Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- How to make perfcect blend for overlapping project...
- How to make perfcect blend for overlapping project...
How to make perfcect blend for overlapping projection
Copy link to clipboard
Copied
Hi
I am creating (black) masks in Photoshop (for overlay in Premiere) defining where video images shine through on a tripple-projection with image overlaps (in a complex room with pysichal objects blocking projection rays).
Basically I black out parts of video-image with a png (alpha channel) and whatever is behind black doesn't show up in projection. Simple!
At 2 areas I have overlapping images. And I thought I could use the gradient tool for this. Make a 100%-0% opacity on one image (black at both ends) - and rotate a copy of it 180 degrees onto the overlapping image - and boom. BUT! This does NOT work.
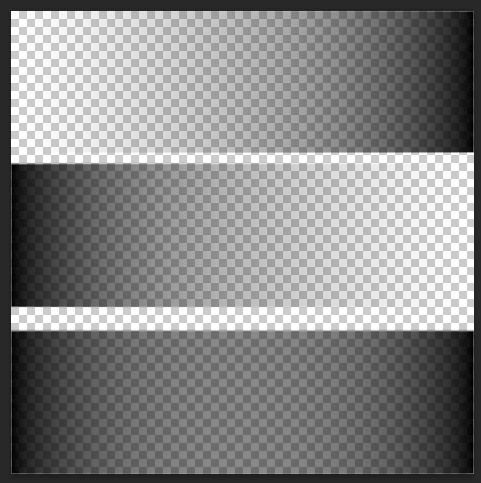
A linear gradient and it's rotated opposite in overlay - even inside Photoshop - does not appear linear. I get black at one side and clear at the other - but in the middle I am not getting 50%. Or rather: placing 2 gradients on top of each other does not give 100% black in combination. As shown in the attached .psd and exemplified here:
Can anyone suggest a solid way of doing this? Is there some setting
Fingers crossed
Explore related tutorials & articles
Copy link to clipboard
Copied
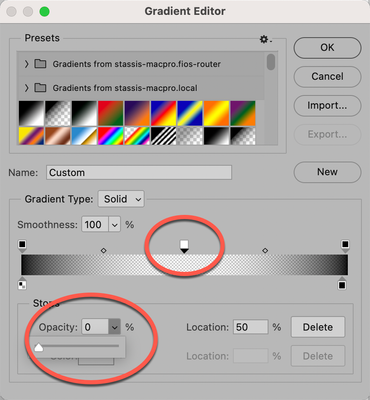
To make a gradient that's black on both, the right and left, select your gradient editor and set both color stops (bottom blocks) to black. Then use the TOP blocks for transparency. In this image, I added a stop at the 50% position above the bar, and with that selected, turned the opacity down to zero. You can adjust the width of your black area, or your transition points between transparent/opaque by adjusting the position of the black stops, OR the little diamond shapes above the gradient editor.
Adobe Community Expert / Adobe Certified Instructor
Copy link to clipboard
Copied
Thank you S_Gans
What you show me above is how I replicate the error I already have. Maybe I didn't write my text clearly. I need 2, each one with a black gradient - and when these 2 gradients overlay, the combined image should be 100% black.
Copy link to clipboard
Copied
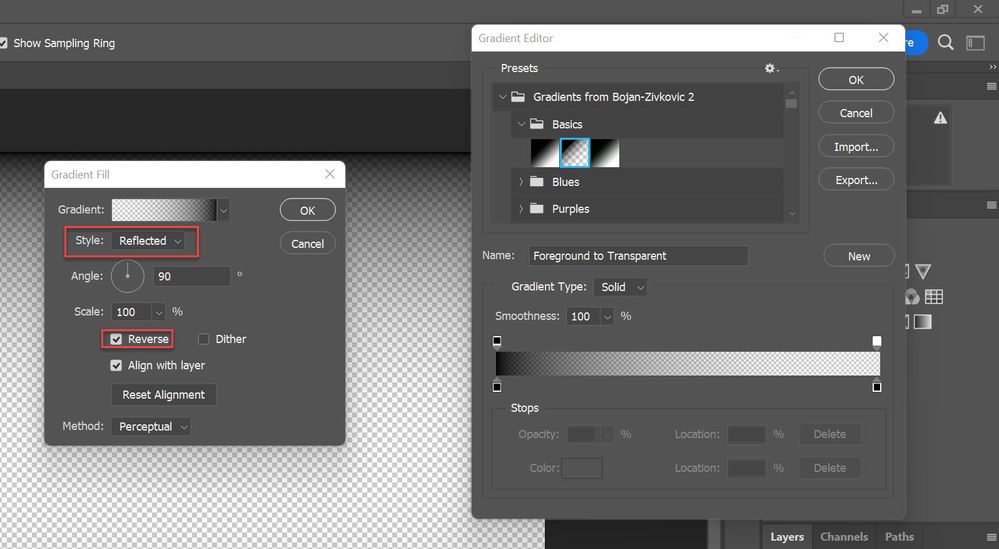
Here is another way to create gradient you need using Gradient Fill layer what will give you additional flexibility. Use Angle slider to adjust position.
