リンクをクリップボードにコピー
コピー完了
Photoshop初心者です。
下に添付した画像のようなグラデーションを作ってみたいと練習しているのですが、うまくいきません。
グラデーションツールの紫色系の紫_21を元に作ってみたものが下に添付したものです。何が足りないのでしょうか。
Photoshop(22.5.1)を使用しています。
 2 件の正解
2 件の正解
現状いただいたスクショで気になった点をすこし。
不透明度の分岐点(公式ヘルプでこう呼ぶようです)はすべて100%で作りましょう。
もちろん、のちのち用途やシーンにより上げ下げすることはありますが、まず100%です。
グラデーションオーバーレイの描画モードははじめは「通常」にしましょう。
上記同様ですが、不透明度や描画モードはまず内容に納得が行ってからです。
次にご自身でうまくいってないと思われる点。
・色の移り目がきれいに作れず、単色が並んでいるように感じるところ
これは元画像にノイズが乗っているのが大きな原因です。このノイズはJPEGなどの非可逆圧縮によるもので、「狙って作られたもの」ではなく「できちゃったもの」ですね。
最初から作り直した物と、どちらをきれいと思うかは見る人により意見が分かれるとこだと思いますが、とにかく同じに作りたいということであれば、何らかの手段でノイズをかけてやる必要があります。
これを意図的に再現しようとすると、単一のグラデーションでは厳しいかと。
・全体的に色が濃く、基画像のような右から左に透明になっている?感じを出したい
これは、まあ、右に行
...おなじみの連投ですみません。
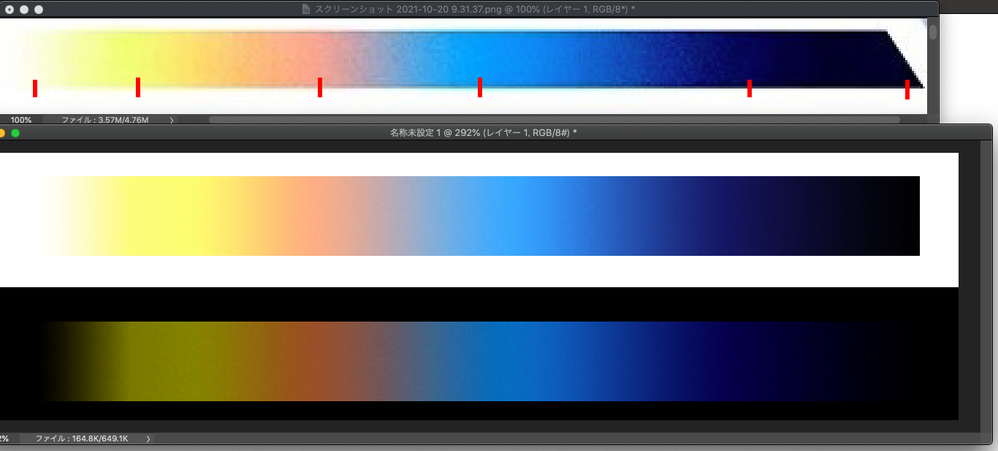
各キーカラーの彩度を上げ上げにしてから不透明度を下げつつ再調整してみました。
左端100%、右端0%、黄色の近くに50%を1つ追加しました。
これを新規グラデーションに登録して、新規レイヤーのグラデーションオーバーレイに適用、
無理やりシャドウ(内側)でノイズ追加、
おなじものを白バックと黒バックに並べてみました。
目指してるのはこういう感じのものでしょうか?
リンクをクリップボードにコピー
コピー完了
どの様に上手くいっていないのか説明できますか?
