- Home
- Photoshop ecosystem
- Discussions
- How does one make a Scriptui dialog or palette res...
- How does one make a Scriptui dialog or palette res...
Copy link to clipboard
Copied
I would like to make a Scriptui window user resizeable. I've tried by adding ,{resizeable: true} into the new window line as well as trying dialog.resizeable = true;
See my attempts:
// DIALOG
// ======
var dialog = new Window("dialog"); // , {resizeable:true}
dialog.text = "TABS test";
dialog.orientation = "column";
dialog.alignChildren = ["center", "top"];
dialog.spacing = 0;
dialog.margins = 2;
dialog.resizeable = true;
// TPANEL1
// =======
var tpanel1 = dialog.add("tabbedpanel", undefined, undefined, { name: "tpanel1" });
tpanel1.alignChildren = "fill";
tpanel1.preferredSize.width = 240;
tpanel1.spacing = 10;
tpanel1.margins = 0;
// TAB1
// ====
var tab1 = tpanel1.add("tab", undefined, undefined, { name: "tab1" });
tab1.text = "Tab1";
tab1.orientation = "row";
tab1.alignChildren = ["left", "top"];
tab1.spacing = 0;
tab1.margins = 0;
var button1 = tab1.add("button", undefined, undefined, { name: "button1" });
button1.text = "Button1";
var button2 = tab1.add("button", undefined, undefined, { name: "button2" });
button2.text = "Button2";
// TAB2
// ====
var tab2 = tpanel1.add("tab", undefined, undefined, { name: "tab2" });
tab2.text = "Tab2";
tab2.orientation = "column";
tab2.alignChildren = ["left", "top"];
tab2.spacing = 0;
tab2.margins = 0;
var button3 = tab2.add("button", undefined, undefined, { name: "button3" });
button3.text = "Button3";
var button4 = tab2.add("button", undefined, undefined, { name: "button4" });
button4.text = "Button4";
// TPANEL1
// =======
tpanel1.selection = tab1;
dialog.show();
I don't see the little dotted triangle at the lower right corner as one does in windows 10.
RONC
 1 Correct answer
1 Correct answer
// DIALOG
// ======
var dialog = new Window("dialog", "", undefined, {resizeable: true} );
dialog.text = "TABS test";
dialog.orientation = "column";
//dialog.alignChildren = ["fill", "top"];
dialog.alignChildren = ["fill", "fill"];
dialog.spacing = 0;
dialog.margins = 2;
// TPANEL1
// =======
var tpanel1 = dialog.add("tabbedpanel", undefined, undefined, { name: "tpanel1" });
tpanel1.alignChildren = "fill";
tpanel1.preferredSize.width = 240;
tpanel1.spacing = 10;
tpanel1.margins = 0;
// TAB1
//Explore related tutorials & articles
Copy link to clipboard
Copied
You might have to use the Resource Specification method of creating your UI. See the Javascript Tool Guide for how to do this. I've never had much luck with it.
Copy link to clipboard
Copied
var d = new Window("dialog", "", undefined, {resizeable: true} );
var d = new Window("palette", "", undefined, {resizeable: true} );
var d = new Window("window", "", undefined, {resizeable: true} );
Copy link to clipboard
Copied
Ahh! I didn't include the undefined, when I tried it.
Copy link to clipboard
Copied
r-bin,
I didn't have the "", undefined, included . It works now but only resizes the window not the contents (buttons, panels, etc). Can it be made to resize everything? There is no way for the user to know that the window is resizeable unless they move the cursor over the right or bottom edge.
Thanks,
RONC
Copy link to clipboard
Copied
You have to add a handler for content resize. Adobe has a sample script that does just that.
A STRONG suggestion, spend a bunch of time looking at the sample scripts included with ESTK and the various app SDK's. We are trying to help you but this really isn't Stack Overflow and your questions show that you need to do more reasearch. Its been really tough to keep track of everything you post.
Copy link to clipboard
Copied
Use onResize (or onResizing).
Use layout.layout (true);
Experiment with the code.
I do not use it.
