- Home
- ホーム
- Photoshop デスクトップ/Mobile/web 版
- ディスカッション
- Re: インデックスカラーにて減色について、再度質問します
- Re: インデックスカラーにて減色について、再度質問します
インデックスカラーにて減色について、再度質問します
リンクをクリップボードにコピー
コピー完了
同じような質問を既にしたのですが、添付しておりますようなカラフルな花柄画面を8色に減色する場合、インデックスカラーにて表現力と鮮やかさを損なわずに減色する方法はありますでしょうか。
どなたかやり方知っておられる方いらっしゃいましたらアドバイス頂けますと幸いです。
リンクをクリップボードにコピー
コピー完了
元は下記ですね。
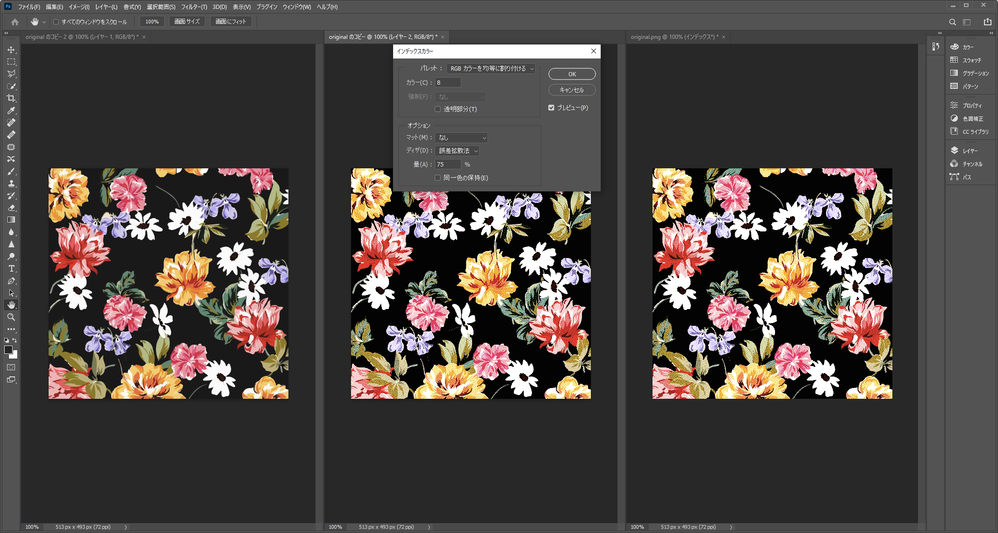
試しに作成してみました。
Photoshop Ver.22.1.1で開き、2ファイルを複製、中央が設定中の内容とプレビュー状態、右が同じ設定で適用した後の結果です。
8カラー設定+誤差拡散法でどこまで割合を調整するか、くらいがギリギリのような気がします。
ちなみに7カラーにすると事実上グレー表示しかできなくなるので、本当に最低限ではないかと思います。
リンクをクリップボードにコピー
コピー完了
assauseさん
ご丁寧に本当にありがとうございます、、!!
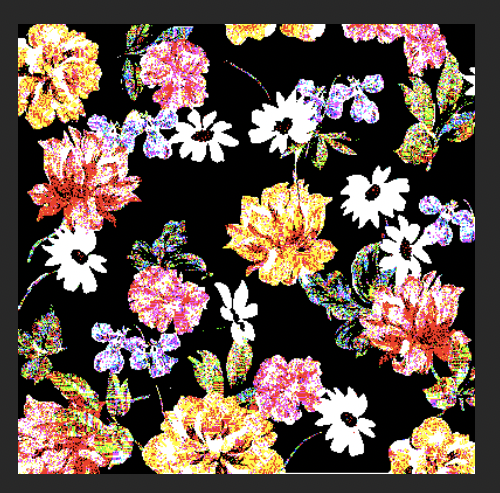
Photoshop Ver.22.1.1で開きインデックスカラー設定全く一緒でやってみましたが添付画像のようになってしまう始末です。
無知なものでどこか設定か何かしら間違えているのかと思いますが、ご教授頂けませんでしょうか?
