4分割画面に4つの画像を均等に配置したい
リンクをクリップボードにコピー
コピー完了
こんにちは。
iOSのLayout from instagramアプリのように簡単に4つの正方形の写真を一つの正方形のキャンバスに均等に配置する方法を知りたいです。
よろしくお願いいたします。
リンクをクリップボードにコピー
コピー完了
こんばんは、宏美大84621708さん
いくつかの方法があるかと思いますが、その中の一つの方法です。
ここでは、4個の正方形はそれぞれ500×500ピクセル、均等配置する正方形は1000×1000ピクセルとします。
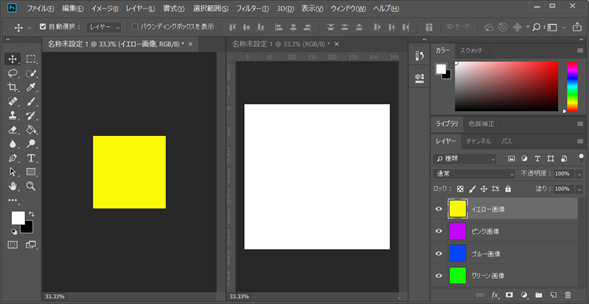
①1個のファイルの各レイヤーに4個の正方形を配置します。もう1個のファイルは均等配置の正方形です。

②2個のファイルを読み込み、メニューの「ウィンドウ」→「アレンジ」→「すべてを左右に並べる」を選択し、2個のファイルを左右に並べます。

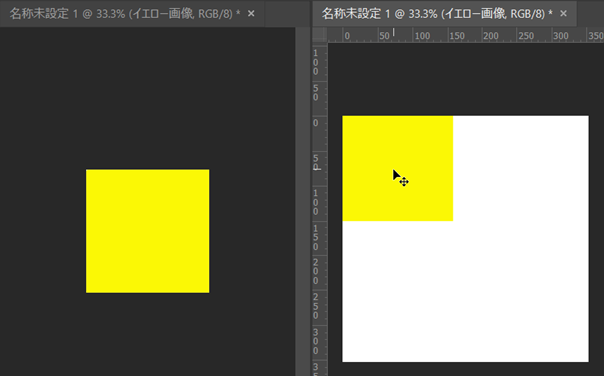
③4個の正方形ファイルをアクティブにして、「レイヤー」パネルで「イエロー画像」レイヤーを選択し、「移動ツール」で下図のようにドラッグ&ドロップします。

④すると、「イエロー画像」が均等配置の正方形にペーストされます。

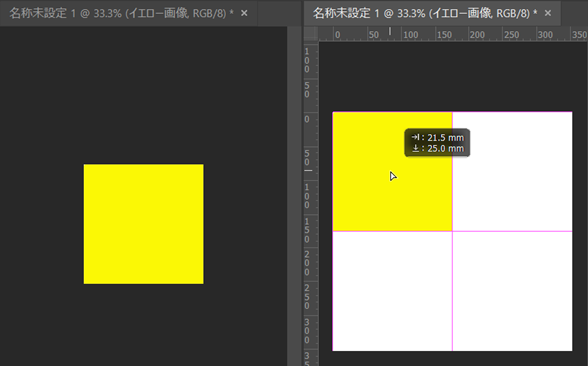
⑤続いて、「イエロー画像」をドラッグすると、ガイド線が表示されますので、位置を吸い付くように4分割位置に合わせることができます。

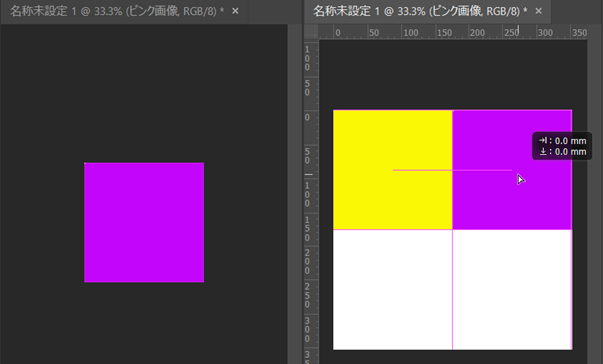
⑥4個の正方形ファイルをアクティブにして、「レイヤー」パネルで「イエロー画像」レイヤーを非表示にします。続いて、「ピンク画像」レイヤーを選択し、「移動ツール」でドラッグ&ドロップ後、4分割位置に調整します。

