Adobe Community
Adobe Community
Copy link to clipboard
Copied
I am using Muse 2017.0.1.11.
I created a simple example at http://www.betacor.net. Have a look.
When you click the test button you get a white screen flash then the correct screen appears.
I have other sites where I use the same colours and format, they converted to the new muse version and they work just fine.
I have tested with safari, firefox and chrome on iMac and windows 10 and I get the same result.
Same result with businesscatalyst site.
I have tried everything with no success.
Thanks
Morgan
 1 Correct answer
1 Correct answer
Hi Peren, I have the same problem so I added this:
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style type="text/css">
body {
visibility: visible !important;
}
</style>
to the master page, which actually works on my home page but now all the other pages are flashing. what will happen if I just add it to all the pages..... will that work or be a disaster? I know my site is very "heavy" and I am adjusting file sizes, which I should have done first. Whats your thought? www.glidelightly
...Copy link to clipboard
Copied
The flash is because the website is loading slow. I am not sure why because there isn't much in the page to slow it down.
See White flashes between page clicks where a similar topic has been discussed.
Thanks,
Preran
Copy link to clipboard
Copied
Hi Preran
Thanks for the response.
I don'i think this is a speed issue, it even does this on businesscatalyst. As far as my iMac it is the fastest Apple sells at this time.
I have tested with safari, firefox and chrome on iMac and windows 10 and I get the same result. I even get this on my iPhone and iPad air.
As I indicated, I have other sites where I use the same colours and format, they converted to the new muse version and they work just fine. I seems to be when I create a new site with the new Muse version that this occurs.
I have my own web servers and have been using Muse since it existed ..... it appears to me that something has changed.
The test site I created could not be simpler so speed is not the issue.
The site above that you suggested simply says it is ok once in cache but that is no good to me. This just looks amateurish.
What did you see when you tried it?
Thanks
Morgan
Copy link to clipboard
Copied
Preran написал(а):
The flash is because the website is loading slow. I am not sure why because there isn't much in the page to slow it down.
See White flashes between page clicks where a similar topic has been discussed.
It recognized a bug in the beta forum, and decided to fix. Exists other, correct topic which is discussed as an error. With all due respect, link that you have led misleading.
Reloading entire page, how to set objects which will not be reloaded.
Copy link to clipboard
Copied
Hi Peren, I have the same problem so I added this:
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style type="text/css">
body {
visibility: visible !important;
}
</style>
to the master page, which actually works on my home page but now all the other pages are flashing. what will happen if I just add it to all the pages..... will that work or be a disaster? I know my site is very "heavy" and I am adjusting file sizes, which I should have done first. Whats your thought? www.glidelightly.com
Copy link to clipboard
Copied
I haven't tried this route, so I really don't know how to answer your question. Why don't you create a backup of your site, create a new site with this code in the pages and test it. Let us know your observations. If you are successful, you would have helped other users on this forum with a similar issue.
Thanks,
Preran
Copy link to clipboard
Copied
Hi Preran
I originally posted this problem.
I went to my page properties in Muse under fonts and changed it to [ inherited from site ] and the problem was gone.
Don't ask me why, I have no idea why? I have other sites created in Muse and I looked at them and noticed the commonality so I desperately gave a go! Desperate times call for desperate measures !!!
I know this sees holy but it worked for me.
Morgan
Copy link to clipboard
Copied
Hi Morgan, I do apologize for not mentioning you in my post regarding the
white flash problem. It was not intentional I assure you and hope you can
accept my sincere apoligies . My head was so involved with all the issues
etc. Have a great day, and good luck with your projects. Christopher,
GLIDELIGHTLY PICTURES TOKYO
Copy link to clipboard
Copied
Christopher
Absolutley not a problem, thanks for your concern though.
Thanks for your input, much appreciated.
