Windows 10
Photoshop v20.0.1
___
Why is nobody talking about this???
After you've non-proportionally scaled a text layer, be it by accident or intentionally, that text layer is permanently ruined and you must copy the text out, convert it to plain text, then paste it back into Photoshop.
The Character Panel is unaware of a text layer having been scaled, as is the toolbar in the top left where transform settings can be input during the transform process.
There is no way I'm aware of to undo transform scaling to a text layer, or reset it back to normal.
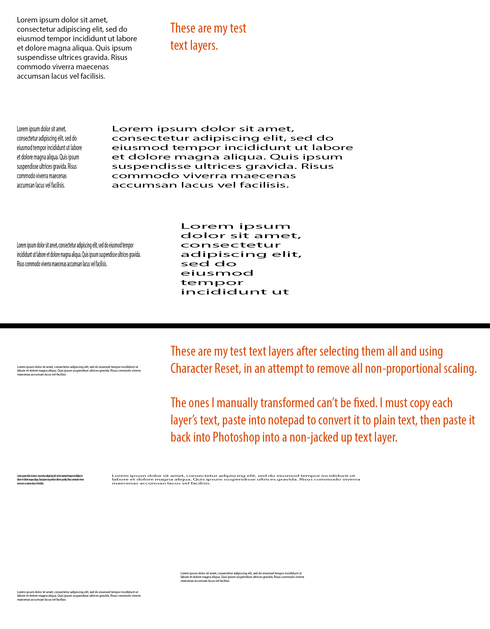
See my tests below:
 RackMultipart2018122064524g11y-8cd4a385-2390-4bca-a29c-f765a5e3487c-1486162950.png
RackMultipart2018122064524g11y-8cd4a385-2390-4bca-a29c-f765a5e3487c-1486162950.png
Top Row:
Original, unedited/non-transformed text layer.
Middle Row:
Copied my original text layer twice. Transformed one and squashed it to be much narrower. Transformed the other one to be really long/wide.
After doing this, when I select said text and view my Character Panel, I'm mislead to believe the text hasn't been scaled when I know it has. I'm told the horizontal scales are "100%" when in fact they are not.
Bottom Row:
Copied my original text layer twice again. Used Character Panel settings to squash one narrower. Used Character Panel settings on the other one to be really long/wide.
After committing these edits done via the Character Panel and then checking the text's scaling in the Character Panel I can see that the scales have been remembered and that they are correct. I can easily set the horizontal scale values back to 100% to undo the ugly scaling.
I also tested what "Reset Character" would do for me in this case. Found in the Character Panel's flyout menu.
As expected, it ignores all previous transforming done to a text layer.
See below:
 RackMultipart20181220355815dj8-941b0063-8a1a-4042-b46d-206785c314ae-949425158.png
RackMultipart20181220355815dj8-941b0063-8a1a-4042-b46d-206785c314ae-949425158.png
In the middle row, despite being reset to 12pt size, you can see the ugly scaling has survived and those text layers still need to be "fixed" via my tedious text copying method.
Photoshop's text layers have historically been plagued by issues like this over the years.
Here we are in version 20, and Illustrator still puts Photoshop's text layers to shame.
Illustrator doesn't, and to my knowledge never has, have any issues with text scaling - it's always possible to audit your text objects and make sure there's no funky scaling going on.
Photoshop Team - please see Illustrator for a good working example of how text scaling ought to work. I know Illy is a different beast, but managing text objects in it is pretty great.
I hope I've described the problem sufficiently. If not, please let me know at once. I can provide more information no problem.
---
and now
After wasting an hour creating this unfortunate post, I now have the lovely job of going through my current 1,000+ layer web design PSD and manually "fixing" any accidentally scaled and copied text layers so I can make sure I'm specifying the correct font properties in my condocs. RIP