0
256STEPの作成方法
New Here
,
/t5/photoshop-%E3%83%87%E3%82%B9%E3%82%AF%E3%83%88%E3%83%83%E3%83%97-mobile-web-%E7%89%88-discussions/256step%E3%81%AE%E4%BD%9C%E6%88%90%E6%96%B9%E6%B3%95/td-p/10300210
Dec 10, 2018
Dec 10, 2018
リンクをクリップボードにコピー
コピー完了
photoshopで、水平方向に1画面全体を黒から白255まで 1STEPずつ256ステップで変化する縦状の帯を
作成する方法で簡単にできる方法について、ご教授ください。
コミュニティガイドライン
他のユーザーへの思いやりを持ち、敬意を払いましょう。コンテンツの出典を明記し、投稿する前に内容が重複していないか検索してください。
さらに詳しく
Community Expert
,
/t5/photoshop-%E3%83%87%E3%82%B9%E3%82%AF%E3%83%88%E3%83%83%E3%83%97-mobile-web-%E7%89%88-discussions/256step%E3%81%AE%E4%BD%9C%E6%88%90%E6%96%B9%E6%B3%95/m-p/10300211#M19134
Dec 10, 2018
Dec 10, 2018
リンクをクリップボードにコピー
コピー完了
Photoshopで横256px(縦は任意)の画像を新規作成します。
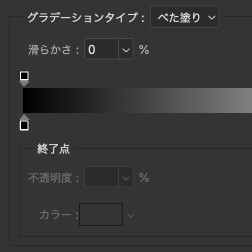
新規塗りつぶしレイヤーでグラデーションを選択し、背景色を0、描画色を255に設定した上で描画色から背景色へのグラデショーンを角度0で適用します。
1pxごとに1ステップで明度が上がっていく画像ができます。

コミュニティガイドライン
他のユーザーへの思いやりを持ち、敬意を払いましょう。コンテンツの出典を明記し、投稿する前に内容が重複していないか検索してください。
さらに詳しく
みんなのチャンピョン
,
/t5/photoshop-%E3%83%87%E3%82%B9%E3%82%AF%E3%83%88%E3%83%83%E3%83%97-mobile-web-%E7%89%88-discussions/256step%E3%81%AE%E4%BD%9C%E6%88%90%E6%96%B9%E6%B3%95/m-p/10300212#M19139
Dec 10, 2018
Dec 10, 2018
リンクをクリップボードにコピー
コピー完了
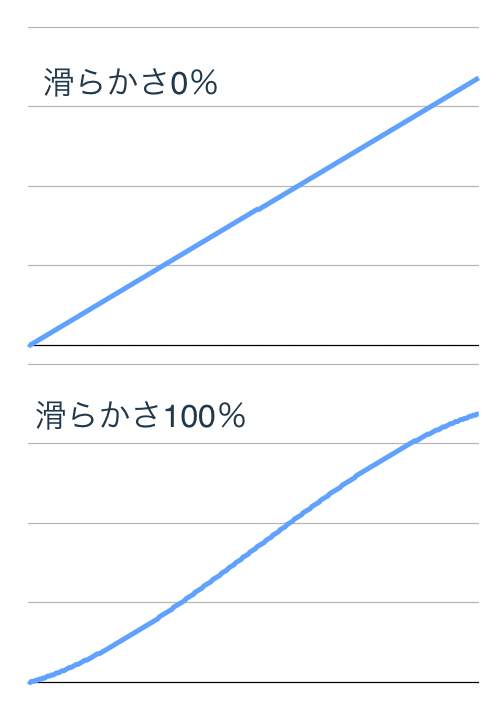
注意点として、グラデーションの「滑らかさ」は0%にします。滑らかさが0%以外だと、数値がリニアに動きません。

0と100%で白-黒のグラデーションの数値をグラフにすると、次のようになります。

Yamonov
コミュニティガイドライン
他のユーザーへの思いやりを持ち、敬意を払いましょう。コンテンツの出典を明記し、投稿する前に内容が重複していないか検索してください。
さらに詳しく
みんなのチャンピョン
,
/t5/photoshop-%E3%83%87%E3%82%B9%E3%82%AF%E3%83%88%E3%83%83%E3%83%97-mobile-web-%E7%89%88-discussions/256step%E3%81%AE%E4%BD%9C%E6%88%90%E6%96%B9%E6%B3%95/m-p/10300213#M19141
Dec 10, 2018
Dec 10, 2018
リンクをクリップボードにコピー
コピー完了
あ、あとディザはオフにします。
Yamonov
コミュニティガイドライン
他のユーザーへの思いやりを持ち、敬意を払いましょう。コンテンツの出典を明記し、投稿する前に内容が重複していないか検索してください。
さらに詳しく
Community Expert
,
最新
/t5/photoshop-%E3%83%87%E3%82%B9%E3%82%AF%E3%83%88%E3%83%83%E3%83%97-mobile-web-%E7%89%88-discussions/256step%E3%81%AE%E4%BD%9C%E6%88%90%E6%96%B9%E6%B3%95/m-p/10300214#M19146
Dec 10, 2018
Dec 10, 2018
リンクをクリップボードにコピー
コピー完了
Premiere Elementsコミュニティフォーラム (Japan) から Photoshopコミュニティフォーラム (Japan) に移動しました。
コミュニティガイドライン
他のユーザーへの思いやりを持ち、敬意を払いましょう。コンテンツの出典を明記し、投稿する前に内容が重複していないか検索してください。
さらに詳しく
注目トピック
トラブルシューティング・バグ・機能改善リクエスト
知っておくと便利なTIPS
アドビサポートコミュニティの使い方
Copyright © 2023 Adobe. All rights reserved.
