Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: A script to randomize decals' order
- Re: A script to randomize decals' order
Copy link to clipboard
Copied
Hi everyone 🙂
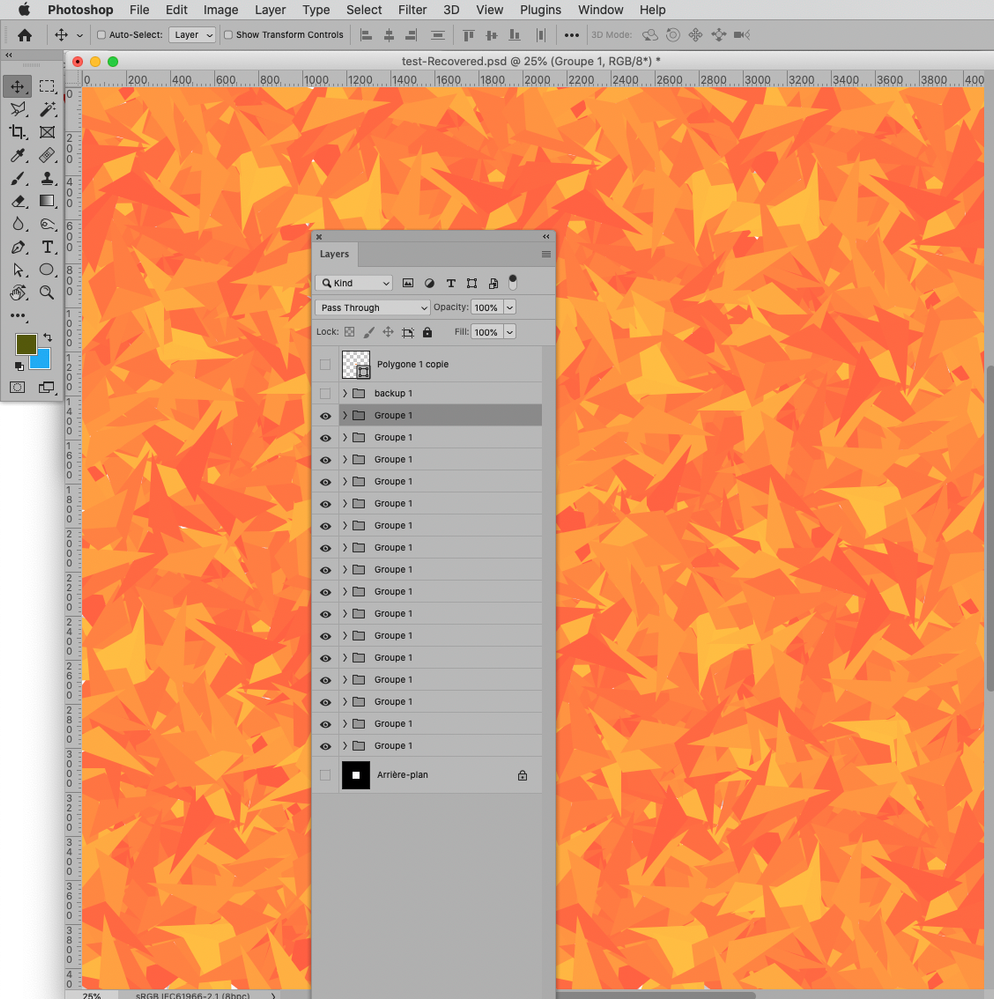
I'm working on the following file, and to reduce the amount of work, I duplicated the "Groupe 1" group to fill all the space. But as I don't want to it to be repetitive, I rotated randomly the groups, but we can still see the patterns repetiting, so I would like to have the decals to be ordered differently, which could take me a lot of time to do myself.
I'm planning to learn to script, but it's not in today's todo list ^^'. So if someone would have under his hand a script to randomize the order of the decals within a specific group, that would help me a lot.
Thanks already !
 3 Correct answers
3 Correct answers
I didn't fully understand the task. Something like that?
doProgress('', 'main()')
function main() {
var sets = [].slice.call((app.activeDocument.layerSets));
do {
cur = sets.shift();
changeProgressText(cur.name)
updateProgress(app.activeDocument.layerSets.length - sets.length, app.activeDocument.layerSets.length)
if (cur.visible) {
lrs = [].slice.call((cur.layers));
do {
(lrs.shift()).rotate(Math.random() * 360)
} while (lrs.length)
}
} while (doProgress('', 'main()')
function main() {
var sets = [].slice.call((app.activeDocument.layerSets));
do {
cur = sets.shift();
changeProgressText(cur.name)
updateProgress(app.activeDocument.layerSets.length - sets.length, app.activeDocument.layerSets.length)
if (cur.visible) {
lrs = [].slice.call(cur.layers);
do {
(lrs.shift()).move(cur.layers[(Math.random()*(cur.layers.length-1)).toFixed()], ElementPlacement.PLACEBEFORE)
} while (lrs.length)
}
} wThis is less elegant; it should shuffle the Layers in the selected Group.
