- Home
- Photoshop ecosystem
- Discussions
- Re: If you take the last code I sent and modify th...
- Re: If you take the last code I sent and modify th...
Copy link to clipboard
Copied
I found Scriptui code to change the color of a button but there is one part that is not working correctly. To place the text on the button, the text width is computed by graphics.measureString routine. Then the (button width - that value) / 2 should give the coordinate where the upper left corner of the text will be placed. I find that the 2 (I call it factor) in the divisor is not correct always. Position error of 1 or 2 pixel would be OK but it is way off. Italic and Bold need to be taken into account also.
Anyone have a solution that is good within a pixel or two?
The code below is first my version of older code referred to by web links.
I appreciate any help.
RONC
my code *******************************
// color button scriptui
// http://forums.adobe.com/message/2327073
// https://gist.github.com/milligramme/1353791#file-color_scriptui_button-js-L2
var u;
var dlg = new Window('dialog', 'Test');
var btn1 = dlg.add('button', u, 'OK', { name: 'ok' });
var btn2 = dlg.add('iconbutton', u, u, { name: 'gray', style: 'toolbutton' });
var factor = 2;
btn2.size = [120, 30];
btn2.text = "Test1";
btn2Graphics = btn2.graphics;
btn2.fillBrush = btn2Graphics.newBrush(btn2Graphics.BrushType.SOLID_COLOR, [0.5, 0.5, 0.5, 1.0]);
btn2Graphics.font = ScriptUI.newFont("ARIAL", ScriptUI.FontStyle.BOLD, 20);
btn2.textPen = btn2Graphics.newPen(btn2Graphics.PenType.SOLID_COLOR, [1.0, 1.0, 1.0, 1], 1);
btn2.onDraw = function ()
{
with (this)
{
graphics.drawOSControl();
// controlObj.graphics.rectPath (left, top[, width, height])
graphics.rectPath(0, 0, size[0], size[1]);
graphics.fillPath(fillBrush);
if (text)
{
// controlObj.graphics.measureString (text, font[, boundingWidth])
var x = (size[0] - graphics.measureString(text, graphics.font, size[0])[0]) / factor;
var y = 3;
// controlObj.graphics.drawString (text, pen, x, y, font)
graphics.drawString(text, textPen, x, y, graphics.font);
}
}
};
dlg.show();
Original code ***********************************
/*
var u;
var dlg = new Window('dialog', 'Test');
var pnl = dlg.add('panel', u, 'My Panel');
var btn = pnl.add('button', u, 'My Button', {name:'ok'});
