 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: 100% zoom is too small on screen (designers do...
- Re: 100% zoom is too small on screen (designers do...
Copy link to clipboard
Copied
Hello, I'm using photoshop CC on amacbook pro retina. I mainly use photoshop for web design and when I open a document that is 300x200 px, the 100% view is too small on screen. Any ideas, It was this way on PS cs6 also before I upgraded. I just tried to delete the prefs file and restarted PS and it did not change. I have also tried to change my screen resolution to "best for retina" and it is still the same.
Steve
 1 Correct answer
1 Correct answer
...and just for kicks, I started to read from the beginning of this endless thread. It turns out that the whole "problem" was fully explained inside 20 posts or so. The rest of the thread, 360 or so posts by now, is just repetition, over and over and over again.
This one, post #20, from Noel Carboni, gave me an acute sense of déjà vu...

And two posts later, he went all in with a detailed and comprehensive rundown on every aspect of high resolution displays. Read it, everyone, please. And when you
...Explore related tutorials & articles
Copy link to clipboard
Copied
Hi everyone,
I can't seem to find the 'Open in low resolution' check box at all - Can anyone help me please? 
Copy link to clipboard
Copied
You have to go inside that folder, select Photoshop CC 2014.app, and cmd i on it to see the "Open in low resolution" check-box.
Copy link to clipboard
Copied
We can set the dimensions at 2x the final size for new art or begin each new piece at 200% in the image size menu, but that doesn't help us in updating older files that were designed on previous Mac displays. For those of you about to comment with "just redesign the older files," please don't.
What pmlink was hoping for, like myself, was a designer who has found a pref that compensates for retina display at 200%(+) without distortion so that we can see the details of what we've designed, as we're designing it. If you work in Adobe design apps regularly and have experienced both retina and other displays in you're design process, you'd understand what we're needing.
For those who have belittled pmlink360 and maheshwar26 (both of whom have most def blocked notifs to this forum), I'm betting that you're not designers and/or have not experienced the issue first-hand, which begs the question: why are you posting insight on something you have no experience in? And yes, please reply with a completely insulting answer to that question like the previous comments that prompted me to type this.
Cheers ![]()
Copy link to clipboard
Copied
Yes, I have a retina display, (and a 2nd standard display) and I do build web sites and create other assets for use on large screen, (55 inch 4k) displays, so I do know the problem.
So this makes your reply insulting to me.
Copy link to clipboard
Copied
Then what's the solution?
It's not very clear in your reply what I said to insult you. I'm thinking
you're a web designer/developer, and perhaps you knew the issue and
provided a solution, which would exclude you from my very slightly
insulting remarks to those who really could use some backlash. If you
provided an answer, it's not showing conveniently enough for people who
don't have time to flip through nine pages of rude comments to locate it.
Also, the discussion is labeled "not answered" so I'm definitely not
reading through all that.
I apologize if my initial comment was misread by you or anyone else. I
thought I was pretty clear on who I was referring to. It was also a direct
reply to Noel's comment.
Wishing you the very best, pziecina ![]()
Copy link to clipboard
Copied
If you look at the 4 post previous to your original, you will see that a few of them where provided by me, that is why I assumed that when you said 'previous comments' you where referring to mine.
The truth is there is no answer that will work satisfactorily if you only have one monitor. I am lucky in that I can have 2 monitors connected, (hi-dpi and standard) that I can simply switch my graphics card output to via the cards app, and have the system settings required automatically applied, (Windows system), and a similar set-up, is I have been told possible for Mac.
It is impossible for a hi-dpi display to display the same as a standard display. I am probably lucky in that I knew about the problems a number of years ago, so I did not update to a hi-dpi until I had a graphics card that would support how I would have to work.