⑦ブルー画像、グリーン画像も同様に行います。
以上で4分割位置に均等配置できました。

⑧均等配置の正方形ファイルに、新しく出来たレイヤーは必要に応じて統合します。
リンクをクリップボードにコピー
コピー完了
ありがとうございました!ご回答いただいた皆さんの方法を試して見たいと思います!
ありがとうございました。
リンクをクリップボードにコピー
コピー完了
ファイル / 自動処理 / コンタクトシート II を使った方法では...
とりあえずファイルを4枚用意します。

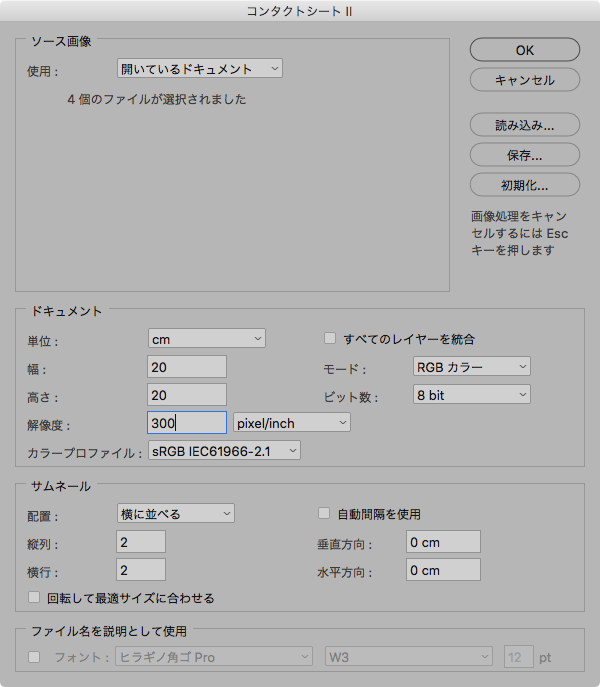
ファイル / 自動処理 / コンタクトシート II を開き、例として以下のように設定します。
設定項目は見てもらえばわかると思います。

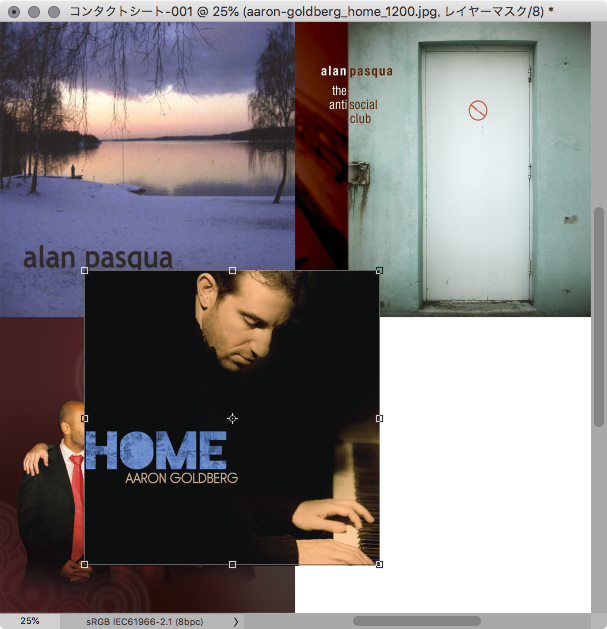
このように出来ます。

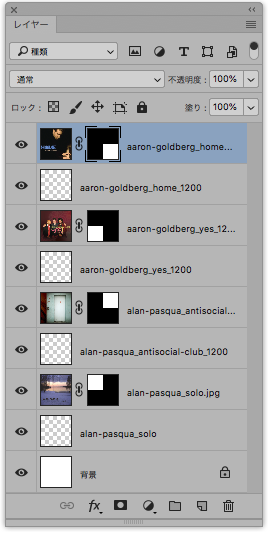
「すべてのレイヤーを統合」をチェックしてありませんから、レイヤーは以下のように分かれています。

