リンクをクリップボードにコピー
コピー完了
重なるテキスト部分を違う色に変更したいのですが、やり方がわかりません。シェイプならレイヤーの複製して、シェイプ統合でできるのですが、文字での方法をご教示ください。よろしくお願いいたします。
 3 件の正解
3 件の正解
シェイプに変換をせず、ということはテキストが変更されることを見越してのことでしょうか。
サンプルの通りでいくなら、1文字ずつ色が違う時点で、「SALE」4文字で単一のテキストレイヤーという条件ではないですね。
テキストレイヤーをいくつか複製して重ねることが必要になりますが、
以下の手順で成功しました。
・1文字ずつのテキストレイヤーを作成、グループに
・1文字め、それにかかる2文字めのレイヤーを上位のグループに複製
・2文字め、それにかかる1文字め、3文字めのレイヤーを上位のグループに複製
(4文字めまで中略)
・元のグループにレイヤー効果「カラーオーバーレイ」白:通常かける
・ほかの各グループの、欠け処理に使うレイヤーのレイヤースタイルを編集
「塗りの不透明度」を0%に、ノックアウト「浅い」に
--ここまでで、文字の重なったスキマは白に見えるようになります。後処理が必要です
・すべてのグループを展開し、すべての1文字めレイヤーを選択して「レイヤーをリンク」
・同様に、すべての2文字めレイヤー 〜 すべての4文字目レイヤー をリンク。
これをしておくことで、文字の位置の調整や変形などをズラさずに行う
...リンクをクリップボードにコピー
コピー完了
Hi please share a screenshot so we can help you....regards
リンクをクリップボードにコピー
コピー完了

テキストが重なった部分の色を変更したいです。
リンクをクリップボードにコピー
コピー完了
1文字ずつ別々のテキストレイヤーにしたうえで、各レイヤーに対して、レイヤーパネルのモード(不透明度の左)を適宜選択することにより、下との重なり部分は結果として色が変わります。
ただし重なった部分の色差とモードの組み合わせによる自動処理なので、必ずしも意図するものにはなりません。
意図するカラーにする場合は、該当部分の範囲選択を適宜作成し(アルファチャンネル等を利用します)、該当部の範囲を作成したうえで、別レイヤー等で塗りを作ることになるでしょう。
なおPhotoshop (us) から Photoshopフォーラム (jp) へ移動しました。
リンクをクリップボードにコピー
コピー完了
シェイプに変換をせず、ということはテキストが変更されることを見越してのことでしょうか。
サンプルの通りでいくなら、1文字ずつ色が違う時点で、「SALE」4文字で単一のテキストレイヤーという条件ではないですね。
テキストレイヤーをいくつか複製して重ねることが必要になりますが、
以下の手順で成功しました。
・1文字ずつのテキストレイヤーを作成、グループに
・1文字め、それにかかる2文字めのレイヤーを上位のグループに複製
・2文字め、それにかかる1文字め、3文字めのレイヤーを上位のグループに複製
(4文字めまで中略)
・元のグループにレイヤー効果「カラーオーバーレイ」白:通常かける
・ほかの各グループの、欠け処理に使うレイヤーのレイヤースタイルを編集
「塗りの不透明度」を0%に、ノックアウト「浅い」に
--ここまでで、文字の重なったスキマは白に見えるようになります。後処理が必要です
・すべてのグループを展開し、すべての1文字めレイヤーを選択して「レイヤーをリンク」
・同様に、すべての2文字めレイヤー 〜 すべての4文字目レイヤー をリンク。
これをしておくことで、文字の位置の調整や変形などをズラさずに行うことができるようになります。
ただし文字の打ち替えについては各レイヤーで行う必要があるのであまり意味ないかもですが…
もっと、1文字につき1レイヤーでこれをできる神が現れるかどうか…
以上、参考になれば。
リンクをクリップボードにコピー
コピー完了
Photoshopでやるなら選択範囲で色変更しちゃうのが手取り早いと思うんですが、
文字を打ち替えるたびに選択範囲を作り直すめんどくささはありますね…。
リンクをクリップボードにコピー
コピー完了
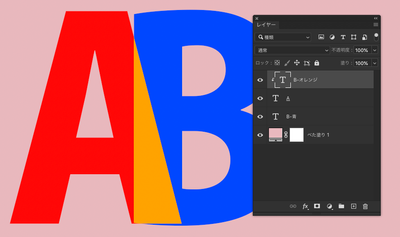
あくまで文字属性を残す(打ち直し可能)として…
重なる部分の文字レイヤーをコピーする必要はありますが、あまり難しくない基本機能でできます。
2文字に限定するとこんな感じです。
重なり部分を、 Aのクリッピングマスクにして色を付けています。Bの本体はAの下に置きます。
リンクをクリップボードにコピー
コピー完了
>シェイプならレイヤーの複製して、シェイプ統合でできるのですが
ご存じでしたらスルーして頂きたいのですが、もしシェイプにしてもいいなら、文字レイヤー右クリックでシェイプに変換できます。