リンクをクリップボードにコピー
コピー完了
返信ありがとうございます。
参考にした画像と私の作ったものを比べると、単色が並んでいるように見えます。
元画像のように色の移り目がきれいにいけばもう少し納得いくようなものになるのかなあと思います。
あと私の作ったものは全体的に色が濃いように見えるのですが、、
この二点が上手くいっていないと自分で感じました。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
確認したところ、カラーモードはRGBでした、、
リンクをクリップボードにコピー
コピー完了
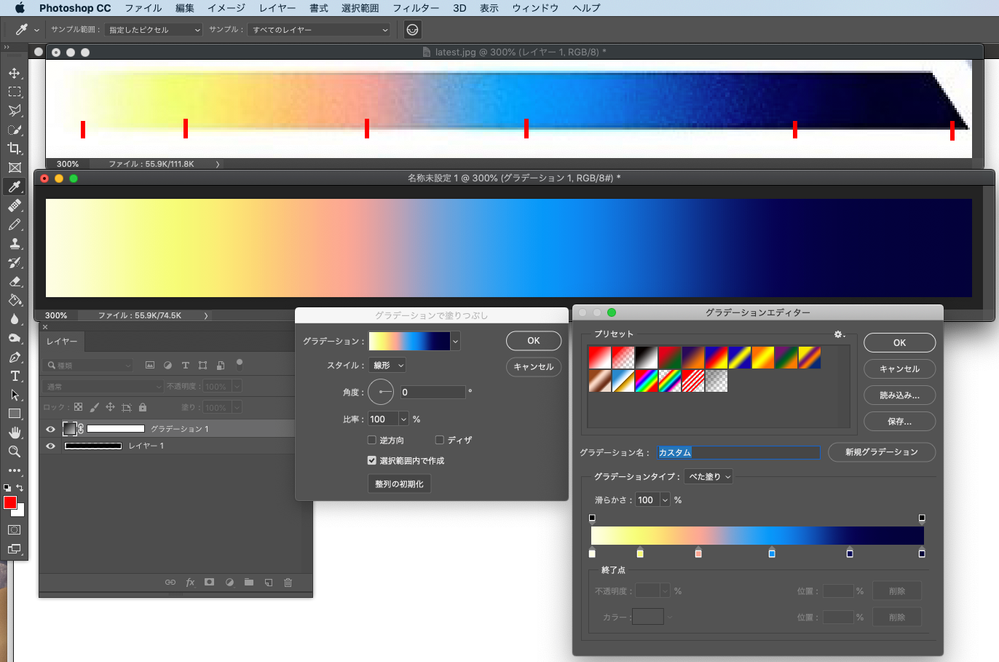
グラデーションの設定中のスクショもあると的確なアドバイスがあるかもしれません。
作った結果だけ見ても、どうやって作ったもんだか逆にこちらがわかりません。
それはそれで自分なりにちょっとやってみましたー。
近いものから始める必要はありません。今回は黒-白のグラデーションから作りました。
また、こういう時は迷わずシェイプの塗りか調整レイヤーを使いましょう。
編集したとき適用先がすぐに反映されて超ラクですよ。今回は後者にしました。
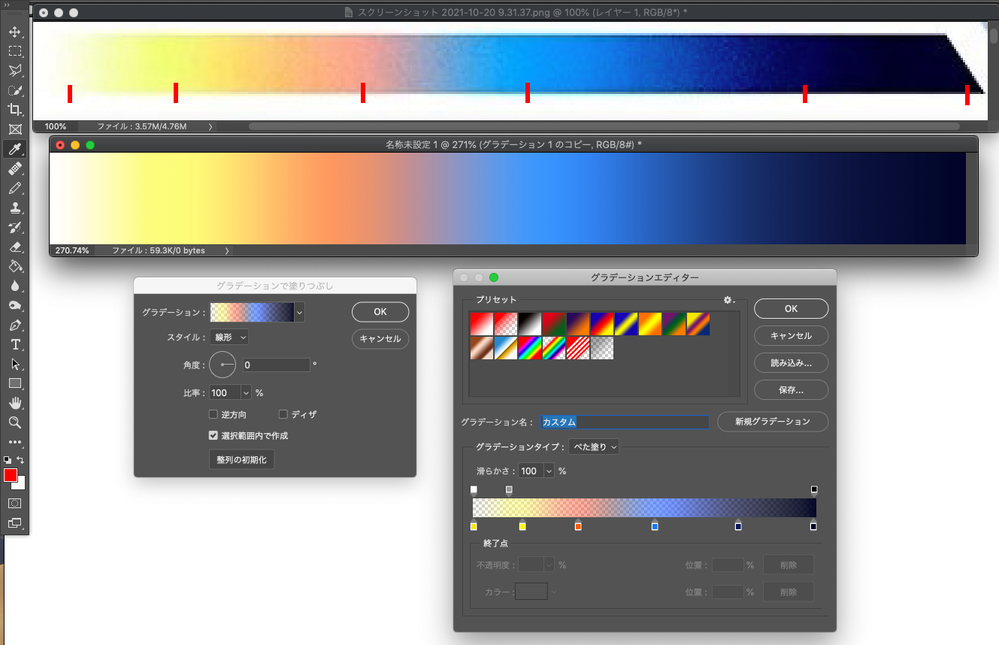
まず、元画像をじろじろ見てキーカラーに目星をつけます。
色相や明度でもわかりそうですが、今回はひたすらじろじろ見ました。
説明用に、ここだな、という箇所に赤線を入れておきました。
その過程で、紺色周辺の再現がシビアに思えたので、無理せず水色-紺色間にキーカラーを増やしました。
実際に作ってみたグラデーションにキーカラーを設定していきます。
めんどくさいので元画像からスポイトしました。
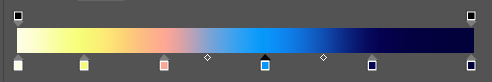
次にキーカラー間の中間点を調整していきます。◇マークです。
この時点でキーカラーの位置も少し最終調整がかかります。
で完成ですが、中間点を追い込んでもしっくりこない場合、
「滑らかさ」のパラメータを上げ下げしてみると、どこかで何か見えてくるかもしれません。
で、どううまくいってないんでしょうか?