The problem is not just limited to Ps users, as those producing videos are now experiencing the same problems, (standard, hd. uhd), the only programs that do not have the problem are vector based, (such as Illustrator) and text based, (such as pure code editors, word processors). For Ps and those who cannot use two monitors the only solution I can think of that may possibly work, would be to provide a 'standard definition' workspace that would zoom the images and apply image correction to optimize the image automatically when selected.
The disadvantages of this though, are that -
a: It would limit the image corrections that could be applied, (the software is already optimizing).
b: It would not work for all images, and certainly not for images that had any 'special effects' applied, (though css/svg can now apply many of these in the browser.
c: Moving back to a hi-dpi image, often requires more work to be done on the image than most people are aware of, (this is one of the reasons why I suggest starting with the highest ppi image required).
Now for the controversial part.
If Adobe does not allow me to create and work with hi-dpi images, users like me will complain just as much as those not creating hi-dpi images, and those who do not use the 1.5X, 2X method, (like me) will also complain.
So any suggestions how all types of user can be accommodated?
Copy link to clipboard
Copied
Ok so this is a misunderstanding because when I open the landing page of
the discussion, page 1 of 9, your comments aren't showing. And when I
replied directly to Noel's latest comment on pg1, it was placed at the very
end of the thread, which happened to land under your comments on pg9. Glad
we could clear that up.
Thank you for providing this info. It's unfortunate it took nine pages,
hurt feelings, misunderstandings, and who knows how much time among us all
to find out there's no sensible solution that works for everyone and
therfore anyone.
Pziencina, you have been most helpful. Thanks for your patience and insight
![]()
Copy link to clipboard
Copied
Hello, I wish my answer will help you all.
I have experienced a lot with web designing on a retina macbook pro.
And i finally found a way to deal with this issue.
Right now i'm designing a website and i need my website to have a 1000px width. when viewing the design on 100% it looks perfect but it's way too small on the screen. And if i zoomed in to 200% the whole design become blurry and the antialiasing is really really bad.
So, to solve this issue, i created a document with 1280px width and a 2000px height per example (height doesnt matter) and 72ppi resolution and i clicked "OK".
after that i entered the image size window (cmd+alt+i) and i changed the width propotionally to 2280px and clicked "OK" and here it is ![]() now i'm working on my website design with a perfect retina display on 100%.
now i'm working on my website design with a perfect retina display on 100%.
Now, when i want to deliver the design to a developper, i can simply change back the width propotionally to 1280px and send it to him as a .psd file. and we're done ![]()
Hope this helped you out guys.
Copy link to clipboard
Copied
@Vince - This still pixelates the image and it is still not as clean and crisp as it should be.
Has anyone found a REAL solution to this? This thread was started over 2 years ago and I've been searching over a week now and getting ready to throw my Macbook out the window.
Copy link to clipboard
Copied
Just hook up a second non-retina screen, and use that to work on?
Copy link to clipboard
Copied
if I was to buy a 2560 x 1440 external monitor, can I change the settings to say 1080 And get a 1:1 relationship between PS and web?
Copy link to clipboard
Copied
AndyBarnes wrote:
if I was to buy a 2560 x 1440 external monitor, can I change the settings to say 1080 And get a 1:1 relationship between PS and web?
That would be a bad idea: the interpolation would cause the pixels to look blurry. If the screen you mentioned is a 27" or 30" screen (non-retina) the native resolution would be 1:1 in Photoshop anyway.
Copy link to clipboard
Copied
So far the Open in Low Resolution option works fine for me. I'm a bird photographer so being able to see the feather detail as others would is crucial. that's hard on the retina when the size of the image on the screen is reduced so much.
Copy link to clipboard
Copied
I just upgraded to a new Retina Display MacBook Pro and had this problem start today as well. Here is a screenshot of an image I found online that is 1280x720. On the web it is huge compared to the same image opened in photoshop at 100%.
And yet the image in Photoshop is 720px high.
As you said it is.
So the browser must have upscaled it, mustn’t it?