// shuffle layers in active group;
// 2021, use it at your own risk;
if (app.documents.length > 0) {
var myDocument = app.activeDocument;
var aaa = getLayersInGroup ();
if (aaa.length == 2) {shuffleTheLayers (aaa[0].sort(randOrd), aaa[1])}
};
////////////////////////////////////
function getLayersInGroup () {
var ref = new ActionReference();
ref.putEnumerated( charIDToTypeID("Lyr "), charIDToTypeID("Ordn"), charIDToTypeIExplore related tutorials & articles
Copy link to clipboard
Copied
I didn't fully understand the task. Something like that?
doProgress('', 'main()')
function main() {
var sets = [].slice.call((app.activeDocument.layerSets));
do {
cur = sets.shift();
changeProgressText(cur.name)
updateProgress(app.activeDocument.layerSets.length - sets.length, app.activeDocument.layerSets.length)
if (cur.visible) {
lrs = [].slice.call((cur.layers));
do {
(lrs.shift()).rotate(Math.random() * 360)
} while (lrs.length)
}
} while (sets.length)
app.runMenuItem(stringIDToTypeID('collapseAllGroupsEvent'));
}
Copy link to clipboard
Copied
I think the OP might just have meant the Layer-order within the individual Groups.
Though the rotation may be the better solution anyway.
Copy link to clipboard
Copied
doProgress('', 'main()')
function main() {
var sets = [].slice.call((app.activeDocument.layerSets));
do {
cur = sets.shift();
changeProgressText(cur.name)
updateProgress(app.activeDocument.layerSets.length - sets.length, app.activeDocument.layerSets.length)
if (cur.visible) {
lrs = [].slice.call(cur.layers);
do {
(lrs.shift()).move(cur.layers[(Math.random()*(cur.layers.length-1)).toFixed()], ElementPlacement.PLACEBEFORE)
} while (lrs.length)
}
} while (sets.length)
app.runMenuItem(stringIDToTypeID('collapseAllGroupsEvent'));
}Copy link to clipboard
Copied
Yeah, this script make the groups rotate randomly, but I would need the decals themselves to be rotated (in this case) and not the whole group. I was looking for changing the order of the decals (or their hierarchy, don't know what the most proper word is), but the rotation could be good enough as well.
Copy link to clipboard
Copied
First script rotates each layer in each group by a random degree from 0 to 360. It does not touch the groups themselves.
Copy link to clipboard
Copied
Well, I tried it, and it rotates the whole group actually. And when I put the layers out of the groups, it displayed an error message.
Nvm, found why it rotates the group, because I grouped the groups in another one. Now they aren't anymore, it does work fine 🙂
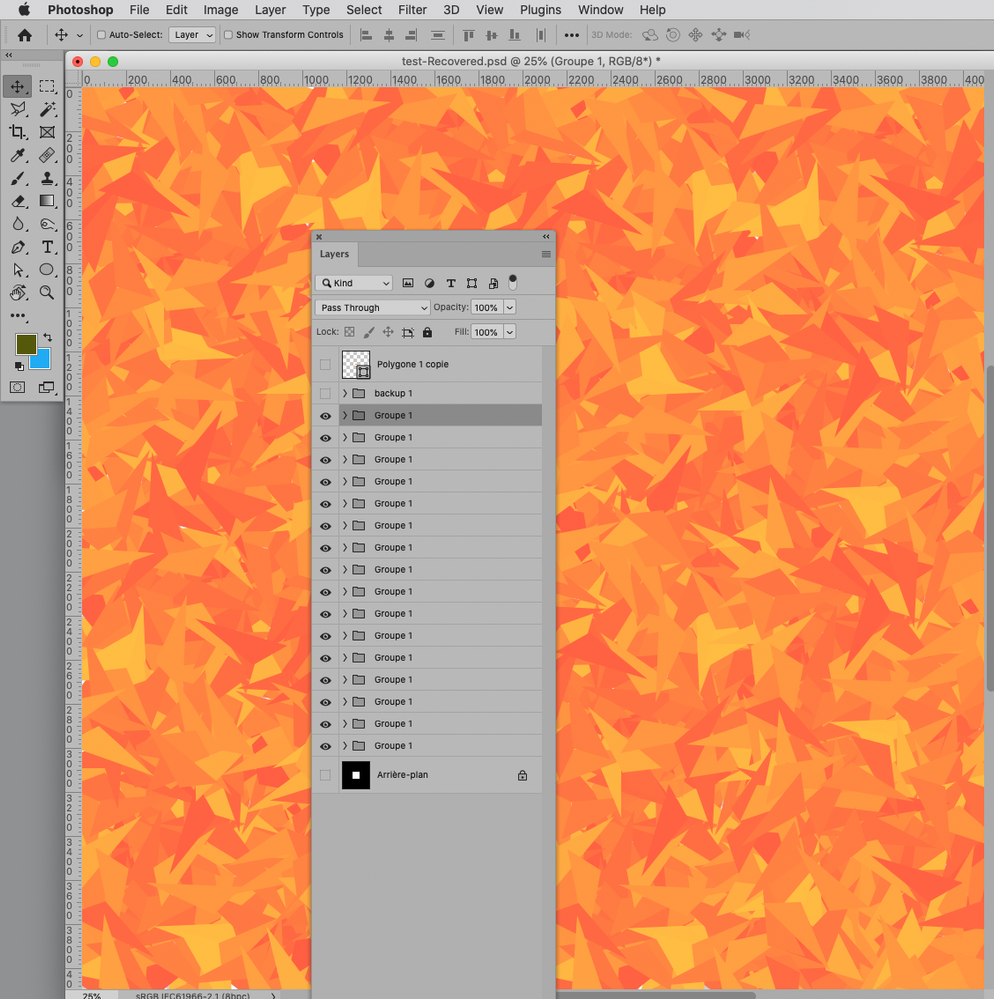
Well, rotation isn't that much of a great idea, because it leaves a lot of holes between the triangles :
