100%表示が小さい
リンクをクリップボードにコピー
コピー完了
Photoshop(22.5.1)を使用しています。
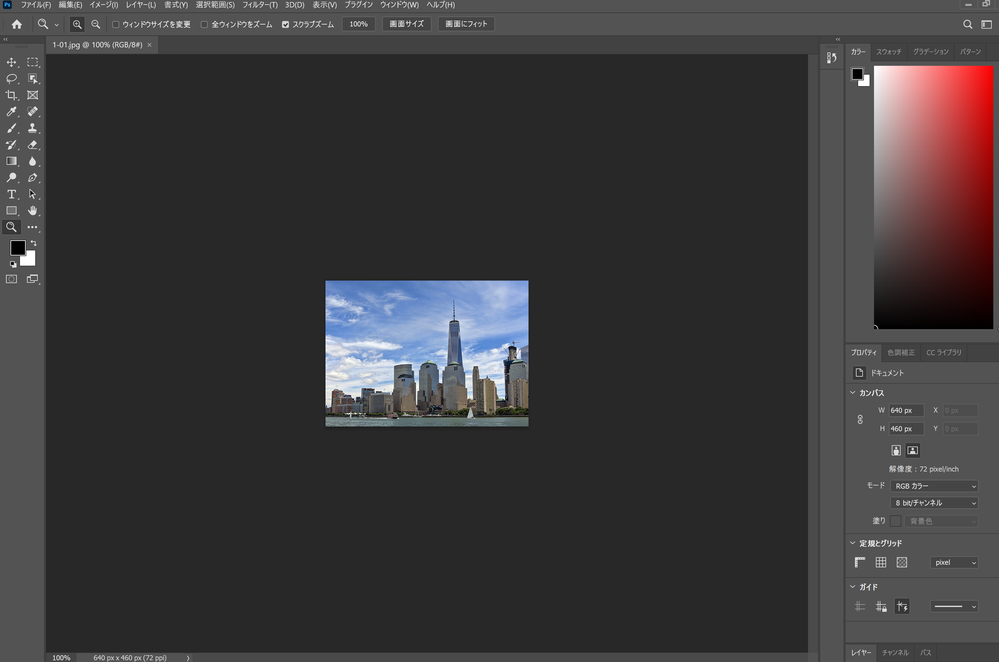
こちら何も手を加えていない画像(幅640px、高さ460px)を100%表示しているのですが、明らかに小さく表示されているように思います。なにか解決策わかられる方、教えてください。最新バージョン、以前のバージョンなど複数インストールしなおして試してみても同様でした。photoshop初心者です。
リンクをクリップボードにコピー
コピー完了
100%表示はモニタ解像度に依存しますね。
お使いのモニタ上で1ピクセルがどのぐらいの大きさで表示されるかの設定はOS側でおこないます。
Macだとアプリケーションごとに「情報を見る」から「低解像度で開く」というのを設定できてRetinaディスプレイや4Kモニタに対策できるんですが
Windowsくわしい方どなたか…
リンクをクリップボードにコピー
コピー完了
何に対して「小さい」と感じておられるかが問題です。
Photoshopの100%表示とは、「ピクセルがもれなくすべて表示されている」という意味ですので、解像度が高ければ小さくなりますし、低ければ大きくなります。
もし単に「今より大きく表示したい」ということであれば、200%表示など、%を大きく表示すればよいのです。
リンクをクリップボードにコピー
コピー完了
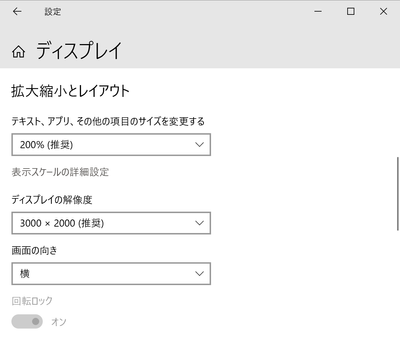
そのスクリーンショットからすると4Kディスプレイの利用ではないでしょうか。
そのうえで、そのスクリーンショットの該当画像部分のピクセルを確認したら、640×460pxなので、dot-by-dotで100%表示として正しいことになります。
Photoshopの100%表示はピクセルとしてのdot-by-dotが基準ですから、それを踏まえて対応することが必要です。
リンクをクリップボードにコピー
コピー完了
翔5E92さん、こんにちは。
みなさんがコメントされているように、これは高画素密度(HiDPI)ディスプレイとして設定されている環境で起こりうることだと思います。
Windowsでのディスプレイに表示する画素密度の調整は、設定>システム>ディスプレイ-「拡大縮小とレイアウト」で指定します。
参考:Windowsの表示サイズ変更設定(HiDPI表示) | EIZO株式会社
https://www.eizo.co.jp/support/compati/software/win/windows_hidpi/
わたしの環境の場合、[テキスト、アプリ、その他の項目のサイズを変更する(画面の表示倍率)]を「200%」とし、ディスプレイの解像度を「3000×2000」としています。
この場合の、ディスプレイの実質解像度は「1500×1000」、デバイス・ピクセル比(device pixel ratio)は「2」となります。
