Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: How would you create something like this?
- Re: How would you create something like this?
How would you create something like this?
Copy link to clipboard
Copied
Where would you find Assets to use for such a project? Or would make them youself? If yes, how?
Explore related tutorials & articles
Copy link to clipboard
Copied
Lot of things are going on on that image. You will need a couple of shapes that you can draw using Pen tool, then you will need a couple of fonts and few layer effects like stroke and Outer Glow. There is and one shape in the background for which is lowered opacity and its layer is behind other shape/type layers.
For background you can use solid color layer with layer above where you can click few times with a brush and finally to blur that brush spots.
Copy link to clipboard
Copied
100% agree... there is a lot going on in this image.
Each layer seems to have something unique going on it.
Honestly, it is not a design I would want to recreate as I believe it is too complex for the viewer. And not everything in the image matches or works together. From a design standpoint, I would not try to do that much in one design.
Granted it the person really wants to recreate something like this he or she can.
Copy link to clipboard
Copied
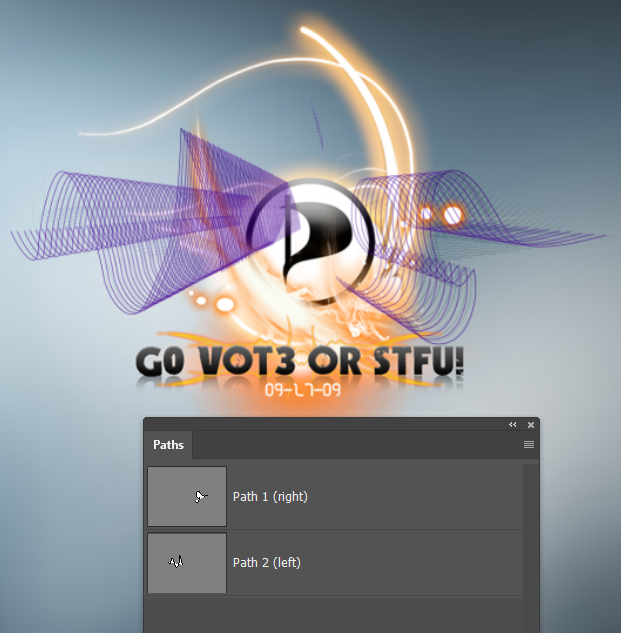
The only possibly tricky part is the background pattern, but I think you could do i t with Free Transform Step & Repeat
You make a path with the cliping tool and stroke the path on a new layer. I used a one pixel fully hard brush.
Copy the layer (Ctrl J)
Free Transform the copied layer by moving it and reducing its size (in the options bar)
The use Step & Repeat (Shift Ctrl Alt T) as many times as you need.
I just did two paths and it looks like there is at least one more element to the pattern.
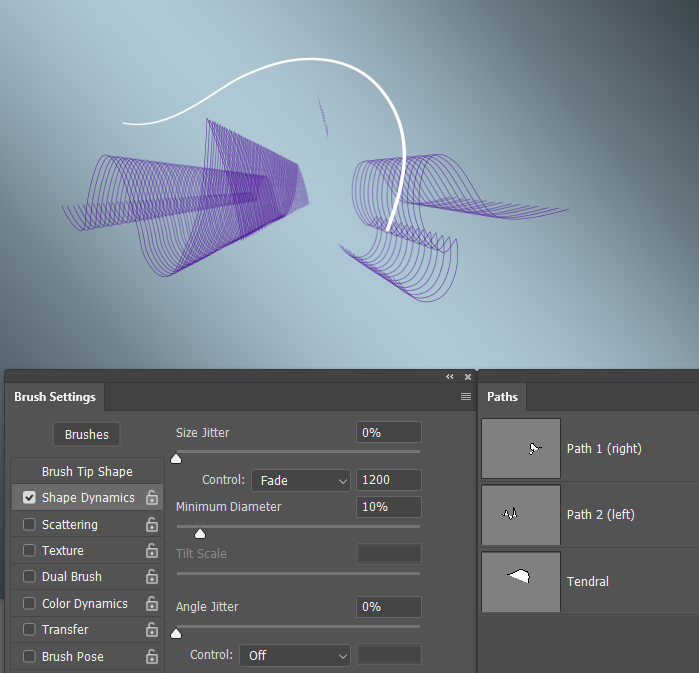
I would use stroked paths for the tendrals as well, but you'd need to use Brush Settings to get the right effect.
I'll use Fade for the long tendral. The stroke follows the direction the path was made, so you'd need to start from the centre.
Note I have used a simple gradient to make the background and hide the original.
I have started with a fully hard 6 pixel brush and set Size Jitter to Fade with a value of 1200 with brush spacing set to 10%
We didn't want the stroke to tapper all the way to a point so I set minimum Diameter to 10%
It doesn't matter what colour you use, but white wil probably work best.
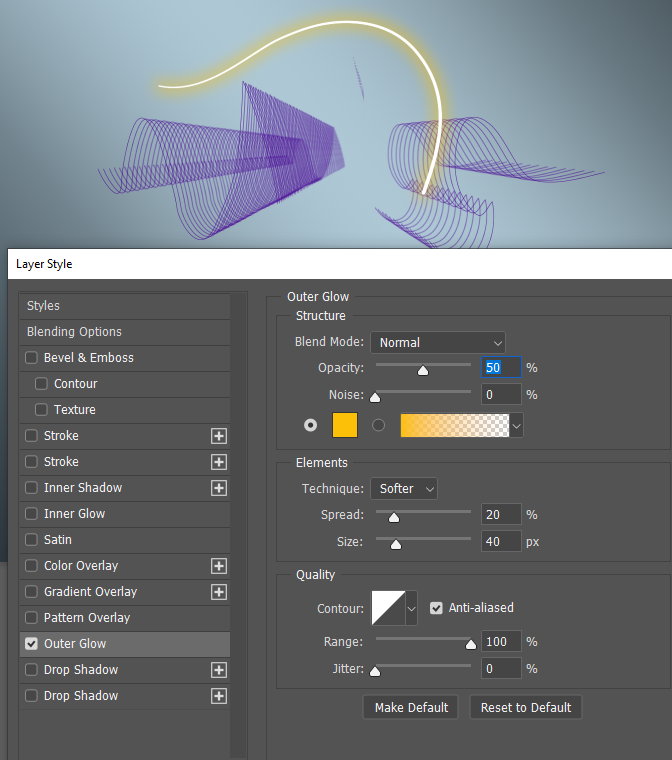
So a simple Layer Style > Outer Glow
The rest of it is straight forward. Build it up a layer at a time using Layer Styles for the glow effect. A lot of the centre I'd paint free hand using pen pressure, but I might use the Smudge tool with a high value hard preset to drag out from the centre. That's how you make explosions btw.
Are you OK with the reflected text effect?