Copy link to clipboard
Copied
This is less elegant; it should shuffle the Layers in the selected Group.
// shuffle layers in active group;
// 2021, use it at your own risk;
if (app.documents.length > 0) {
var myDocument = app.activeDocument;
var aaa = getLayersInGroup ();
if (aaa.length == 2) {shuffleTheLayers (aaa[0].sort(randOrd), aaa[1])}
};
////////////////////////////////////
function getLayersInGroup () {
var ref = new ActionReference();
ref.putEnumerated( charIDToTypeID("Lyr "), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") );
var layerDesc = executeActionGet(ref);
var theIndex = layerDesc.getInteger(stringIDToTypeID("itemIndex"));
var theSection = layerDesc.getEnumerationValue(stringIDToTypeID("layerSection"));
////////////////////////////////////
if (typeIDToStringID(theSection) == "layerSectionStart") {
// anumber is intended to keep track of layerset depth;
var aNumber = 0;
var theCheck = false;
var theArray = new Array;
var thisIndex = theIndex;
while (theCheck == false) {
thisIndex--;
var ref = new ActionReference();
ref.putIndex( charIDToTypeID( "Lyr " ), thisIndex);
var layerDesc = executeActionGet(ref);
var theIndex = layerDesc.getInteger(stringIDToTypeID("itemIndex"));
var theIdentifier = layerDesc.getInteger(stringIDToTypeID("layerID"));
var theName = layerDesc.getString(stringIDToTypeID("name"));
var theSection = typeIDToStringID(layerDesc.getEnumerationValue(stringIDToTypeID("layerSection")));
if (theSection != "layerSectionStart" && theSection != "layerSectionEnd") {theArray.push([theName, theIdentifier])};
if (theSection == "layerSectionStart") {aNumber++};
if (theSection == "layerSectionEnd" && aNumber != 0) {aNumber--};
if (theSection == "layerSectionEnd" && aNumber == 0) {theCheck = true};
}
return [theArray, theIndex]
};
////////////////////////////////////
return [theIndex]
};
////////////////////////////////////
function shuffleTheLayers (theArray, theIndex) {
for (var m = 0; m < theArray.length; m++) {
var idlayer = stringIDToTypeID( "layer" );
var desc3 = new ActionDescriptor();
var ref1 = new ActionReference();
ref1.putIdentifier( idlayer, theArray[m][1] );
desc3.putReference( stringIDToTypeID( "null" ), ref1 );
var ref2 = new ActionReference();
ref2.putIndex( idlayer, theIndex );
desc3.putReference( stringIDToTypeID( "to" ), ref2 );
executeAction( stringIDToTypeID( "move" ), desc3, DialogModes.NO );
}
};
////// randomize array, thanks to Stephen Chapman, http://javascript.about.com/ //////
function randOrd(){
return (Math.round(Math.random())-0.5)
};Copy link to clipboard
Copied
As long as it does the job, I don't mind the elegancy 😄
Thanks !