- Home
- Photoshop ecosystem
- Discussions
- Re: How can Scriptui SnpCreateDialog.jsx be change...
- Re: How can Scriptui SnpCreateDialog.jsx be change...
How can Scriptui SnpCreateDialog.jsx be changed to make "palette" that doesn't disappear?
Copy link to clipboard
Copied
How can Scriptui SnpCreateDialog.jsx be changed to make "palette" that doesn't disappear upon opening? Is there a simple change or do I need to use Bridgetalk?
RONC
Explore related tutorials & articles
Copy link to clipboard
Copied
BridgeTalk can be used completely without Bridge (that also doesn't have to be turned on).
Copy link to clipboard
Copied
Thanks for the quick response.
This code from your link opens Bridge with the palette in front of it.
function bS()
{
win = new Window('palette');
function wa(v) { return win.add('button', [0, 0, 0, 0], v); }
for (i = 0; i < (elements = ['About', 'Cancel']).length;)
{
wa(elements[i++]).onClick = function ()
{
if (this.text === arr[1]) win.close();
else app.document.chooseMenuItem('mondo/command/about');
};
}
win.show();
}
function cnt(v) { return 'bS=' + v + ';bS()'; }
(bt = new BridgeTalk()).target = 'bridge';
bt.body = cnt(bS.toSource()), bt.send(2);Do I need photoshop as target?
RONC
Copy link to clipboard
Copied
With target set to photoshop it runs in photoshop but only closes when photoshop is closed. Neither of the buttons do anything.
RONC
Copy link to clipboard
Copied
function fnctn() {
win = new Window('palette');
function wa(v) {return win.add('button', undefined, v)}
for(i = 0; i < (elements = ['About', 'Cancel']).length;){
wa(elements[i++]).onClick = function() {
if (this.text == elements[1])
alert('Bye'), win.close();
else alert('Hello!')
}
}
win.show()
}
function cnt(v) {return 'fnctn = ' + v + '; fnctn()'}
(bt = new BridgeTalk()).target = 'photoshop'
bt.body = cnt(fnctn.toSource()), bt.send()
Copy link to clipboard
Copied
An urgent need to explore this opportunity.
Copy link to clipboard
Copied
Doesn't work in CS6. Why?
Copy link to clipboard
Copied
I have the Creative Cloud CS6 version 13.1.2 installed on Windows 10 and it seems to work in that CS6 version. The Script may also work in CS3. The Palette windows opened in CS3 and the close palette button worked for me but the other palette buttons I added did not which that may caused by those button using runMenuItem(item) which method may not be in CS3 scripting support. Here Photoshop scripit I tested.
function fnctn() {
win = new Window('palette' , "PS Button Palette");
function wa(v) {return win.add('button', undefined, v)}
for(i = 0; i < (elements = ['Actual', 'Zoom out', 'Zoom in', 'Close Palette']).length;){
wa(elements[i++]).onClick = function() {
if (this.text == 'Close Palette') win.close();
if (this.text == 'Actual' & documents.length!=0) {runMenuItem(app.charIDToTypeID("ActP"));}
if (this.text == 'Zoom out' & documents.length!=0) {runMenuItem(app.charIDToTypeID("ZmOt"));}
if (this.text == 'Zoom in' & documents.length!=0) {runMenuItem(app.charIDToTypeID("ZmIn"));}
}
}
win.show()
}
function cnt(v) {return 'fnctn = ' + v + '; fnctn()'}
(bt = new BridgeTalk()).target = 'photoshop'
bt.body = cnt(fnctn.toSource()), bt.send()Copy link to clipboard
Copied
If the desired photoshop does not appear in the targets list in ExtendScript, it will not work.
This may happen when reinstalling Photoshop.
In general, I am no longer so enthusiastic about this method.
Although there are some advantages to this.
Copy link to clipboard
Copied
Read documentation. You'll get to know you can run with BridgeTalk specific Photoshop version.
Copy link to clipboard
Copied
nor "photoshop-60" for CS6.
Or is it not that?