このようなデバイス・ピクセル比「2」の環境では、1ピクセルを表すのに「縦×横 2ピクセル」が必要です。
このデバイス・ピクセル比が「1」以上のディスプレイは、高画素密度(HiDPI)ディスプレイと呼ばれます。
参考:いまさら聞けないRetina対応のための「ピクセル」の話 | Rriver
https://parashuto.com/rriver/development/pixel-related-info-for-coping-with-retina-displays
assauseさんのコメントにあるように、Photoshopの100%表示は「dot-by-dot(1ピクセルは1ピクセルとして表示)」になるので、自分の環境のデバイスピクセル比が「2」だったとしても、Photoshop内では「1」として扱い、表示されます。
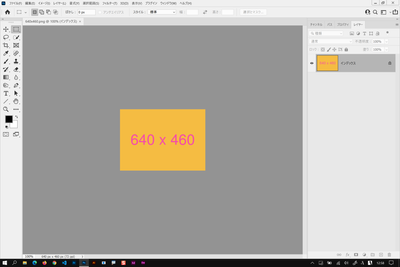
次の図は、640×460pxの画像をPhotoshopで100%表示している様子ですが、この画面キャプチャーから該当部分のピクセル数を調べると「640×460px」で表示されています。
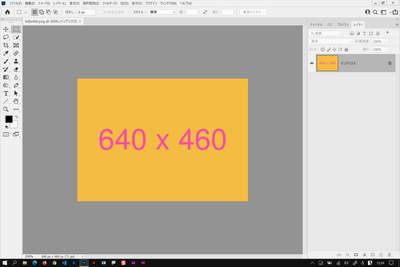
次の図では、それを200%表示した様子ですが、こちらは「1280×920px」で表示されています。
「dot-by-dot」で表示するPhotoshopでは、ピクセルをそのままに表示するというわけです。
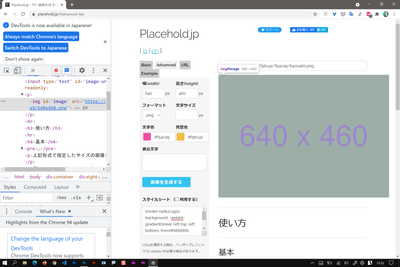
しかし、「dot-by-dot」で表示されないアプリもあります。例えば、Chromeなどのブラウザーで見たときには、「200%に拡大された 640×460px」で表示されます。
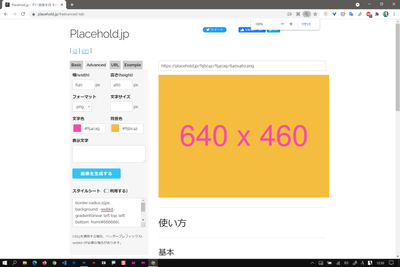
次の図では、placehold.jp(ダミー画像生成サイト)で「640×460px」を生成し、表示している図です。
HTML的には「640×460px」で表示されていますが、画面キャプチャーから該当部分のピクセル数を調べると「1280×920px」で表示されています。
このことから、デバイス・ピクセル比が「1」よりも大きなディスプレイ環境でみると、Photoshopで作成した画像をブラウザで表示すると「Photoshopで100%(原寸)表示していたときよりも、大きく見える」という現象が起こります。
これを防ぐには、先にお話しした Windows設定の「拡大縮小とレイアウト」を 100%の表示に変更し、その状態で画面の解像度が細かすぎるようであれば、「ディスプレイの解像度」の数値を落とすことで、対応できると思います。
今回は、Windowsでお話ししましたが、ここまでのコメントにもあったように、Mac環境でも同様のことが起こると思います。
以上、ご参考になれば幸いです。
(^_^)
リンクをクリップボードにコピー
コピー完了
非常に参考となるアドバイス、ありがとうございます。
大変助かりました!