Copy link to clipboard
Copied
Guys,
I spend a great deal of my time reading the documents as well as Googling what I'm looking for. I wouldn't waste your time if I had found an answer. My question in this thread does not have an answer available in the docs. I'm aware that ExtendScript is dead but it is the only way at present to fit the needs I have. It was poorly documented in the first place and the snippets are full of problems. Another problem is that so much of the code that might have an answer is covered with extra undocumented things that really don't pertain to the topic. This is why I have placed two examples in the this place.
I appreciate your time and especially your responses but you guys go off topic before a solution is made so often.
RONC
Copy link to clipboard
Copied
// DIALOG
// ======
var dialog = new Window("dialog", "", undefined, {resizeable: true} );
dialog.text = "TABS test";
dialog.orientation = "column";
//dialog.alignChildren = ["fill", "top"];
dialog.alignChildren = ["fill", "fill"];
dialog.spacing = 0;
dialog.margins = 2;
// TPANEL1
// =======
var tpanel1 = dialog.add("tabbedpanel", undefined, undefined, { name: "tpanel1" });
tpanel1.alignChildren = "fill";
tpanel1.preferredSize.width = 240;
tpanel1.spacing = 10;
tpanel1.margins = 0;
// TAB1
// ====
var tab1 = tpanel1.add("tab", undefined, undefined, { name: "tab1" });
tab1.text = "Tab1";
tab1.orientation = "row";
tab1.alignChildren = ["left", "top"];
tab1.spacing = 0;
tab1.margins = 0;
var button1 = tab1.add("button", undefined, undefined, { name: "button1" });
button1.text = "Button1";
var button2 = tab1.add("button", undefined, undefined, { name: "button2" });
button2.text = "Button2";
// TAB2
// ====
var tab2 = tpanel1.add("tab", undefined, undefined, { name: "tab2" });
tab2.text = "Tab2";
tab2.orientation = "column";
tab2.alignChildren = ["left", "top"];
tab2.spacing = 0;
tab2.margins = 0;
var button3 = tab2.add("button", undefined, undefined, { name: "button3" });
button3.text = "Button3";
var button4 = tab2.add("button", undefined, undefined, { name: "button4" });
button4.text = "Button4";
// TPANEL1
// =======
tpanel1.selection = tab1;
dialog.onResizing = function() { this.layout.resize(); }
dialog.show();Copy link to clipboard
Copied
r-bin,
I'm kind of slow today.
What does this version do relative to the previous one that changed the new window line of code. I see new code at the bottom. Does it make it resize everything? Or is it needed for resizing just the window?
I really appreciate your help.
RONC
Copy link to clipboard
Copied
It resizes all elements that are associated with the size of the dialog through alingment = "fill". In this code, this is just the tabbedpanel element. It is given alingment = ["fill", "fill"];
Check and understand how this code works
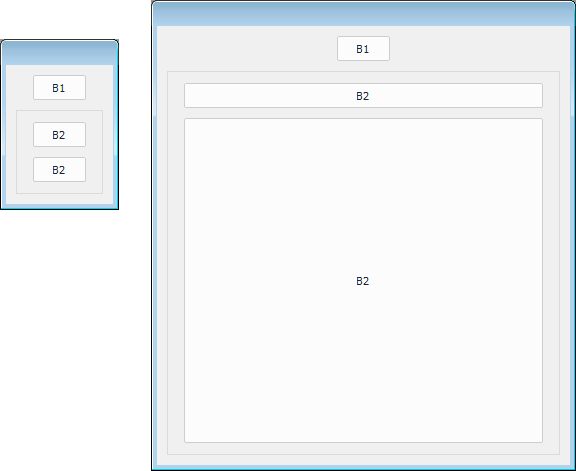
var d = new Window("dialog", "", undefined, {resizeable: true} );
d.orientation = "column";
d.spacing = 10;
d.margins = 10;
d.b1 = d.add("button", undefined, "B1")
d.b1.alignment = ["center", "top"];
with (d.add("panel"))
{
alignment = ["fill", "fill"];
alignChildren = ["fill", "fill"];
d.b2 = add("button", undefined, "B2");
d.b3 = add("button", undefined, "B2");
d.b2.alignment = ["fill", "top"];
d.b3.alignment = ["fill", "fill"];
}
d.onResizing = function() { this.layout.resize(); }
d.show();
Copy link to clipboard
Copied
Just tried it. It is doing what I was asking for.