度々失礼致しました。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
それ「表示 / 100% 表示」以外で見ていませんか? インデックスカラーでの画面表示は滑らかな表示に対応していません。
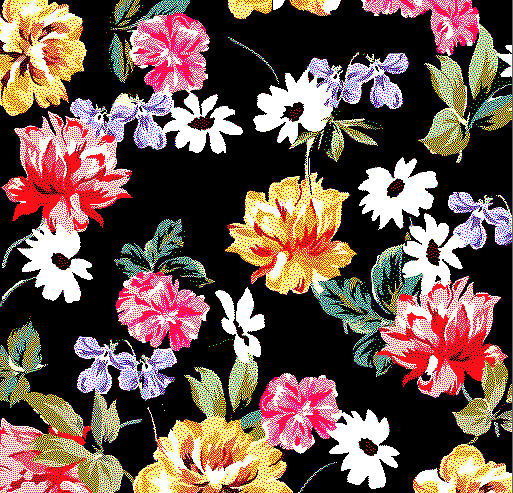
例えばサンプル画像を「RGB カラーを均等に割り付ける、カラー:8、誤差拡散 75%」でインデックスカラーに変換し 100% 表示では
画像解像度を 2 倍にした後インデックスカラーに変換し 50% 表示ではこのように汚い表示になります。
「RGB カラーを均等に割り付ける」では
R=255, G=255, B=255
R=255, G=255, B=000
R=255, G=000, B=255
R=255, G=000, B=000
R=000, G=255, B=255
R=000, G=255, B=000
R=000, G=000, B=255
R=000, G=000, B=000
の 8 色に変換されますから強いて言えば無難な変換と言えますが、ディザのかかる色が多くなります。
カスタム色を割り当てて変換するでは色が偏っている、鮮やかな色をディザ無しにしたい場合などに適しています。
いろいろやってみて自分に適した方法を見つけてください。
Susumu Iwasaki
リンクをクリップボードにコピー
コピー完了
特に変わったことはやっていないつもりで、むしろ気軽に試したくらいだったりします。
silk-mさんの仰るように表示倍率の可能性もありますが、表示周りだとGPUパフォーマンス等も念のため確認が必要になりそうには思います。
リンクをクリップボードにコピー
