 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: White gap on the right side of the screen - On...
- Re: White gap on the right side of the screen - On...
Copy link to clipboard
Copied
Hi!
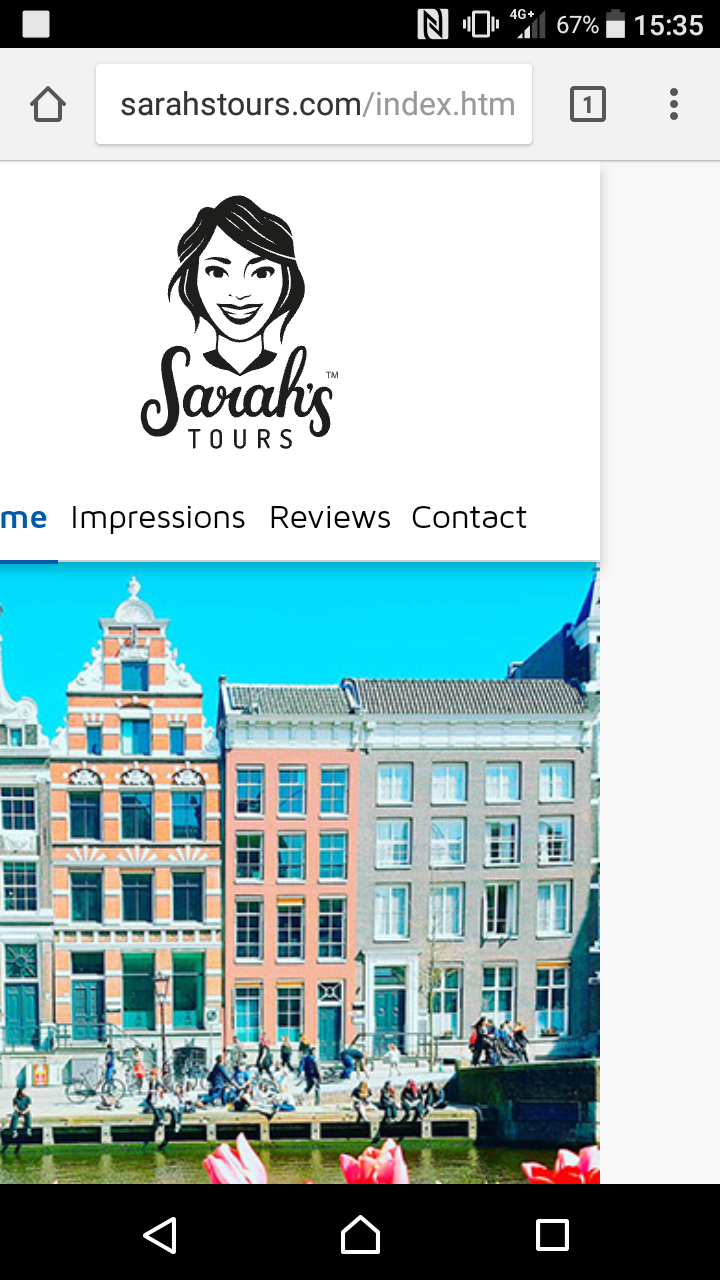
I have a question about a website I created for a client of mine in Adobe Muse. On the mobile version of the website you can drag the screen to the left which creates a white gap on the right side of the screen. This happens in portraitmode. When I tilt my screen (to landscape mode) everything seems to be oke.
This happens on the ''Home'' and the ''Impressions'' page. My guess is that it has something to do with the large images, under the menubar. Because only the Home and Impressions page have these large images there. All the other pages do not have this problem. Does somebody know how to fix this?
The website is: www.sarahstours.com
I added a screenshot from my phone!
Thanks in advance!
Olaf

 1 Correct answer
1 Correct answer
Normally, the reason for this is a layout issue:
Please make sure, that no element on layout and master pages overlaps/is placed outside the page/breakpoint boundaries.