var btn2 = pnl.add('iconbutton', u, u, {name:'orange', style: 'toolbutton'});
btn2.size = [200,20];
btn2.fillBrush = btn2.graphics.newBrush( btn2.graphics.BrushType.SOLID_COLOR, [1, 0.7, 0, 0.5] );
btn2.text = "Hello, Harbs";
btn2.textPen = btn2.graphics.newPen (btn2.graphics.PenType.SOLID_COLOR,[0,0.5,0,1], 1);
btn2.onDraw = function(){
with( this ) {
graphics.drawOSControl();
graphics.rectPath(0,0,size[0],size[1]);
graphics.fillPath(fillBrush);
if( text ) graphics.drawString(text,textPen,(size[0]-graphics.measureString (text,graphics.font,size[0])[0])/2,3,graphics.font);
}
};
dlg.show();
*/
 1 Correct answer
1 Correct answer

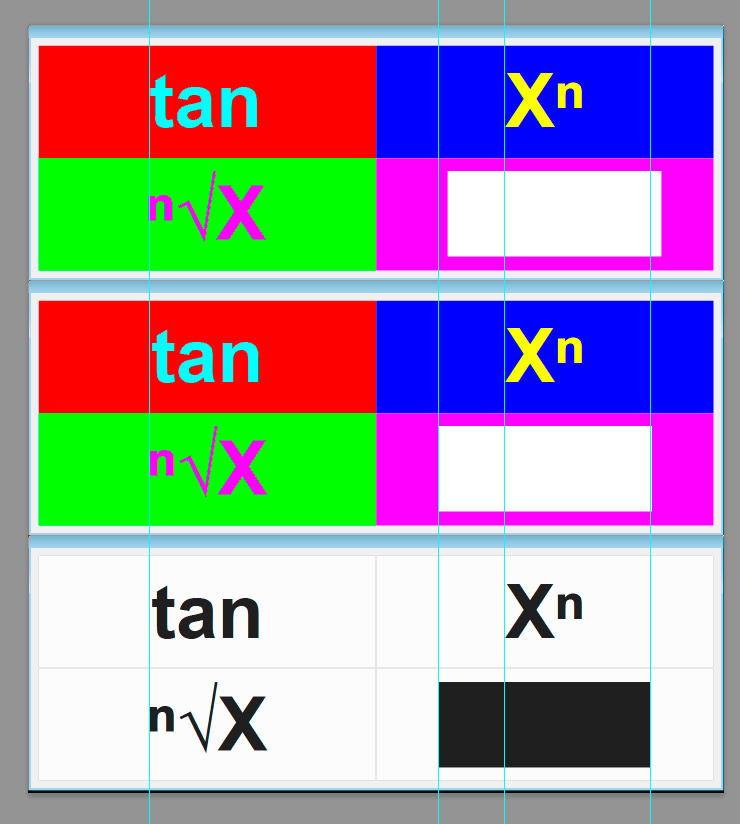
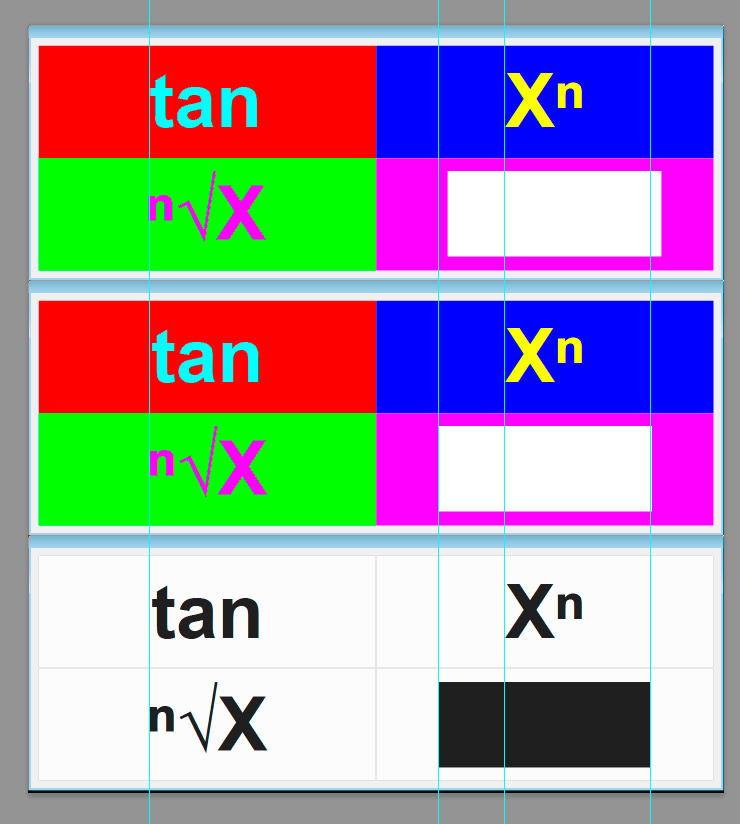
As you can see, my alignment is the same as my native one and without any obscure coefficients.
function _keyDraw(i)
{
keyNo[i].onDraw = function ()
{
try
{
this.graphics.rectPath(0, 0, this.size.width, this.size.height);
this.graphics.fillPath(keyNo[i].brush);
var tmp = "___________________________Explore related tutorials & articles
Copy link to clipboard
Copied

As you can see, my alignment is the same as my native one and without any obscure coefficients.
function _keyDraw(i)
{
keyNo[i].onDraw = function ()
{
try
{
this.graphics.rectPath(0, 0, this.size.width, this.size.height);
this.graphics.fillPath(keyNo[i].brush);
var tmp = "_________________________________________________________________________________________________________________";
var sz1 = this.graphics.measureString(tmp+this.text+tmp, this.graphics.font);
var sz2 = this.graphics.measureString(tmp+tmp, this.graphics.font);
var sz = { width: sz1.width-sz2.width, height:sz1.height };
this.graphics.drawString(this.text, keyNo[i].pen, (this.size.width - sz.width)/2, (this.size.height - sz.height)/2);
}
catch (e)
{
alert(e);
}
};
}
Copy link to clipboard
Copied
You win. Both methods are fudges for bad software. Mine is an attempt to fit an equation to measurements. Yours is very elegant in that it assumes that the error is much smaller on with wider text. How did the idea come to you? There must be other times the method is useful.
I will use your fudge if I decide to use coding rather than actual images.
Neat idea.
RONC
Copy link to clipboard
Copied
Mentors share! How did the idea come to you? There must be other times the method is useful. Are there?
