 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Why does my site "jumble up" between breakpoints? ...
- Why does my site "jumble up" between breakpoints? ...
Copy link to clipboard
Copied
Hello Everyone,
I am designing a website using Muse and I am having two issues that I cannot figure out. The first is about the Responsive Design - I have added breakpoints for the most common iphone/ipad layouts but upon testing different phones, my order buttons are getting out of place. There are dozens of phones and it feels overwhelming to have to create breakpoints for each and every portrait and landscape depending on the brand phone or notebook.
Is there a way to a layout "fixed" until it hits another breakpoint?
Also, my hamburger menu is cutting off on mobile devices. I have reduced the width of on some breakpoints, but it still cuts off and the text is not centered. It looks fine on a desktop computer by the way.
Your suggestions would be most appreciated. Thanks!
Website:
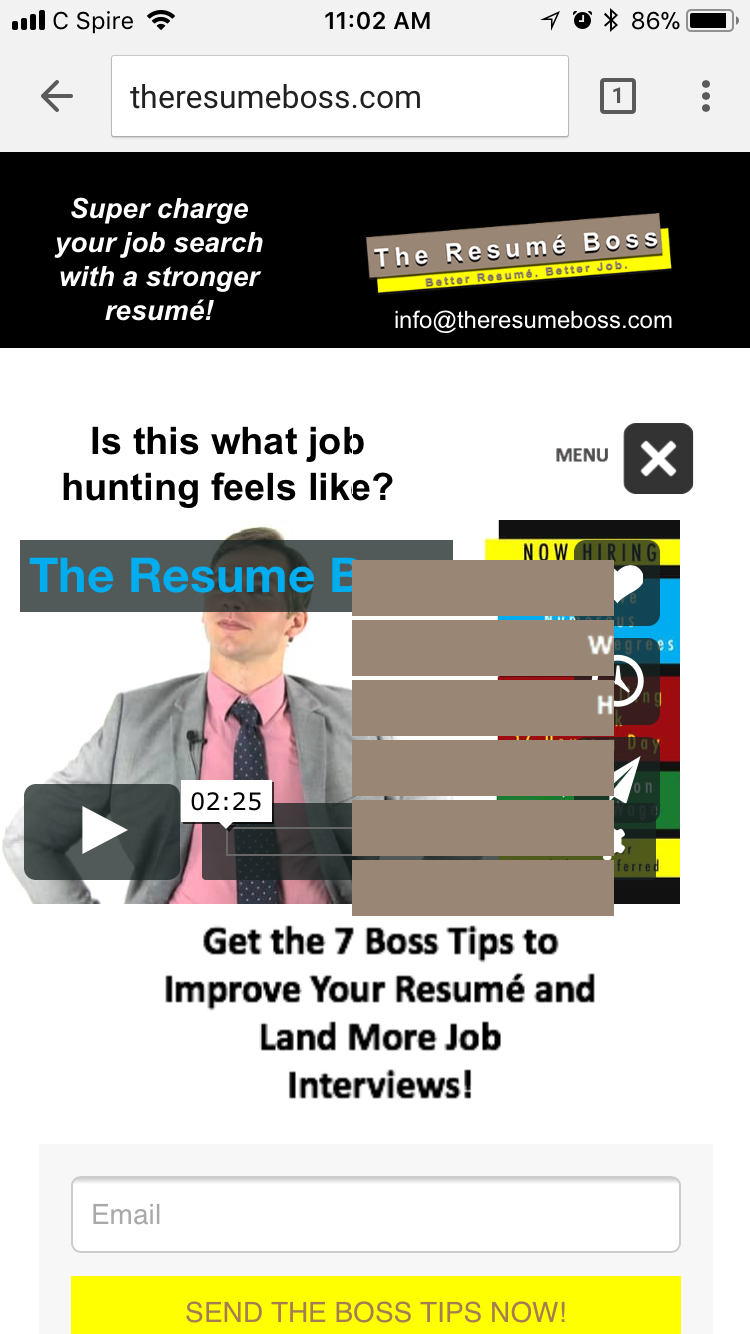
This is how the site looks on my phone (iphone 6S)

 1 Correct answer
1 Correct answer
Simply forget this approach as fast as possible!
- Delete all breakpoints and start with one.
- Layout this breakpoint.
- Then drag the scrubber (this grey handle top right to the breakpoint bar) inwards to see, at which position you design starts to fall apart. Here place the next breakpoint.
- Breakpoint aren’t placed device-dependent, but layout dependent. If they were device-dependet, you’d need hundreds of them!
- If you need more than 4,5 breakpoints, re-think your design.
It is very helpful to start with
...Copy link to clipboard
Copied
I am looking at your site on an iPhone and other than some minor layout issues, it looks fine to me. Can you tell us about how you are testing your site?
Thanks,
Preran
Copy link to clipboard
Copied
Thank you Preran,
I am using an extension called the Responsive Web Design Tester in Chrome.
Copy link to clipboard
Copied
Simply forget this approach as fast as possible!
- Delete all breakpoints and start with one.
- Layout this breakpoint.
- Then drag the scrubber (this grey handle top right to the breakpoint bar) inwards to see, at which position you design starts to fall apart. Here place the next breakpoint.
- Breakpoint aren’t placed device-dependent, but layout dependent. If they were device-dependet, you’d need hundreds of them!
- If you need more than 4,5 breakpoints, re-think your design.
It is very helpful to start with only one – the biggest – breakpoint. Because Muse is logically not allowed to transfer the size and position of one breakpoint to another.
If you want to learn this a litte bit deeper, follow this link: https://forums.adobe.com/message/8749608#8749608
Copy link to clipboard
Copied
Thank you, Gunter! I am going to try this now!