Check this by
- moving the scrubber (the grey vertical handle top right of the breakpoint bar) from the widest breakpoint slowly to the left and check if at any point an element is moving outside the defined breakpoint width.
- zoom out and select all elements (cmd+A). So you can see all misplaced objects quite easily.
If this doesn’t hel
...Copy link to clipboard
Copied
Normally, the reason for this is a layout issue:
Please make sure, that no element on layout and master pages overlaps/is placed outside the page/breakpoint boundaries.
Check this by
- moving the scrubber (the grey vertical handle top right of the breakpoint bar) from the widest breakpoint slowly to the left and check if at any point an element is moving outside the defined breakpoint width.
- zoom out and select all elements (cmd+A). So you can see all misplaced objects quite easily.
If this doesn’t help: Delete test-wise one 3rd party widget after the other and check if the issue persists.
No success? Then it would be the best, if we can have a look at your .muse file. Please follow this instruction: https://forums.adobe.com/docs/DOC-8652
Copy link to clipboard
Copied
Thanks - I thought I have reviewed all the points. But I'm just trying out. That is probably the most logical explanation.
Thank you for taking the time to respond.
Copy link to clipboard
Copied
Hi,
I have the same issue, and I have been trying to figure out what have I done wrong for the past few weeks, and I still couldn't find out what is the problem:
I have checked with "moving the scrubber from the widest breakpoint slowly to the left side", and there is nothing go outside the breakpoint width.
When I removed the picture (with stretch to browser width setting) on my master page, then there is no white gap on the right side when I view it on my mobile devices. As soon as I added back the picture in the header, the gap appears again.
I have uploaded the muse file to Dropbox, and here is the link for you to view, thank you!
Please note that I have 3 master pages which I have been trying to use for testing, the one without header and footer picture work perfectly without any white gap, but the master page with header and footer picture or the other one just with header picture, both are having a white gap on the right side when viewing with mobile device. Please kindly help, as this has been very annoying when I changed and tested and changed again, but it still doesn't work.
