- Home
- Photoshop ecosystem
- Discussions
- Re: Gradient Colour Engineering
- Re: Gradient Colour Engineering
Gradient Colour Engineering
Copy link to clipboard
Copied
Hello,
I would like to create a print of a gradient effect however engineer the colour lengths. So, to determine the individual colours lengths by making them wider or narrower. It will be used to place into pattern pieces for clothing items (so you can imagine if for a floor length dress you want a particular colour say over the waist and then another colour for the skirt - the waist colour will be shorter in length than the skirt colour - attached 2 example images).
The gradient tool in Photoshop doesn't allow for this precision so I'm thinking each colour has to be created individually using separate layers and then blurring the ends to create the gradient effect? This way you can widen or narrow the specific colour and therefore the gradient is engineered to your determined measurements.
I've also attached an example using the gradient tool but it doesn't work and just 'overirdes' the colours every time I go over it.
Would anyone know if by using layers as a method is the best way to approach the project?
Any other tips would be great (how to blur the ends, avoid bars and to create very smooth gradient transitions from one colour to another?
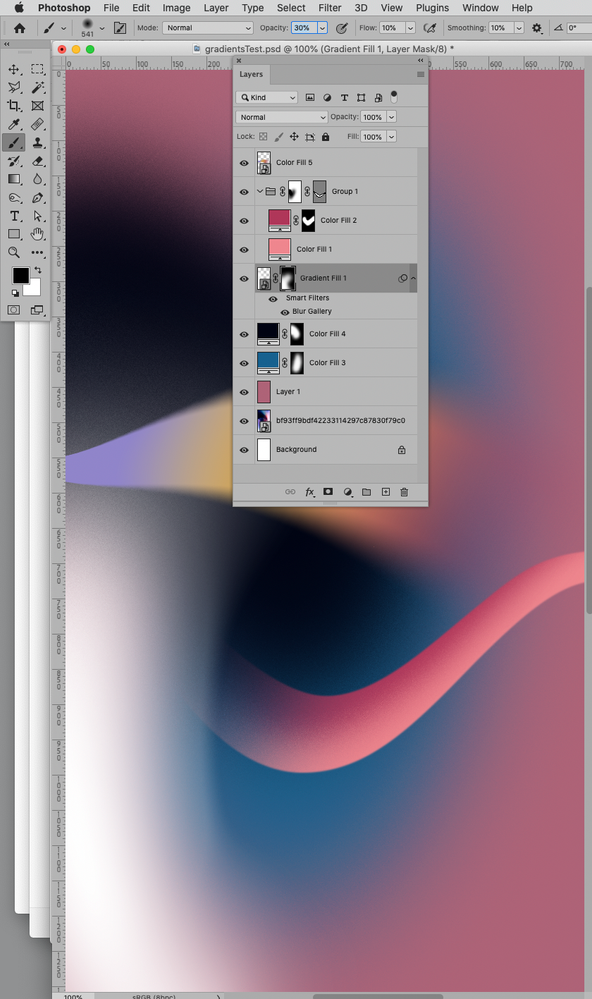
2nd Question: I've also attached more of a complicated abstract gradient image. What do you think the method/aproach would be to create something like this (line graphic then layer upon layer of colouring and bluring?) Just trying to understand how it's done!
Thanks a lot for your time and help!
Christopher
Explore related tutorials & articles
Copy link to clipboard
Copied
I'm thinking each colour has to be created individually using separate layers and then blurring the ends to create the gradient effect? This way you can widen or narrow the specific colour and therefore the gradient is engineered to your determined measurements.
Yes, pretty much. Most of the time you won't want to blur transparent, though, but rather merge your artwork and blur against white to prevent colors from degenerating into a dark mess. The specifics will depend on the actual print process, of course. Single application ink jet printing is simple enough, but things can get tricky with multiple applications or combining techniques.
(how to blur the ends, avoid bars and to create very smooth gradient transitions from one colour to another?
Same as with any other print stuff: Color management and working within the gamut of the avialable actual colors (dyes/ inks). The crux is, though, that different cloths behave differently and due to how the color is absorbed in the fibers it's a completely different process than layering print inks on paper. Point in case: You can spend all day cooking up nice designs and adhere to all this stuff and they still can turn out differently. Most facilities will rather run lots of test prints and rely on multispectral photography, spectrometer measurements and checking things in their color checking boxes.
Mylenium
Copy link to clipboard
Copied
Hi Mylenium,
Thanks a lot for your reply! Yes I was wanting to learn more about the process of creating it in photoshop. Browsing youtube for tutorials and there's nothing (only how to use the gradient tool). Barring I meant as in visually on the mac screen (not printed fabric) - to avoid or minimise this as much as possible to create the smoothest of gradiant transitions.
Could you please help explain this to me. I'm still slightly confused:
"you won't want to blur transparent, though, but rather merge your artwork and blur against white to prevent colors from degenerating into a dark mess".
Thanks a lot!
Christopher
Copy link to clipboard
Copied
"you won't want to blur transparent, though, but rather merge your artwork and blur against white to prevent colors from degenerating into a dark mess".
Textile inks/ paints have insane "density" way above what you would ever do with a conventional print on paper due to how the process works. If you want bright colors, you have to at some point set your gradients with an underlying white layer and adjust their opacities and colors before blurring them further or incorporating other artwork. Just relying on the normal Background layer for reference and using transparency-based blending will often not give you the correct impression and when it's actualyl printed it will quickly turn into mud. E.g. your purple ombre image will likely require an extra white insert underneath or else the stronger colors will eat too much away from the ocre.
Mylenium
Copy link to clipboard
Copied
Ahhh ok I understand - thank you!! Now I just need to find a tutorial!
Copy link to clipboard
Copied
2nd Question: I've also attached more of a complicated abstract gradient image. What do you think the method/aproach would be to create something like this (line graphic then layer upon layer of colouring and bluring?) Just trying to understand how it's done!
I would guess Solid Color Layers, Gradient Layers, Vector Masks, Layer Masks, Smart Objects, Blur Gallery, …
Ultimately a lot of manual painting may be hard to avoid.
Copy link to clipboard
Copied
Thanks for the reply! Ahh it's probably way too complicated for my Photoshop skillset.. I'd need to follow a tutorial.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now