Take care
Morgan
Copy link to clipboard
Copied
Hi all,
I'ld like to revive this thread because I'm having the same issue, white flashes between pages. No difference between browsers (safari, firefox, chrome: identical behaviour) or server (all tested locally, in businesscatalyst, and on a third host)
while debugging & searching I think I discovered something else;
- I have older Muse sites that did not have the issue (no flashes in any browser or server)
- Upon opening and re-exporting the same muse files / websites, the flashes are there (all browsers and servers)
This excluded any speed or cache issues, as was mentioned in other threads here concerning this issue..
Comparing the source code I noticed a difference in the DOCTYPE;
"flashing websites":
<!DOCTYPE html>
<html class="nojs html css_verticalspacer" lang="en-US">
<head>
"non-flashing websites":
<!DOCTYPE html>
<html class="html" lang="en-US">
<head>
Replacing <html class="nojs html css_verticalspacer" lang="en-US"> with <html class="html css_verticalspacer" lang="en-US"> (so without "nojs") manually in the html files after exporting stops the white flashes between pages. Sites continue to behave normal for the rest, as far as I can see. Here you can find two identical exports (one export, then copied the folder in the finder), I just removed the "nojs" in the second version manually, and the flashes are gone.
flashes - with "nojs": NUTS&BERRIES
no flashes anymore - without "nojs": NUTS&BERRIES
What is up with that? And would it be safe to delete the nojs in the export to prevent the flashes or would that cause problems when javascript is disabled? And what is css_verticalspacer for?
Copy link to clipboard
Copied
What do you think about that Pavel Homeriki?
Copy link to clipboard
Copied
Thank you for your reply Günter.. I wonder if anybody could contribute? Pavel Homeriki
Copy link to clipboard
Copied
I have already expressed my opinion about this. This can be fixed manually, but it's not convenient. The muse team must fix this in the program code. I do not see any other way out.
Copy link to clipboard
Copied
Thank you for the reply Pavel Homeriki. If you say "This can be fixed manually", do you mean the way I fixed it, by deleting "nojs"? I'm still unsure about the consequences of that edit - Is this a safe fix, albeit inconvenient indeed, or could it cause a problem on some platforms/browsers/configurations?
Copy link to clipboard
Copied
TimJOst написал(а)
If you say "This can be fixed manually", do you mean the way I fixed it, by deleting "nojs"? I'm still unsure about the consequences of that edit - Is this a safe fix, albeit inconvenient indeed, or could it cause a problem on some platforms/browsers/configurations?
I can not say anything about this. I have not tried this method. My words "This can be fixed manually" are based on your experience and experience of some other users. And also the understanding that a web programmer can fix anything. Personally, I stopped using Muse for creating websites. I use it only as a program for prototype the design. Therefore, for me there is no need to correct this or look for a way to fix it.
Watch your site, make sure everything works as it should and then you can say that this method works.
Copy link to clipboard
Copied
Loud and clear, thank you.
Copy link to clipboard
Copied
I can confirm that manually removing the 'no js' from each html page removes the white flash. However I am still in the process of tracking down a slight content shift at www.blackheathgeneralstore.com
Copy link to clipboard
Copied
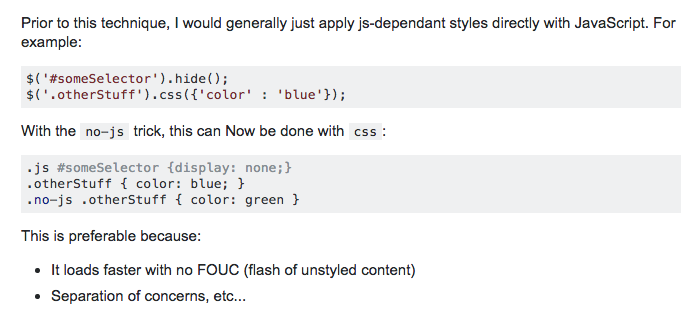
Further to this, at javascript - What is the purpose of the HTML "no-js" class? - Stack Overflow there is a mention of FOUC, being "flash of unstyled content".