リンクをクリップボードにコピー
コピー完了
返信とアドバイスありがとうございます。

参考画像を基に作っていて上手くいかないと感じている点は現在二つあります。
・色の移り目がきれいに作れず、単色が並んでいるように感じるところ
・全体的に色が濃く、基画像のような右から左に透明になっている?感じを出したい
ここを直せたらもっといいものをつくれるのかなあと思っているのですが、、
リンクをクリップボードにコピー
コピー完了
現状いただいたスクショで気になった点をすこし。
不透明度の分岐点(公式ヘルプでこう呼ぶようです)はすべて100%で作りましょう。
もちろん、のちのち用途やシーンにより上げ下げすることはありますが、まず100%です。
グラデーションオーバーレイの描画モードははじめは「通常」にしましょう。
上記同様ですが、不透明度や描画モードはまず内容に納得が行ってからです。
次にご自身でうまくいってないと思われる点。
・色の移り目がきれいに作れず、単色が並んでいるように感じるところ
これは元画像にノイズが乗っているのが大きな原因です。このノイズはJPEGなどの非可逆圧縮によるもので、「狙って作られたもの」ではなく「できちゃったもの」ですね。
最初から作り直した物と、どちらをきれいと思うかは見る人により意見が分かれるとこだと思いますが、とにかく同じに作りたいということであれば、何らかの手段でノイズをかけてやる必要があります。
これを意図的に再現しようとすると、単一のグラデーションでは厳しいかと。
・全体的に色が濃く、基画像のような右から左に透明になっている?感じを出したい
これは、まあ、右に行くにつれ淡いカラーを選択する、ということになりますが
実際に右に行くほど不透明度が落ちていき、黒バックに重ねたときもきれいに透けていくようなもの を目指すのであれば、
・いったん見たまま作る(うちの作例ぐらいのものを)
・各キーカラーの彩度(S)を最大にする
・白バックに重ね、不透明度の分岐を調整して見た目で仕上げていく
といった工程になるかと。
これに絡んで、レイヤースタイルのグラデーションオーバーレイだとレイヤーに実際にいるピクセルカラーも同時に気にしていくかレイヤーの塗りを0%にする必要があります。
現在把握している要件の範疇では、おすすめは調整レイヤーです。
リンクをクリップボードにコピー
コピー完了
おなじみの連投ですみません。
各キーカラーの彩度を上げ上げにしてから不透明度を下げつつ再調整してみました。
左端100%、右端0%、黄色の近くに50%を1つ追加しました。
これを新規グラデーションに登録して、新規レイヤーのグラデーションオーバーレイに適用、
無理やりシャドウ(内側)でノイズ追加、
おなじものを白バックと黒バックに並べてみました。
目指してるのはこういう感じのものでしょうか?
リンクをクリップボードにコピー
コピー完了
細かく教えていただきありがとうございます。
すごく私の作りたかったものに近くなりました。
右に行くにつれ淡いカラーを選択するという点(そもそも色の選択がまだ難しく感じています)、不透明度の分岐を調整という点
がまだ私には難しく、もう少し練習してみようと思います。