- Home
- ホーム
- Photoshop デスクトップ/Mobile/web 版
- ディスカッション
- Re: レイヤーの基本操作について - Photoshop
- Re: レイヤーの基本操作について - Photoshop
レイヤーの基本操作について - Photoshop
リンクをクリップボードにコピー
コピー完了
- 背景画像をコピーしてレイヤーを作成し、レイヤーの画像だけにフィルター(ガウスぼかし)をかけたいのに、背景画像も同時にフィルター効果が適用されてしまいます。もちろん、操作したいレイヤーは選択済みです。
- レイヤー操作の経験値は、写真画像に文字を入れる操作しかしたことのないレイヤーに関して初心者です。 宜しくお願いいたします。
{Thread renamed by moderator}
リンクをクリップボードにコピー
コピー完了
Hi there,
Please correct me if I am wrong, you want to add blur effect to only a particular part of an image and not the whole image.
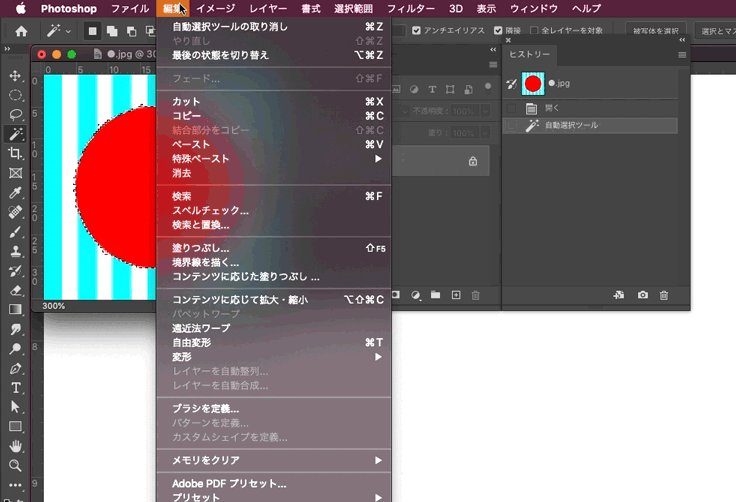
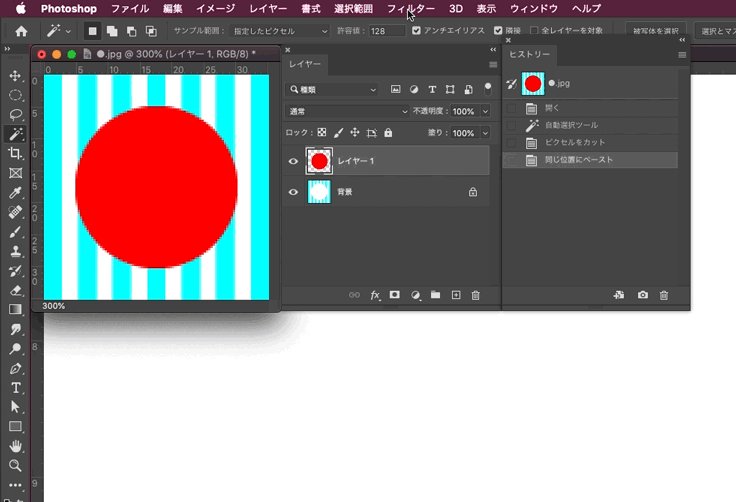
If yes, then you can select that part using one of the selection tools in Photoshop, then cutout that part onto a seperate layer and add the blur effect to that layer only.
Please have a look here to know more: https://www.youtube.com/watch?v=tebwRKzbsKg
Regards,
Sahil
リンクをクリップボードにコピー
コピー完了
写真員92324967さん、こんにちは。
一応、書かれているようにやってみました。
ご質問の「背景画像」とは「背景レイヤー」のことでしょうか?
