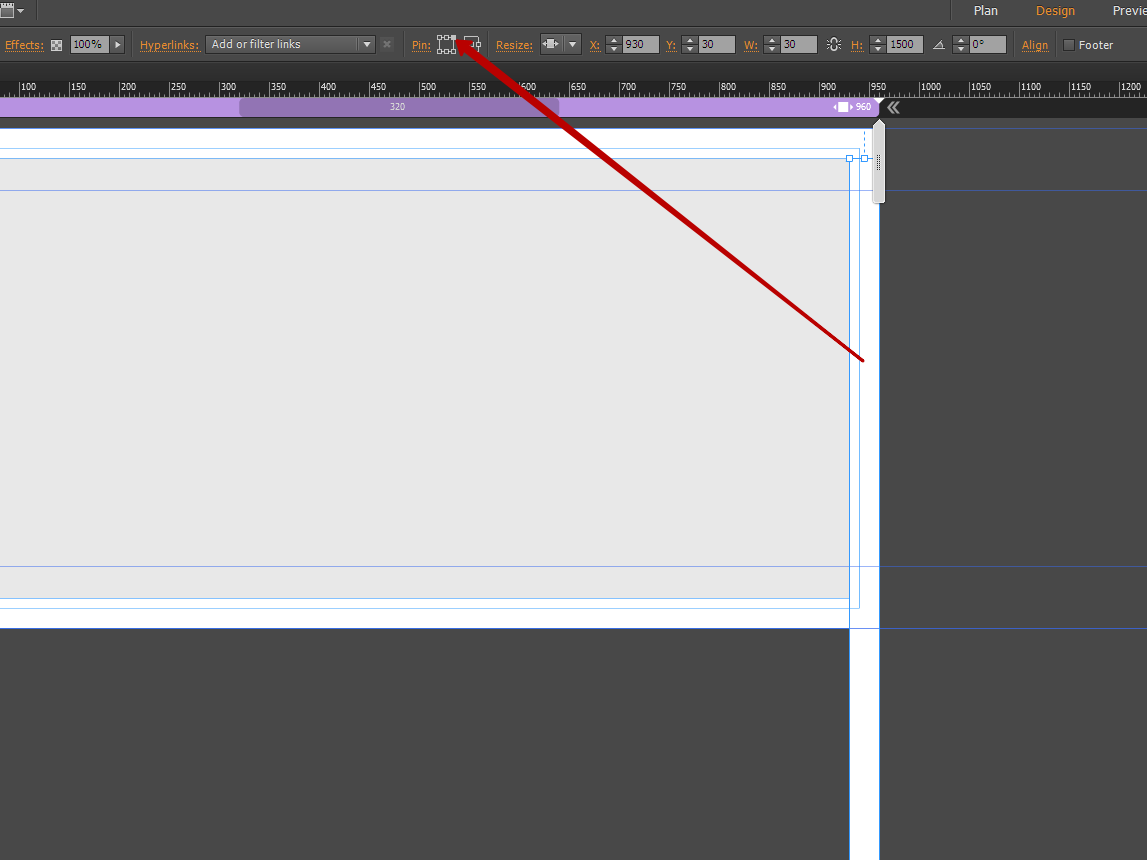
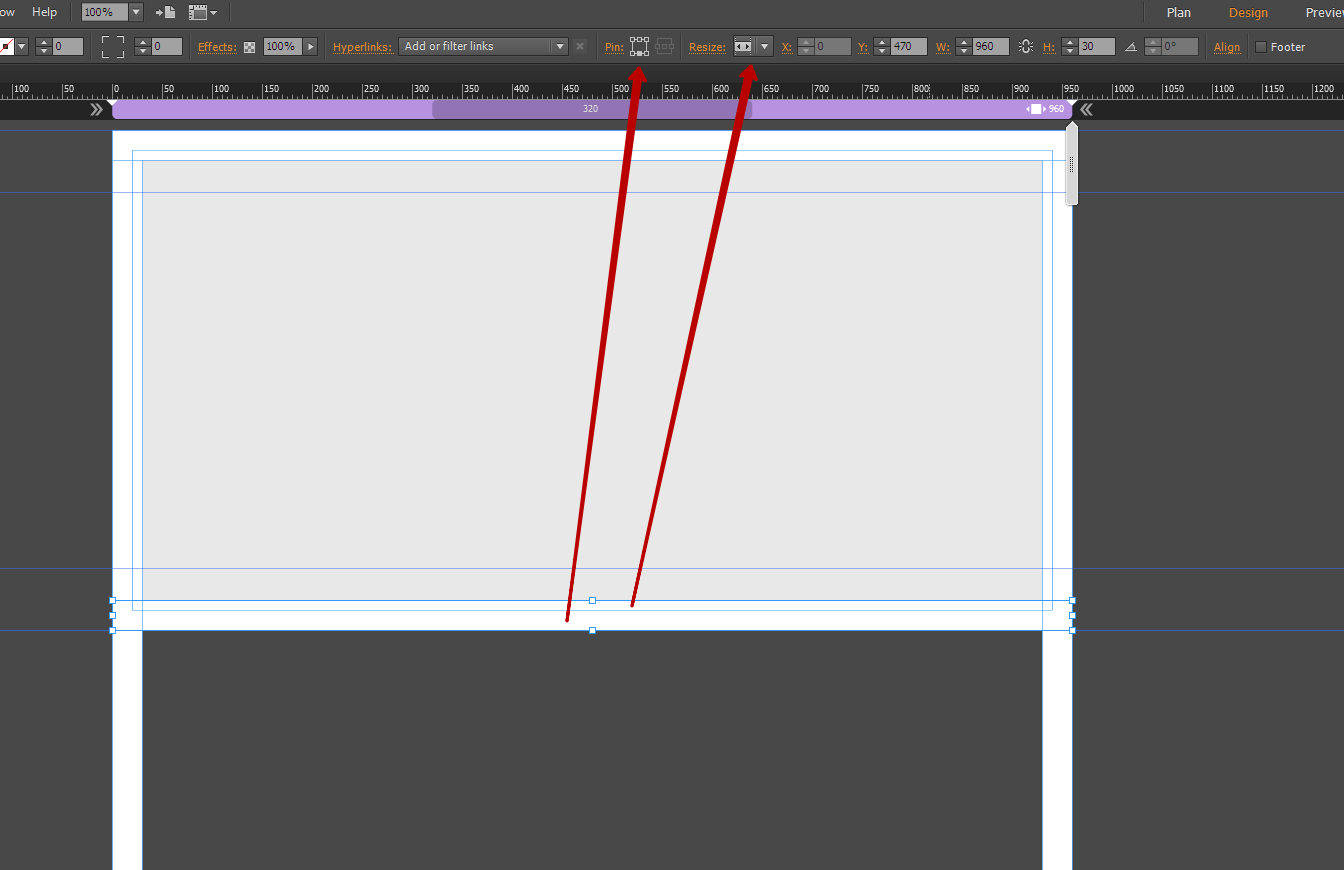
This can be done if you insert the following code into the head of the page ( in the page properties ).
<style>
.SSSlide {
height: 100vh !important;
}
</style>
But then you will have new questions:
How can I place the arrows back forward so that they change the position depending on the screen size?
How can I place a signature that would change the position depending on the screen size?
And the answer to these questions - No way.
So you need to look for third-party slideshow widgets, like this one https://www.muse-themes.com/products/cinch-responsive-slideshow .
Or... Full freedom is given only by the source code. Visual designers, like the Muse, have limitations. I would recommend that you explore the possibilities and limitations of Muse and develop a design based on its capabilities. But do not try to repeat what is not done in it.
Copy link to clipboard
Copied
Thank you very much!!