Copy link to clipboard
Copied
Thanks Bojan
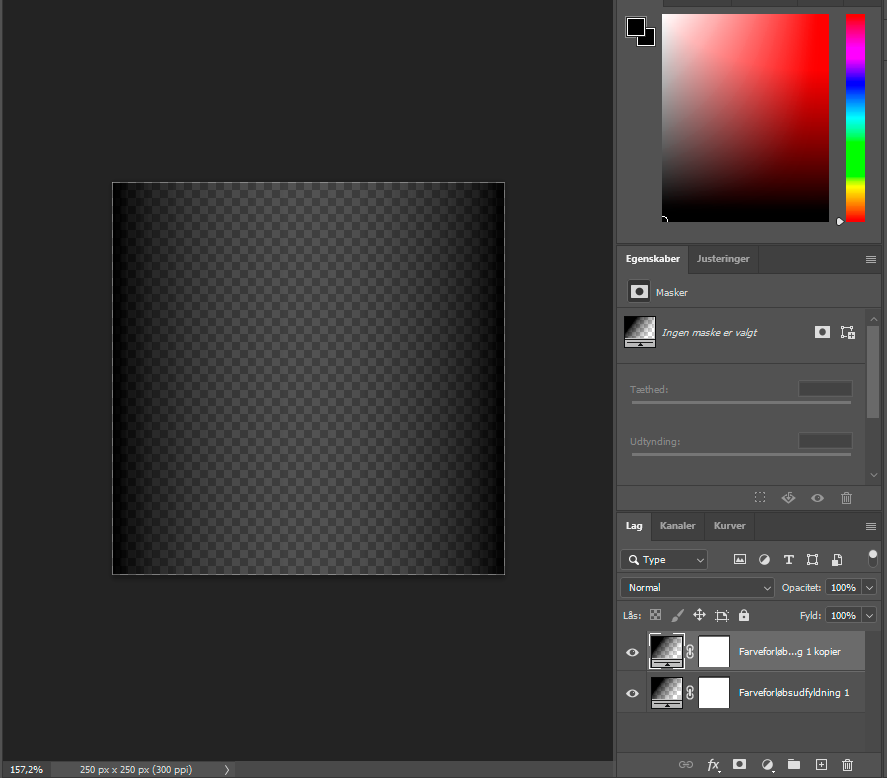
I can see how this eliminates the chance for me to be inacurate while dragging the mouse in Gradient Tool. But I get the same result. as before. 2 identical linear gradients, one rotated 180 degrees, gives me this - not black in the midde (where I would expect having 50%+50%)
Even when I add the middle-point in the gradient to be 50% opacity (and black in color) I still don't get 100% when doubling.
Perhaps the math inside Photoshop is not as straightlogical as I assumed.
Just now I realize this; make 2 layers and fill them with solid black. Set both layers to have 50% opacity and the result is NOT black... So 50% + 50% gives 70% apparently.
Copy link to clipboard
Copied
Cs
Can you post example what are you trying to create? It appears we do not understand your end goal. Do you want black in the middle receiding to transparency? Untick Reverse from my screenshot. Perhaps you want black to transparent to black to transparent to black?Copy link to clipboard
Copied
I'll try to make an example but my current files would take a lot of explaining.
In short I would like to see 100% black from left to right. All the way across. But it should be made from 2 different layers that has a gradient going from 100% to 0% and from 0% to 100%.
Check out the pdf for a problem description. I hope it makes sense
Copy link to clipboard
Copied
What you are seeing is correct.
The top layer is 50% transparent in the middle so at 50% partially reveals thelayer underneath, which in this case is the bottom layer. The bottom layer is also 50% transparent so that partially reveals whatever is underneath it which in this case is nothing so you see the checkerboard.
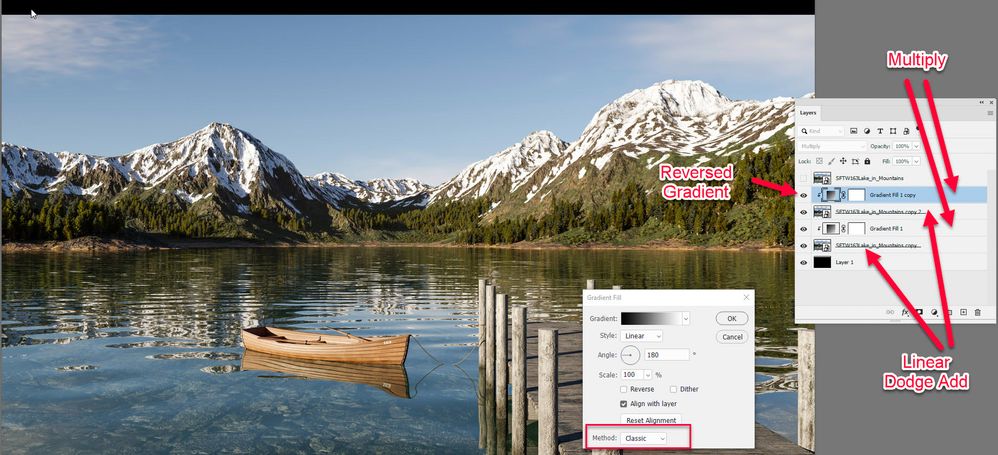
This might do what you want:
The gradients are black to white solid in classic mode
Dave