だとしたら、「背景レイヤー」までフィルターがかかることはありませんでした。
「背景レイヤー」の中に、「背景部分」と「背景以外の部分」がある場合は、
フィルターをかける前に「背景」と「背景以外」を分ける必要があります。
リンクをクリップボードにコピー
コピー完了
ありがとうございます。
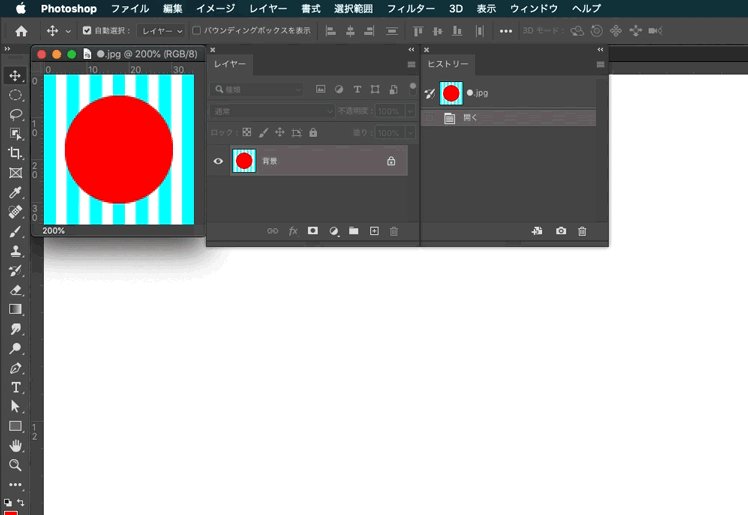
背景とは、「背景レイヤー」のことです。
背景レイヤーの画像は、背景部分と背景以外の部分は無く、一枚の絵です。
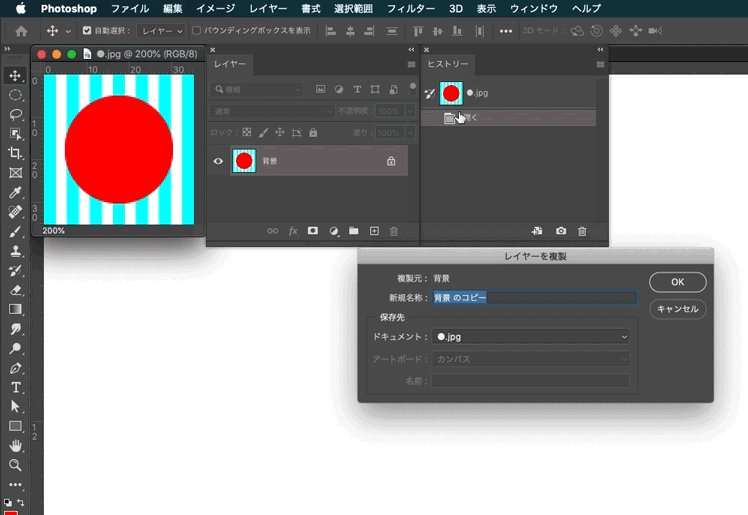
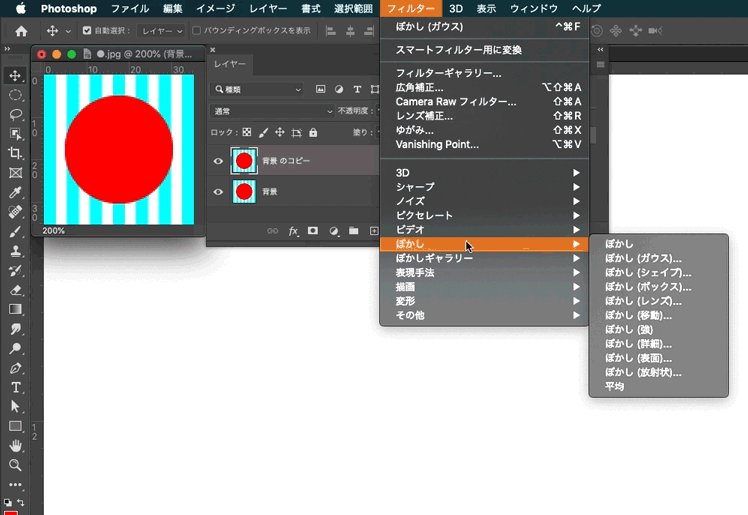
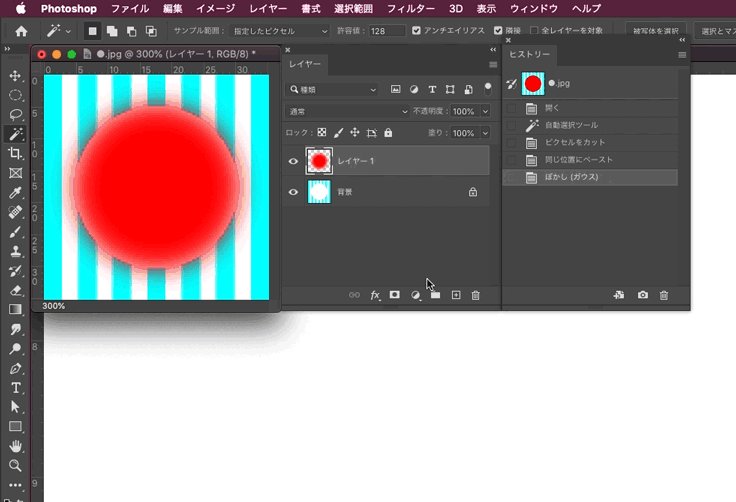
「レイヤーを複製」で作成された「背景のコピー」に対し、ぼかしフィルターをかけると、当然、「背景のコピー」は、ぼけます。それから、「背景レイヤー」をクリックして画像を見ると、ぼかしフィルターが「背景のコピー」と同様にフィルターがかけられてぼけています。
ヒストリーを見ると、「レイヤーを複製」、「ぼかし(ガウス)」の2つのみです。
何か、基本的なミスがあるのでしょうか。
ちなみに、フォトショップは、2020です。
リンクをクリップボードにコピー
コピー完了
返信していただいた内容を文字通り忠実に辿ると、
「それから、「背景レイヤー」をクリックして画像を見ると、」の操作では、
「背景のコピー」レイヤーは表示されたままではないでしょうか?
レイヤーの表示非表示は、サムネイルの左側にある目のアイコンです。
目のアイコンは、「背景」レイヤーのみになっていますか?
リンクをクリップボードにコピー
コピー完了
目のアイコンは、2枚のレイヤーともに表示されていました。
背景を見たければ、背景だけに目のアイコンを表示させ、
背景のコピーだけ見たければ、背景のコピーのレイヤーに目のアイコンを表示させれば良いわけですね。
ありがとうございました。