Copy link to clipboard
Copied
The problem is that for the last 10 years that I have been using photoshop on a mac, the images always displayed bigger and sharper on the screen no matter if I am connected to a monitor or not. Now that I have upgraded to a mac with retina display the images open smaller than I am use to. I, like the others asking for help are only asking if there is a setting somewhere that allows us to set it up so the images appear like they did before.
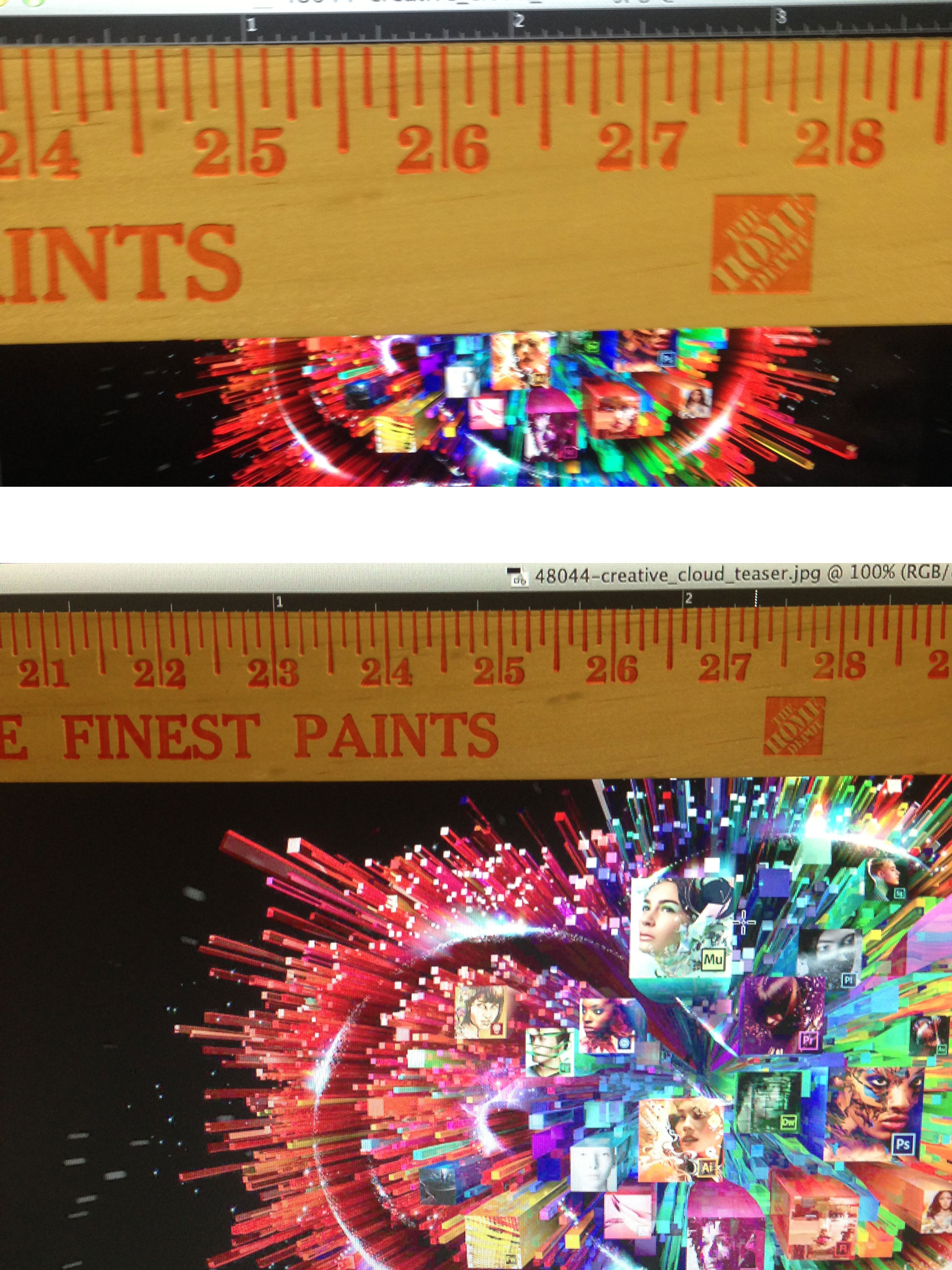
Lets break out the ruler - Top image is the same picture I used before, on my mac screen in inches at 100%. Clearly it is showing bigger than an inch. Bottom image is the same picture at 100% but on my monitor hooked up to the mac and is really over 3 1/2 inches. This is how it use to display on my mac, nice and big and sharp. I am guessing it is a retina display issue.
