Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Batch process: how to scale images without enlargi...
- Batch process: how to scale images without enlargi...
Batch process: how to scale images without enlarging small ones?
Copy link to clipboard
Copied
Hello,
I am a beginner on Photoshop.
I need to resize several thousand images contained in a directory. These images are of all sizes, from 150x150px to 6000x4000px
To lighten them for publication on a website, I don't want these images to exceed 1500px wide.
Fireworks allowed me to do a batch process that only resized images larger than the desired size.
How can I do the same thing with Photoshop?
In Photoshop, the script for resizing images via File > Scripts > Image Processor transforms all images to the specified size, even the smallest.
You would probably have to build an action for this, but I have no idea how to do it... It's a pity that this function, which seems basic to me, doesn't exist on Photoshop.
The Adobe support didn't know how to answer this question...
Thank you in advance for your help,
Phil
Explore related tutorials & articles
Copy link to clipboard
Copied
Copy link to clipboard
Copied
You're right, this seems the good way!
Do you know a tutorial explaining how to build an action with that kind of steps:
- open an image,
- rescale it the way you propose
- export it as a 75% jpg file
I've never write such automation.
Thanks for your help
Copy link to clipboard
Copied
Copy link to clipboard
Copied
@Phil.Marty wrote:
You're right, this seems the good way!
Do you know a tutorial explaining how to build an action with that kind of steps:
- open an image,
- rescale it the way you propose
- export it as a 75% jpg file
I've never write such automation.
Thanks for your help
Using the built-in Image Processor script, or the 3rd party add-on Image Processor Pro.zip or Picture Processor scripts, one does not need to record the opening or saving into the action, as the script does that for you. If using the Automate > Batch command, then opening and saving does need to be recorded into the action and then the Batch command uses override for the recorded open and save paths.
So presuming the use of a script that will perform the opening and saving, the action is pretty simple.
1) Start with an open test image that is larger than 1500x1500px
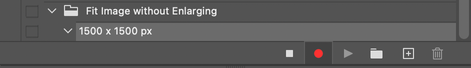
2) Create a new action set and start recording a new action:
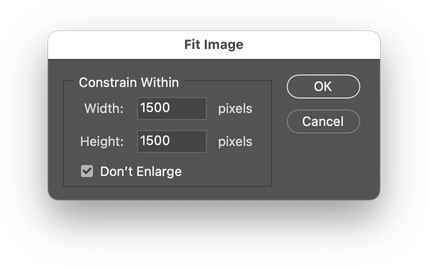
3) Go to File > Automate > Fit Image... set the parameters as previously mentioned and press OK:
4) Stop recording the action:
5) Go to File > Scripts > Image Processor and configure, similar to:
6) Enjoy!
EDIT: I forgot to mention that one does not need to fit image to a square, if the width is the key deciding factor in the fit image step, just make the height the maximum of 30,000 px or 300,000 px depending on your version.