Copy link to clipboard
Copied
BridgeTalk.getSpecifier ("photoshop");
photoshop-140.064
photoshop-60.064
Copy link to clipboard
Copied
It works in CS6 where I use it every day to communicate with other Adobe applications. Actually with Adobe Bridge for sending informations there (to execute Bridge scripts) and then back to Photoshop, since Bridge has some methods you won't meet in Photoshop, for example:
app.scheduleTask().
This is amazing, and you don't need to use Bridge, just run it to work only in background.
I use ADOBE® BRIDGE CS6 JAVASCRIPT REFERENCE but on internet I found now only for CS2:
This doesn't work anymore: https://www.adobe.com/devnet/bridge.html
But you should get latest references from here:
Copy link to clipboard
Copied
Oh I didn't see your question earlier. Just now recieved it by E-Mail.
I always was wondering why you never use in your scripts this method. Few times I posted it thru last years but it seems you never tried it 🙂 The more interesting is, how you could miss it in official 'JAVASCRIPT TOOLS GUIDE'. There's much more wrote about this method.
I thought you simply hate BridgeTalk as it is similar to that what Extension does, but to be honest this is native Photoshop scripting method (before extensions were introduced to Adobe apps).
On the forum there are just few topics about it, and they are weak. Once a few years ago I badly needed something like it when I was upset with Refresh() (that needs one second of aditional time for each change!).
Copy link to clipboard
Copied
k,
This works great with no blinking anything and also can use tools, Image menu, .....
Super and r-bin thinks it is genius.
Awesome from my end.
RONC
Copy link to clipboard
Copied
On Mac OS may not work on some version of Photoshop.
var font = ScriptUI.newFont("Arial", ScriptUI.FontStyle.BOLD, 20);
var d = new Window("palette");
d.spacing = 0;
d.margins = 20;
var b1;
with (d.add("panel", undefined, "", {borderStyle:"black"}))
{
spacing = 0;
margins = 0;
preferredSize = [150,60];
graphics.backgroundColor = graphics.newBrush(graphics.BrushType.SOLID_COLOR, [1, 0, 0, 1]);
with (b1 = add("statictext", undefined, "Test1"))
{
justify = "center";
alignment = ["fill", "fill"];
graphics.foregroundColor = graphics.newPen(graphics.PenType.SOLID_COLOR, [0, 1, 0, 1], 1);
graphics.font = font;
b1.onClick = function() { alert(this.text); }
}
}
d.show();
try {
while (d.visible)
{
//d.active = true;
set_performance("stepByStep");
}
}
catch (e) { set_performance("accelerated"); }
set_performance("accelerated");
function set_performance(mode)
{
try {
var d = new ActionDescriptor();
var r = new ActionReference();
r.putProperty(stringIDToTypeID("property"), stringIDToTypeID("playbackOptions"));
r.putEnumerated(stringIDToTypeID("application"), stringIDToTypeID("ordinal"), stringIDToTypeID("targetEnum"));
d.putReference(stringIDToTypeID("null"), r);
var d1 = new ActionDescriptor();
d1.putEnumerated(stringIDToTypeID("performance"), stringIDToTypeID("performance"), stringIDToTypeID(mode));
d.putObject(stringIDToTypeID("to"), stringIDToTypeID("playbackOptions"), d1);
executeAction(stringIDToTypeID("set"), d, DialogModes.NO);
}
catch (e) { throw(e); }
}
Copy link to clipboard
Copied
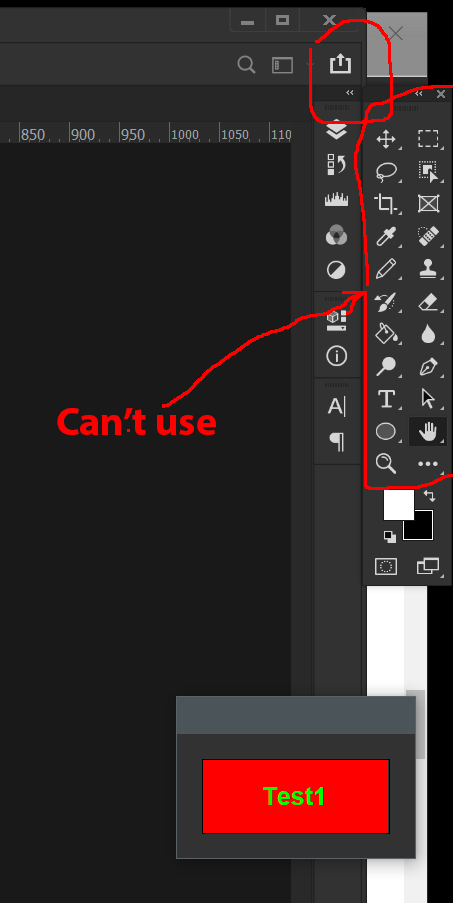
With this code you don't have access to anything in workspace.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
BridgeTalk is not extension panel. It's a method to (a)synronusly send commands from Ps to Ps.