後から自由に並べ替えることもできます。

並べ替えしたらレイヤーを統合して完成です。
-- silk-m
Susumu Iwasaki
リンクをクリップボードにコピー
コピー完了
こんばんは!
自分の場合は、タイルチップなど作る場合に利用するのですが、ガイドレイアウトを使って分割線をつくってから並べていくといった方法をとってます。
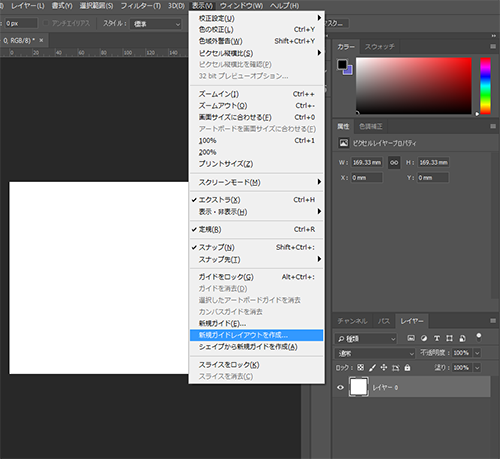
①表示>新規ガイドレイアウトを作成

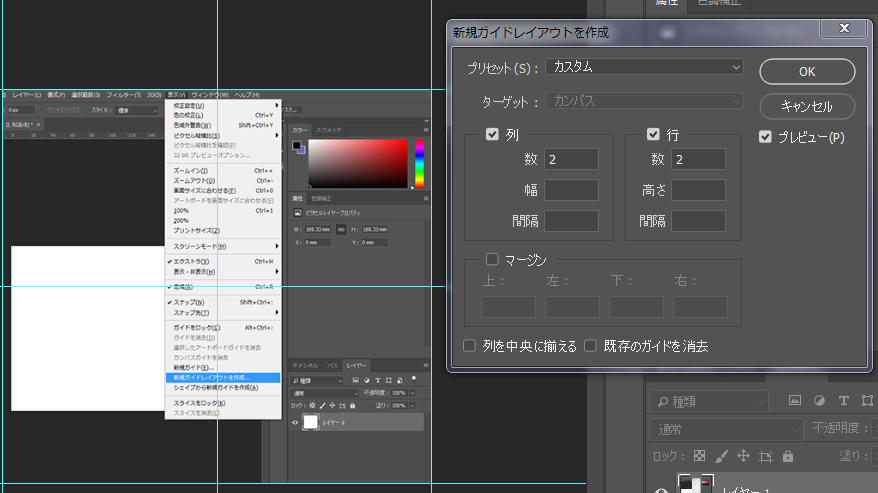
②列行を2に設定し、幅や間隔を0や空白にします。

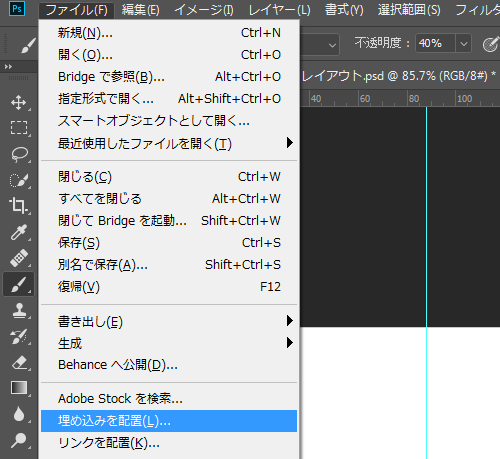
③ファイル>埋め込み配置(リンク配置)をクリックし、配置する画像を選択します。

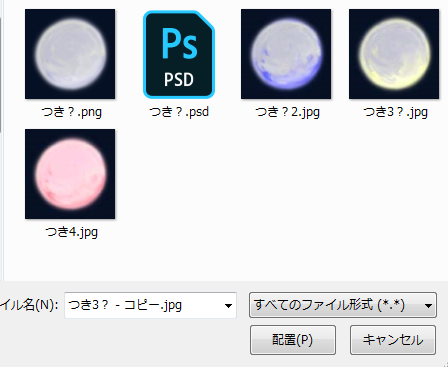
④画像を選択し、配置をクリックします。

⑤引いたガイド線の左上隅からそれぞれ4つの画像を③④の手順を繰り返して完了です。
スマートガイドが付いている場合は、ガイド線に沿ってピンクのマークが付くので、ある程度簡単に出来ると思います。
リンクをクリップボードにコピー
コピー完了
ありがとうございました!ご回答いただいた皆さんの方法を試して見たいと思います!
ありがとうございました。