I would like to know how to add the stretch to browser width picture for the header banner so that there is no white gap on the right side. Thank you for your kind attention!
Rgds
Lorna
Copy link to clipboard
Copied
Could you please tell us,
- which page of your site we should have a look at,
- at which breakpoint the gap appears. and
- what exactly we have to do to see this white gap.
I can’t see this gap.
Copy link to clipboard
Copied
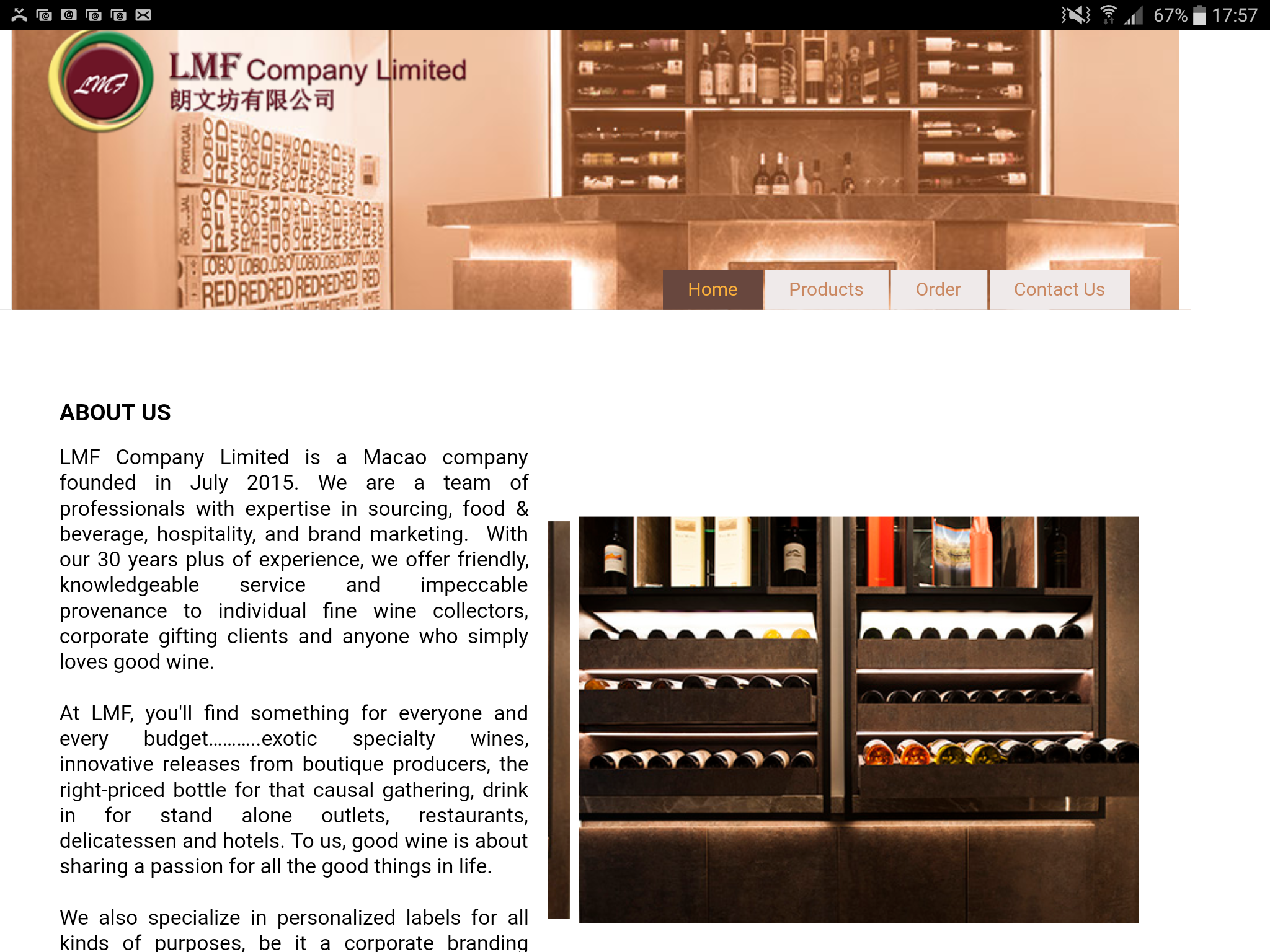
Thank you for your reply, I have attached a screen capture from my Samsung Galaxy Tab S2 (Tablet device), not sure which breakpoint it belongs to. But there is no such issue when I view with my Samsung Galaxy S8 (Mobile device). Did I create a breakpoint not fitting to the Tablet device? Please kindly help to check, thank you for your attention and your time spending on answering my problem.
Rgds
Lorna
 reply !
reply !
Copy link to clipboard
Copied
Please answer these questions:
https://forums.adobe.com/people/G%C3%BCnter+Hei%C3%9Fenb%C3%BCttel schrieb
Could you please tell us,
- which page of your site we should have a look at,
- at which breakpoint the gap appears. and
- what exactly we have to do to see this white gap.
I can’t see this gap.
That would be fine, though.
On your "home" and the corresponding master you use a breakpoint at 320 which is not necessary at all.
Delete it, it will then be the minimum width. I couldn`t reproduce your issue then.
Check it, and if still issues, open a new thread, this one is marked as "solved".
Best Regards,
Uwe
Copy link to clipboard
Copied
Hi Folks,
Start with your master items, like I always note that my footer elements can cause this issue.
Slowly go through and hide elements on your master to see which ones cause the scroll to appear.
I noted that a few of my elements where pinned to browser left, which I unchecked.
I also had a container, within another "fit to browser" width container, which created some issues.
Once you found the issue, find another way to layout that section so the issue does not persist!
Good luck.
C