So without more condescending answers that help no one, is there a way to have the images display on my mac like they do on my monitor - the way they did before I had a retina display?

Copy link to clipboard
Copied
I'm sorry, I don't mean to be condescending. But the problem is you've paid extra for something that's actually an improvement, but now you don't want it to work any differently than what you had before.
You don't appear to understand how images and displays actually work. I'll try to provide an explanation...
Images are made out of pixels. Little squares of one and only one color each that when stacked in rows and columns together make up what we call an image.
Your display has the ability to display little lighted squares of one and only one color each (it's really a bit more complicated than this, but I'm trying to keep it simple). Stacked in rows and columns these tiny display sites make up your display screen. Before the Retina display, every square inch had roughly 100 x 100 of these display sites. Now (assuming a 15" Macbook Retina display) you have 220 x 220 of them in every square inch.
In order to fit so many more in a square inch they have to be much smaller. With me so far? Each tiny display site is 1/220 of an inch on a side, by definition.
When Photoshop displays an image, it sizes it per your guidance - you set the Zoom factor.
100% zoom - by definition - means that one pixel from an image will occupy one display site on the screen.
Can you now see how, since the display sites are much smaller on a Mac retina display, an image displayed at 100% will appear smaller?
Now here's where some additional magic comes in: The folks who programmed your operating system and browser realized that you would probably not like to see everything less than half the size it was, so they automatically use 200% (or more) zoom behind the scenes so that the pictures and stuff on web pages and application controls are displayed nice and big. This happens with older non-retina applications automatically as well - it's called pixel doubling.
To directly answer your question:
Set an appropriate zoom level in Photoshop to make the image as large as you'd like to see it and you will be fine.
It may help you to feel better to think, when you see the sharp edges of the pixels at zoomed-in sizes, that you have a display that's got such high resolution and is so accurate that you can see the edges of the actual pixels, while all the folks who don't have Retina displays are just seeing them blurred together.
-Noel
Copy link to clipboard
Copied
Thanks for the insight, since I just started designing yesterday you've been a great help! I'll go ahead and post the answer to our problem down below. Now to find a youtube tutorial on adding this mask layer thingy, or maybe it's layer mask? Hopefully the tutorial tells me.
Copy link to clipboard
Copied
adamleewermuthmavs wrote:
The problem is that for the last 10 years that I have been using photoshop on a mac, the images always displayed bigger and sharper on the screen no matter if I am connected to a monitor or not. Now that I have upgraded to a mac with retina display the images open smaller than I am use to. I, like the others asking for help are only asking if there is a setting somewhere that allows us to set it up so the images appear like they did before.
Lets break out the ruler - Top image is the same picture I used before, on my mac screen in inches at 100%. Clearly it is showing bigger than an inch. Bottom image is the same picture at 100% but on my monitor hooked up to the mac and is really over 3 1/2 inches. This is how it use to display on my mac, nice and big and sharp. I am guessing it is a retina display issue.
So without more condescending answers that help no one, is there a way to have the images display on my mac like they do on my monitor - the way they did before I had a retina display?
Plug in a regular monitor into the HDMI port, and use that.
Copy link to clipboard
Copied
I agree, this is really effecting more work! Bought a new macbook pro 15 and upgraded to cc...now I am disabled with this small image size.