I just found vertical tabs and put your changes in sample with fill replacing top etc.
In what language should I say "Thank you"?
Merci beaucoup! Danke! Grazie! Gracias! ???
RONC
Copy link to clipboard
Copied
Не за что.
)
Copy link to clipboard
Copied
Have a look at this. Intentionally I made the button resize but not the tabs.
// DIALOG
// ======
var dialog = new Window("dialog", "", undefined, { resizeable: true });
dialog.text = "Dialog";
dialog.orientation = "column";
dialog.alignChildren = ["fill", "fill"];
dialog.spacing = 1;
dialog.margins = 4;
// VERTICALTABBEDPANEL1
// ====================
var verticaltabbedpanel1 = dialog.add("group", undefined, undefined, { name: "verticaltabbedpanel1" });
verticaltabbedpanel1.alignChildren = ["left", "fill"];
var verticaltabbedpanel1_nav = verticaltabbedpanel1.add("listbox", undefined, ['Tab1', 'Tab2', 'Tab3']);
var verticaltabbedpanel1_innerwrap = verticaltabbedpanel1.add("group");
verticaltabbedpanel1_innerwrap.alignment = ["fill", "fill"];
verticaltabbedpanel1_innerwrap.orientation = ["stack"];
// TAB1
// ====
var tab1 = verticaltabbedpanel1_innerwrap.add("group", undefined, { name: "tab1" });
tab1.text = "Tab1";
tab1.orientation = "row";
tab1.alignChildren = ["fill", "fill"];
tab1.spacing = 1;
tab1.margins = 0;
var button1 = tab1.add("button", undefined, undefined, { name: "button1" });
button1.text = "Button1-1";
button1.spacing = 1;
var button2 = tab1.add("button", undefined, undefined, { name: "button2" });
button2.text = "Button1-2";
button2.spacing = 1;
// TAB2
// ====
var tab2 = verticaltabbedpanel1_innerwrap.add("group", undefined, { name: "tab2" });
tab2.text = "Tab2";
tab2.orientation = "column";
tab2.alignChildren = ["fill", "fill"];
tab2.spacing = 1;
tab2.margins = 0;
var button3 = tab2.add("button", undefined, undefined, { name: "button3" });
button3.text = "Button2-1";
button3.spacing = 1;
var button4 = tab2.add("button", undefined, undefined, { name: "button4" });
button4.text = "Button2-2";
button4.spacing = 1;
// TAB3
// ====
var tab3 = verticaltabbedpanel1_innerwrap.add("group", undefined, { name: "tab3" });
tab3.text = "Tab3";
tab3.orientation = "column";
tab3.alignChildren = ["fill", "fill"];
tab3.spacing = 1;
tab3.margins = 0;
var button5 = tab3.add("button", undefined, undefined, { name: "button5" });
button5.text = "Button3-1";
button5.spacing = 1;
var button6 = tab3.add("button", undefined, undefined, { name: "button6" });
button6.text = "Button3-2";
button6.spacing = 1;
// VERTICALTABBEDPANEL1
// ====================
verticaltabbedpanel1_tabs = [tab1, tab2, tab3];
for (var i = 0; i < verticaltabbedpanel1_tabs.length; i++)
{
verticaltabbedpanel1_tabs[i].alignment = ["fill", "fill"];
verticaltabbedpanel1_tabs[i].visible = false;
}
verticaltabbedpanel1_nav.onChange = showTab_verticaltabbedpanel1;
function showTab_verticaltabbedpanel1()
{
if (verticaltabbedpanel1_nav.selection !== null)
{
for (var i = verticaltabbedpanel1_tabs.length - 1; i >= 0; i--)
{
verticaltabbedpanel1_tabs[i].visible = false;
}
verticaltabbedpanel1_tabs[verticaltabbedpanel1_nav.selection.index].visible = true;
}
}
dialog.onShow = function ()
{
verticaltabbedpanel1_nav.selection = 0;
showTab_verticaltabbedpanel1;
};
dialog.onResizing = function () { this.layout.resize(); };
dialog.show();
RONC
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Sent the wrong one before.