I understand rechmbrs wanted palette not dialog as he wanted users to make calculation by his tool, having access to everything that's available in Photoshop at same time. Otherwise what in this case is advantage of palette over dialog to use his calculator?
Copy link to clipboard
Copied
Guys,
It's time for another of my dumb questions.
I have the dialog version of CALC working but it must be called and then closed each time it is used if there are other operations being performed on an image by the user.
Flow:
an image is opened,
CALC is opened and used to give user info, CALC is closed,
imaged is resized by user based on info from CALC,
CALC is opened again and the user gets info, CALC is closed,
and so on.
Will palette allow me to have the CALC stay open as:
Desired Flow:
an image is opened,
CALC is opened and used to give user info,
imaged is resized by user based on info from CALC,
user gets more info from CALC,
and so on.
Or does the routine need to be an extension?
I'm lost as usual in Photoshop land.
RONC
Copy link to clipboard
Copied
You may use EventListener to listen whether document is beeing opening, but this is risky when more than one has to be opened as then all of them are going to be checked by listener.
Copy link to clipboard
Copied
This code of r-bin's runs as I was desiring. With running, the Photoshop cursor blinks constantly and so does an icon (box with up arrow coming from it) on the PS interface blinks. I can use items available in Image and Filter menus but I cannot use any of the tools like crop.
RONC
Copy link to clipboard
Copied
This is genius.
Copy link to clipboard
Copied
The only true scripting genius on this forum is you.
I do not even pretend to be, my brain is too small 😄
Copy link to clipboard
Copied
One more question for the two geniuses.
I tried to combine both of your best efforts and I failed.
var win;
var bt;
var i;
var b1, b2, b3;
function fnctn()
{
win = new Window('palette');
win.spacing = 0;
win.margins = 20;
var font = ScriptUI.newFont("Arial", ScriptUI.FontStyle.BOLD, 20);
//for (i = 0; i < (elements = ['About', 'Cancel']).length;)
//{
// wa(elements[i++]).onClick = function ()
// {
// if (this.text === elements[1]) alert('Bye'), win.close();
// else alert('Hello!');
// };
//}
with (win.add("group"))
{
spacing = 0;
margins = 0;
preferredSize = [150, 60];
graphics.backgroundColor = graphics.newBrush(graphics.BrushType.SOLID_COLOR, [1, 0, 0, 1]);
with (b1 = add("statictext", undefined, "Test1"))
{
justify = "center";
alignment = ["fill", "fill"];
graphics.foregroundColor = graphics.newPen(graphics.PenType.SOLID_COLOR, [0, 1, 0, 1], 1);
graphics.font = font;
b1.onClick = function () { alert(this.text); }
}
}
with (win.add("group"))
{
spacing = 0;
margins = 0;
preferredSize = [150, 60];
graphics.backgroundColor = graphics.newBrush(graphics.BrushType.SOLID_COLOR, [0, 0, 1, 1]);
with (b2 = add("statictext", undefined, "Test2"))
{
justify = "center";
alignment = ["fill", "fill"];
graphics.foregroundColor = graphics.newPen(graphics.PenType.SOLID_COLOR, [1, 1, 0, 1], 1);
graphics.font = font;
b2.onClick = function () { alert(this.text); }
}
}
win.show();
//function wa(v)
//{
// return win.add('button', undefined, v);
//}
}
(bt = new BridgeTalk()).target = 'photoshop';
bt.body = cnt(fnctn.toSource()), bt.send();
function cnt(v)
{
return 'fnctn = ' + v + '; fnctn()';
}
What did I do incorrectly??
RONC
-
- 1
- 2