Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: Help speeding up workflow for ecomm images
- Re: Help speeding up workflow for ecomm images
Help speeding up workflow for ecomm images
Copy link to clipboard
Copied
Hello,
I use photoshop to process and rename ecomm imagery ready for our website. I currently use artboards that are laid in order and sized correctly based on the final image size needed for the website. When I place images into the file they always get placed too small and I need to resize them- even though the image itself is 5000x6000 and the target size is only 1620x2000. Is there a way to make the images snap to the artboard dimensions? This is my full time job and I feel like there must be a better way to speed up the process. The reason why I use artboards is so the image contained in it will have the correct filename for our upload system to put it in the right order on the website.
I have been trying to work out if there is a better way to do this with the huge batches of images I have to process or at least the ability to place them at the same dimensions every time. Maybe there is a script that would help? I hope this question makes sense and thanks in advance for any help!
Explore related tutorials & articles
Copy link to clipboard
Copied
Smart objects (which is what you get when you Place) have one special characteristic: they honor physical print dimensions, not pixel dimensions. It was done this way for compatibility with vector applications like Illustrator.
You could say that a smart object behaves as if it was a vector object.
In Photoshop, physical print size is determined by the pixels per inch (ppi) number that you have assigned. So for consistency with smart objects, ppi needs to match.
Copy link to clipboard
Copied
At first I thought “So you need a way to scale images of any size to match specific dimensions.” Then it occurred to me that there is a Photoshop tool designed to do just that.
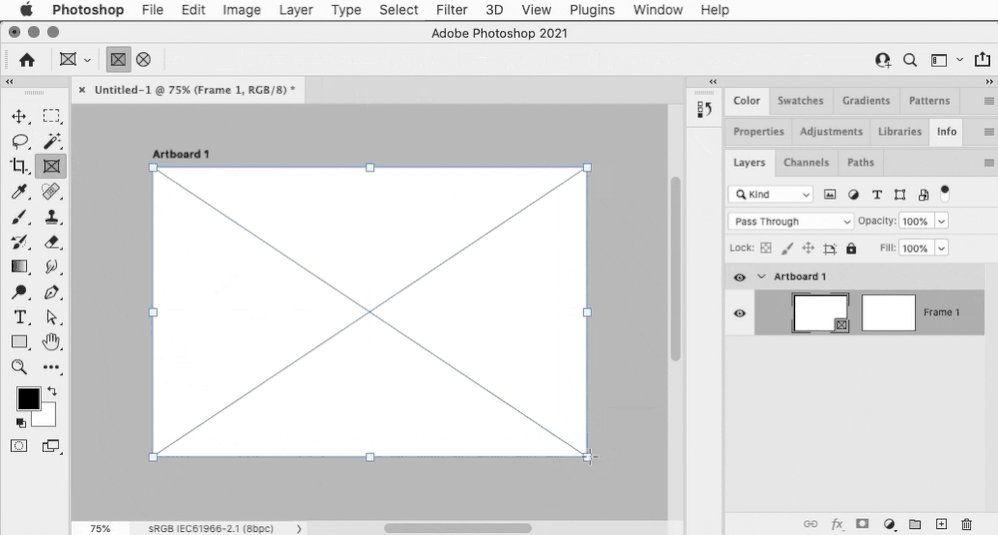
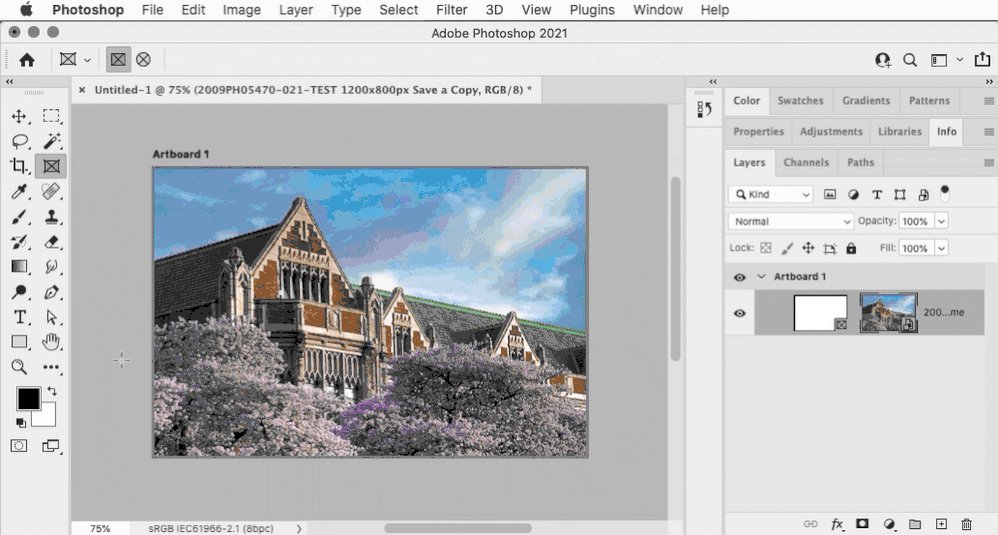
Draw a frame covering the exact dimensions of the artboard, then save that as a template. Each time you want to set up an image, just import it into the selected frame and it will automatically scale it to the frame size. In the example below, the artboard is 600 x 400 pixels, the imported image is 1200 x 800 pixels, and Photoshop scales the image to fit the much smaller frame.
Importing into the selected frame can mean dragging it from the desktop or (shown) Adobe Bridge and dropping it on the frame in Photoshop, or choosing File > Place Embedded. This created a Smart Object. If you wanted it to be a linked Smart Object, you could hold down Option (macOS) or Alt (Windows) while dropping it on the frame, or choose File > Place Linked.
Of course this works best if the imported images always match the aspect ratio of the artboard.
@defaultk6djiffiv6ew wrote:
This is my full time job and I feel like there must be a better way to speed up the process. The reason why I use artboards is so the image contained in it will have the correct filename for our upload system to put it in the right order on the website.
I have been trying to work out if there is a better way to do this with the huge batches of images I have to process or at least the ability to place them at the same dimensions every time. Maybe there is a script that would help? I hope this question makes sense and thanks in advance for any help!
If the only thing you need to do is fit images within specfic dimensions, the method above could be the long way around. To save a lot of time, you could create an Action that applies the File > Automate > Fit Image command, and run all the images through that Action. Which you could do to image in bulk from Adobe Bridge (Tools > Photoshop > Batch). Or you could use the Export panel in Adobe Bridge (or Lightroom Classic) to create a preset that fits all images to specific dimensions, and throw entire folders of images at that, and sit back while they are processed in bulk. Both should be faster than manually fitting each image to a frame and then exporting. If the built-in features fall short in some way, for example you need to change the filenames in bulk, but the automated name changes you need can’t be handled by the bulk rename features in Bridge or Lightroom Classic, then yes, a custom script could help.
There are also non-Adobe bulk processing solutions such as Retrobatch or ImageMagick. ImageMagick requires programming, but it’s widely used for bulk-processing images for the web or as the back end of web sites that let you edit and organize photos.
Copy link to clipboard
Copied
Thanks for this answer I think this might solve my problem eventually! However when I drag and drop an image onto the frame it is still not filling the frame. I can't seem to find a setting to make it fit. If I resize the image in another application to the exact dimensions of the frame it comes in even smaller.