Copy link to clipboard
Copied
Please try and describe why selecting 200% zoom to view your design doesn't fit your needs.
Or why you can't upsample a screen grab by 200% if you want to work at double size.
-Noel
Copy link to clipboard
Copied
Noel Carboni wrote:
Please try and describe why selecting 200% zoom to view your design doesn't fit your needs.
Or why you can't upsample a screen grab by 200% if you want to work at double size.
-Noel
Once again, Noel, this is about workflow - and what you proposing are workarounds, no real solutions. Designers expect the relative size of the browser @100% result to match Photoshop's 100% zoomed view. It's as simple as that.
Which is not the case currently. This confuses the user. That is why I proposed that temporary solution to just set an appropriate ppi resolution in the prefs, and use the other shortcut to zoom at "100%".
And upsampling is no solution at all when you also have to work with multiple assets for different platforms at several resolutions either.
Anyway, two sides of the same coin here, really. You come from a more programmatic background, correct? Designer's tend to think more visual in their workflow - and with retina screens some workflow discord was introduced once more.
Sooo.... The best A solution would be a simple checkbox in the preferences, or a "proof web" option in the view options that would allow designers who design web layouts to work either way.
Whether we like it or not, the rules have changed with high ppi screens and responsive layouts, and the applications as well as the users have to adapt to these changes. Photoshop never has been, and is not, great for web layouts - currently, I feel it is lagging behind very badly.
Which is why if anyone asks me, I would avoid Photoshop for web layout creation as it stands - there are too many limitations and the workflow is absolutely silly for that type of work. I really do not understand why anyone would want to design web layouts in Photoshop at this point.
Copy link to clipboard
Copied
I agree with you fully, I don't see that we are asking for much here!!
One thing though - and please don't take this as an arguement - I'm curious and though curiousity comes discovery.
I've used Photoshop since day one for web layouts, I'd say currently high ppi screens + Photoshop + web-design is an 'avoid' but I'm not sure about it being bad for web-layouts, never really had any big issues until now. What would you suggest / What do you use??
Herbert2001 wrote:
Photoshop never has been, and is not, great for web layouts - currently, I feel it is lagging behind very badly.
Which is why if anyone asks me, I would avoid Photoshop for web layout creation as it stands - there are too many limitations and the workflow is absolutely silly for that type of work. I really do not understand why anyone would want to design web layouts in Photoshop at this point.
Copy link to clipboard
Copied
I am using a MBP Retina with photoshop Creative Cloud. I have a document that is 160px wide. I have confirmed in the image size dialog (cmd+alt+i) that the document itself is 160px wide. When I display it at 100% in photoshop, I take a selection screen shot, and it says the area is only 80px wide. Any ideas?
Copy link to clipboard
Copied
Please post the screenshot.
Copy link to clipboard
Copied
This is correct. The easiest way to digest this is think about how when you zoom out from an image, the pixels get tighter and more dense. Basically this is how retina operates.
Yes your image is 160px, but the Retina doubles up on everything, so your image takes up 80pixels of screen real estate on a retina display.
I do UI/UX for iOS. When I work on an app, I create two images. One for retina displays, and one for non retina displays. Lets say I have a logo that 250px x 100px.
So I create two files:
logo.png (non-retina version, with a dimension of 250px100px)
and
logo@2x.png (retina version, with a dimension of 500px200px)
However, the pixel coordinates where I place it on the screen adheres to regular, non-retina resolution (Retina uses x2 images, but packs them into the same old school resolution size of a display).
So I take my logo.png (or logo@2x.png), and I'll still place it 20 pixels from the left of the screen, and 20 pixels at the top, because Retina uses the same mapping as a regular non-retina display.
Yes, this sucks for so many reasons if you use Photoshop. I really could care less about Retina, but that's all that Apple now sells on the Macbook Pro line.