コピー完了
ディザが目立ち難いように解像度を 2 枚程度にした方がより良いと思います。
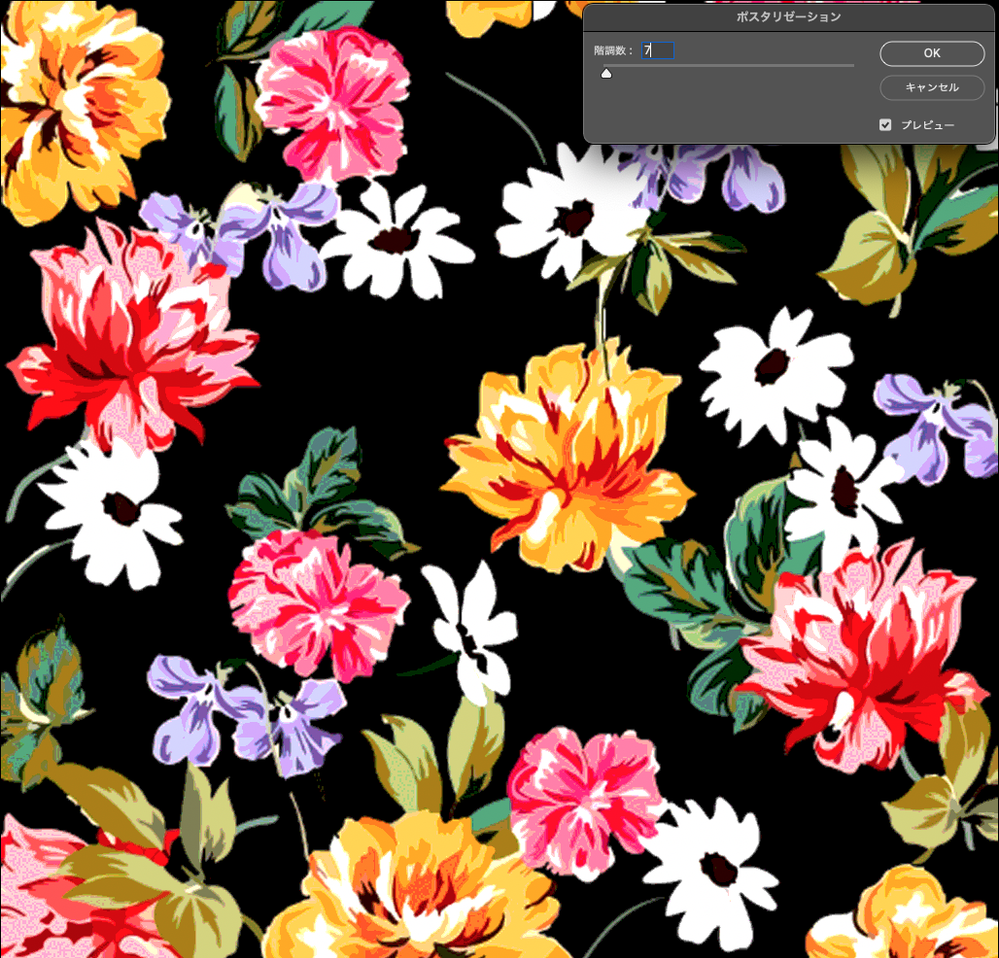
まずインデックス変換しやすいようにポスタリゼーションします。プレビューを見ながら原画のイメージを損なわない最小の階調数にします。ここでは「7」にしてみました。
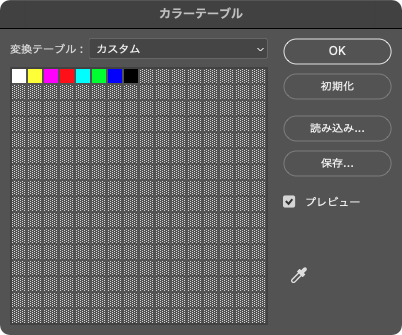
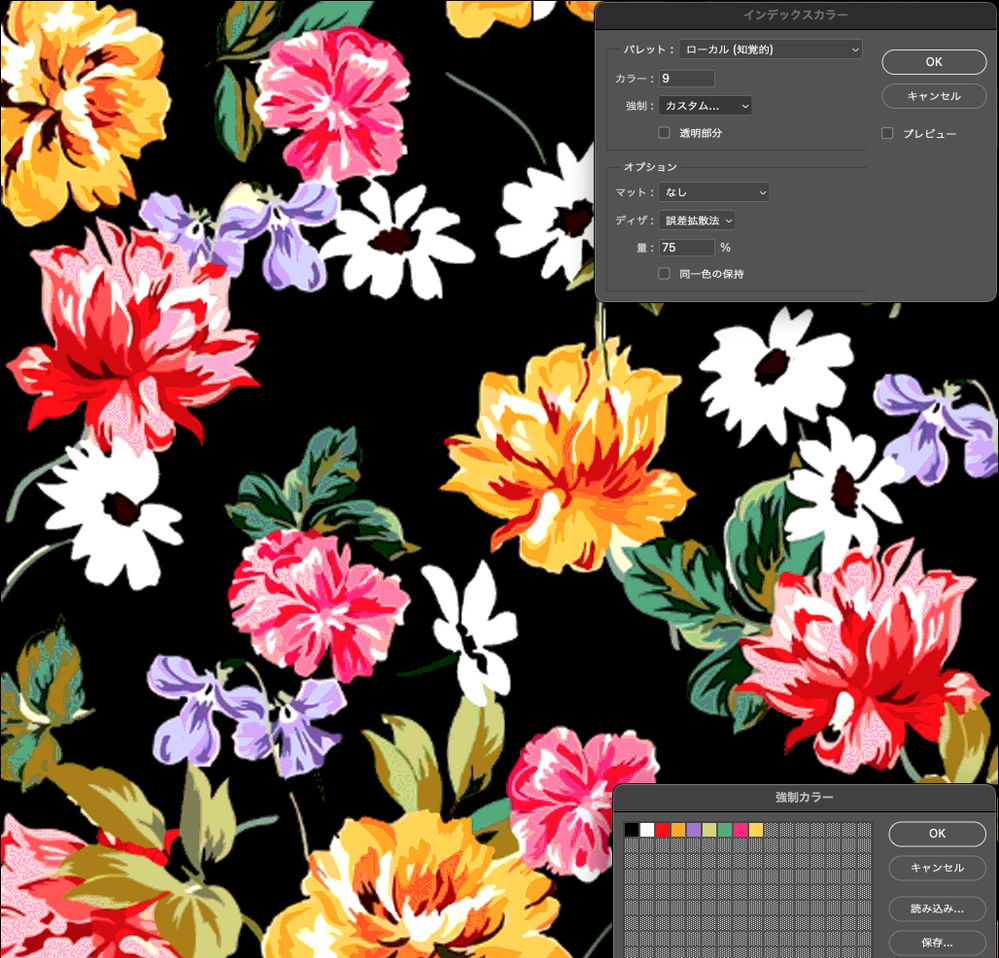
このような設定で(白は色数に含めないとして)どうしても残したいなるべく鮮やかな色を強制カラーに登録します。
8 色は無理がある設定ですので、仕上がりイメージはこの程度で妥協すべきだと思います。
強制カラーの選び方でディザのかかる色をコントロールすることができます。
Susumu Iwasaki
リンクをクリップボードにコピー
コピー完了
またご丁寧にすみません、本当にありがとうございます、今から試してみます。
リンクをクリップボードにコピー
コピー完了
私もassauseさんの処理を試してみたら投稿者様と同じようになってしまいました
なぜでしょう?(TOT)
インデックスカラーも彩度が変になりますよねorz
さて、投稿者様の要望に私なりにアプローチしてみました
階調数と色情報を分解してみてから合成をしてはどうでしょうか
①元画像のコピーを2つ用意します。
②1枚目のコピーは、レイヤーの重ね方を通常からカラーにします。
⇒色情報のレイヤー
③2枚目のコピーは色調補正の白黒を適用後、色調補正のポスタリゼーションを階調8で実行
⇒階調情報のレイヤー
これで私はそれっぽいものができましたので試してみてください。