 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Yellow highlight on text modified by HTML/CSS
- Re: Yellow highlight on text modified by HTML/CSS
Copy link to clipboard
Copied
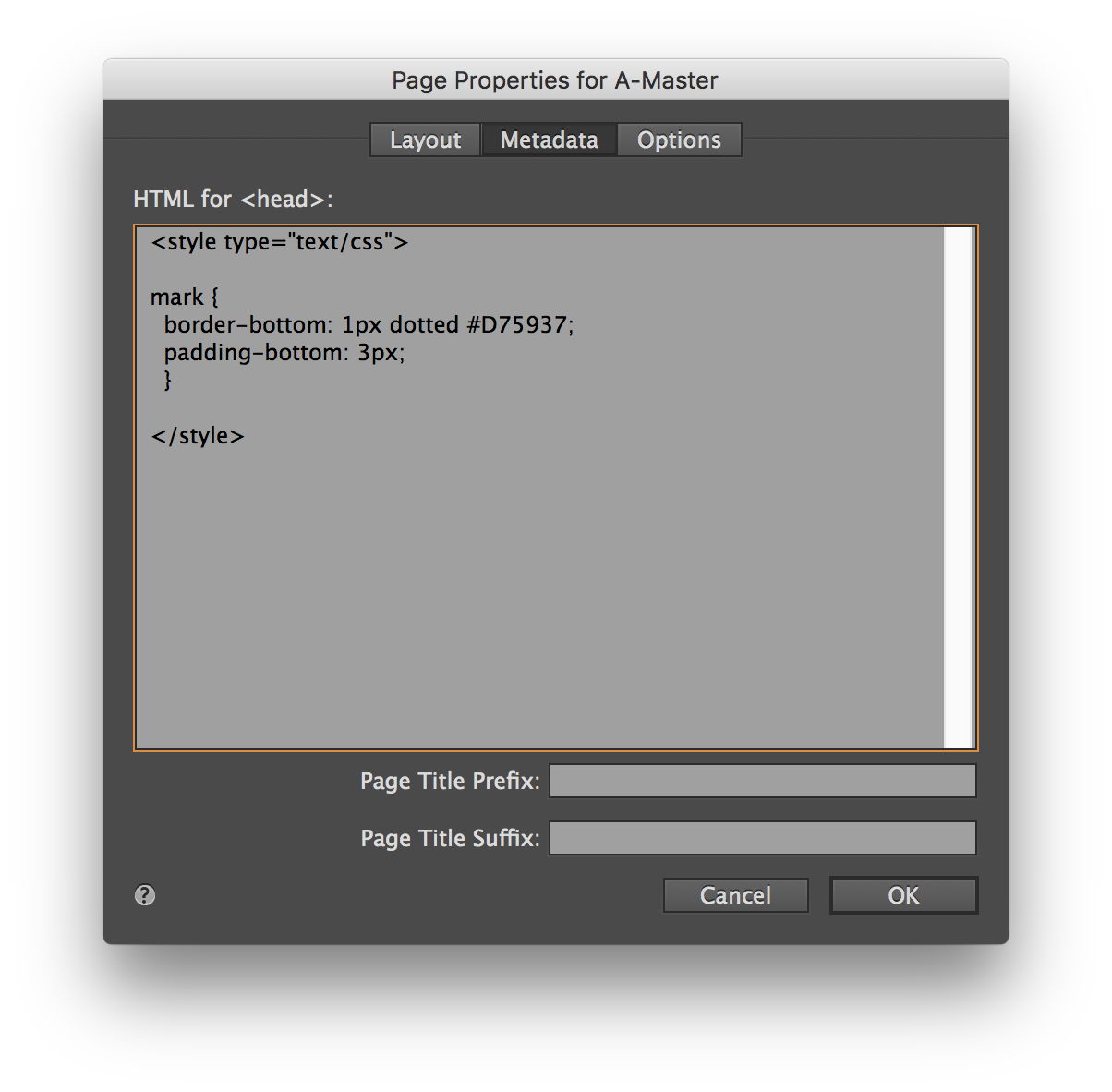
I used the following markup to create a dotted border on the character style I've set for links (which I randomly assigned to <mark> for the time being):

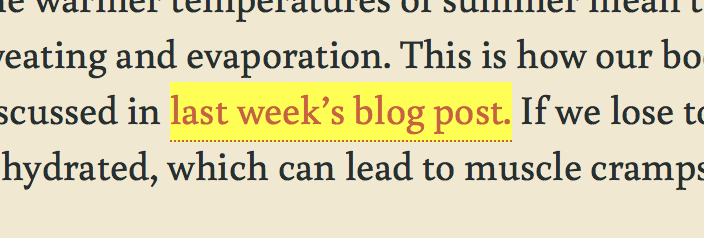
When I preview in Muse or the browser, I get a yellow highlight behind the text. Why is that?

 1 Correct answer
1 Correct answer
The <Mark> HTML tag is for highlighting text. If you want to define your own style you need to place a . before the name.
David
Creative Muse
Copy link to clipboard
Copied
The <Mark> HTML tag is for highlighting text. If you want to define your own style you need to place a . before the name.
David
Creative Muse
Copy link to clipboard
Copied
Ha, thanks! Clearly I know just enough to be dangerous.
Copy link to clipboard
Copied
Also, is there a way to create your own style, but also assign it to a character style? That was why I used a random span tag, because I could select it from the list in the character style palette (while not realizing it would also highlight my text!).
Copy link to clipboard
Copied
Yes. If you define a style in the head section, .mystyle for example, you can use the same style name as a character, paragraph or graphic style. Just make sure the one you define in Muse just has basic attribute. You can also use the !important tag in your CSS to ensure it overrides the Muse version.
David
Creative Muse
Copy link to clipboard
Copied
arhar wrote
I get a yellow highlight behind the text. Why is that?
because you told it too