Programming question: why is the try/catch stuff used here. Once the code works it seems like an unnecessary bunch of complication.
Copy link to clipboard
Copied
Instead of alert(e), it is better to use another function, at least reporting, in addition to the error itself, the line number and the name of the file in which the failure occurred.
Other questions I did not quite understand. )
Copy link to clipboard
Copied
So after the code is debugged, I can comment-out the try/catch code.
The other question is: "How did you come up with the idea to pad the text on both ends with long strings of constant characters and compare against twice that pad to get the actual length of the text?" I can't think of seeing that idea used elsewhere.
RONC
Copy link to clipboard
Copied
As for the idea of measuring a long string, let me not reveal all the secrets.
And don't call me "Mentor", please. I'm not going to teach anyone : )
Copy link to clipboard
Copied
You already have taught me a great deal. I have a problem now though in that I remember so little of what I learn.
You are entitled to your secrets but I expect the padding idea has a wider coverage than you suspect. We pad images etc. to reduce edge effects when applying filters. Padding in the frequency domain before an inverse Fourier transform subsamples the data. Padding is done to work as a cushion like in autos and the bumping your head on the padded dashboard.
Won't bug you about it anymore.
Is the "New World" scripting about ready to use in Photoshop? Saw it mentioned for Premiere Pro.
RONC
Copy link to clipboard
Copied
r-bin,
I just noticed that the latest code is using "button" not "iconbutton". Everything I've found about making buttons colored is using the icon version. How did you know to make this change? Did that effect the alignment problem? Regular buttons don't have alignment problems I think??? Can't me just paint the surface and then use the regular button text?
RONC
Copy link to clipboard
Copied
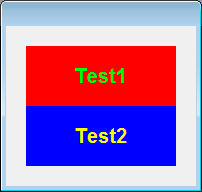
var font = ScriptUI.newFont("Arial", ScriptUI.FontStyle.BOLD, 20);
var d = new Window("dialog");
d.spacing = 0;
d.margins = 20;
var b1,b2;
with (d.add("group"))
{
spacing = 0;
margins = 0;
preferredSize = [150,60];
graphics.backgroundColor = graphics.newBrush(graphics.BrushType.SOLID_COLOR, [1, 0, 0, 1]);
with (b1 = add("statictext", undefined, "Test1"))
{
justify = "center";
alignment = ["fill", "fill"];
graphics.foregroundColor = graphics.newPen(graphics.PenType.SOLID_COLOR, [0, 1, 0, 1], 1);
graphics.font = font;
b1.onClick = function() { alert(this.text); }
}
}
with (d.add("group"))
{
spacing = 0;
margins = 0;
preferredSize = [150,60];
graphics.backgroundColor = graphics.newBrush(graphics.BrushType.SOLID_COLOR, [0, 0, 1, 1]);
with (b2 = add("statictext", undefined, "Test2"))
{
justify = "center";
alignment = ["fill", "fill"];
graphics.foregroundColor = graphics.newPen(graphics.PenType.SOLID_COLOR, [1, 1, 0, 1], 1);
graphics.font = font;
b2.onClick = function() { alert(this.text); }
}
}
d.show();

For buttons, this trick will not work.
Read “known issues with the new interface” in this article
For CS6, for buttons everything works as described in the documentation.
Copy link to clipboard
Copied
r-bin,
What you have shown with this code is another way to make the simple "button" I'm doing. It looks like it might be the easiest of all the methods we have discussed. I'll evalute today.
Looking at https://theiviaxx.github.io/photoshop-docs/ScriptUI/StaticText.html I don't see the onClick event as an option.
Thanks,
RONC
Copy link to clipboard
Copied
You can also use this method instead of a "group" to provide a frame around the "button".
with (d.add("panel", undefined, "", {borderStyle:"black"}))
Copy link to clipboard
Copied
spacing = 1; also puts a border around this "button" as well as the normal ones. We went through spacing earlier in the thread.
This new way of defining the "button" is much much easier to use than any of the others when wanting a grid of plain buttons. It's a keeper. My only quandry is whether it is best in my case against the image into iconbutton. Can the user's abilty of identifying buttons be improved (use correct one not speed) by graphics and/or text over plain text? The user version of my CALC has 100 buttons, now, all with plain text and common background color. Changing to this button will allow categorizing buttons by color. COMMENTS please.
RONC
Copy link to clipboard
Copied
I do not understand to the end what you are asking me.
Ask a very simple question, in very simple words.
Copy link to clipboard
Copied
I sometimes use addEventListener method instead of onClick.
-
- 1
- 2