RONC
Copy link to clipboard
Copied
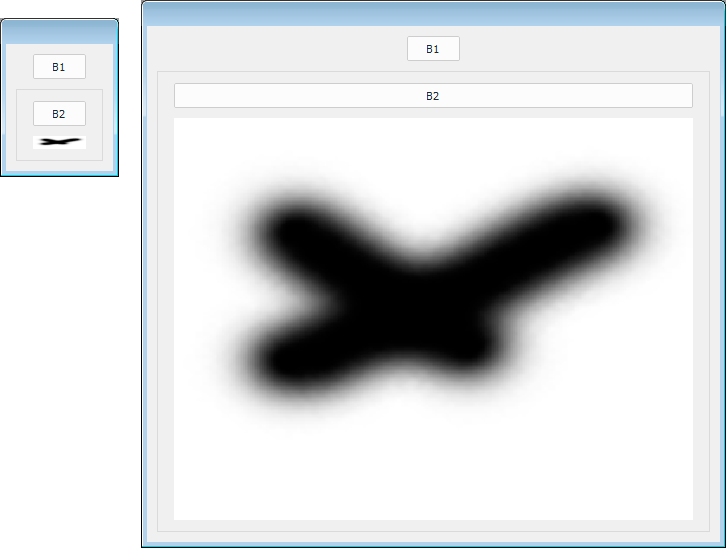
Just an impossible(?) idea: put some image in place of button B2 and make it was resizable 😄
Copy link to clipboard
Copied
d.b3.onDraw = function() { try { this.graphics.drawImage (this.image, 0, 0, this.size.width, this.size.height); } catch(e) { alert(e); } }
UPD:
Copy link to clipboard
Copied
r-bin,
I placed the d.b3.preferredSize code right after the d.b3.alignment code and the d.b3.onDraw following that. The result displays but gives an error "TypeError: Bad argument list" every time I try to resize it. Do I need to define an image?
RONC
Copy link to clipboard
Copied
Yes, you must set d.b3 as
d.b3 = add("iconbutton", undefined, image_file);
or
d.b3 = add("image", undefined, image_file);
Copy link to clipboard
Copied
It works for me in CS6, but not in CC2019/20. In the latest relases it doesn't show image at all.
An interesting thing is when you play it with ESTK you have nice blury effect, while in CS6 pixelated. I wonder which one is correct?
Copy link to clipboard
Copied
It works for me on PS21.1 win7
Copy link to clipboard
Copied
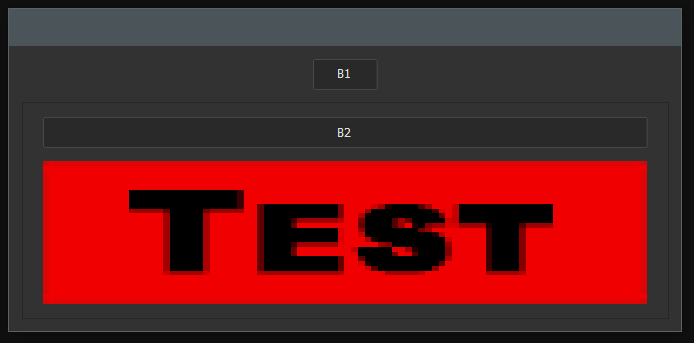
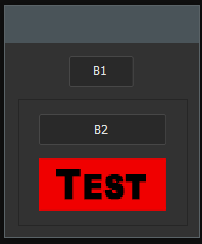
My results on PS 21.2 Win10.
Resized and Normal size:


Seems pixelated.
RONC
Copy link to clipboard
Copied
Can you try also in CS6 with the image taken from:
C:\Program Files\Adobe\Adobe Photoshop CC 2019\Required\contextual_ui\better_selection\images\ui-bg_diagonals-thick_18_b81900_40x40.png
also if possible compare the result with that when you run the code in ESTK (without targeted Ps).
Can you eventually try this image in Photoshop version 21.1 to see you can have it displayed?
Copy link to clipboard
Copied
This is a 16-bit png