- Home
- Photoshop ecosystem
- Discussions
- Re: Need help with onClick in new ExtendScript fo...
- Re: Need help with onClick in new ExtendScript fo...
Copy link to clipboard
Copied
The enclosed script was coded in ESTK for use in Photoshop. It is part of a specialized calculator to be used in PS but I can't get this starter version to work correctly. It is based on an HTML/CSS/JS version I wrote some time ago and it works correctly.
The problem I'm seeing is that the onClick code is being executed during the build but does nothing when the buttons are pressed after the dialog.show statement. You can see from the commented code that I once tried moving the onClick lines to a separate function but didn't help me.
I've tested in both ESTK and PS with the same results. I left in some alert code that shows what is happening during the build phase. It is doing what I want then not when the button is clicked.
I apprecaite any help you can supply.
Thanks,
RONC
//#script sciCALC.jsx
//#target photoshop
/**
* @@@BUILDINFO@@@ sciCalc.jsx !Version! Sat Feb 22 2020 17:24:06 GMT-0600
*/
var scriptName = "sciCALC_for_Photoshop_by_RONC ©2020";
var scriptVerNum = "0.03";
var scriptVerNumHelp = "v1";
var scriptVerDate = "22Feb2020";
var scriptVersion = scriptVerNum + " - " + scriptVerDate;
var scriptHeader = "sciCALC " + scriptVersion + " by RONC";
var scriptAuthor = ""; //"Ron Chambers";
var scriptAbstract = "sC - See Abstract and Copyright information in the HELP file: ";
var decimal = 10;
var noErr;
var slotNum, rowNum;
var dialog, dialogGraphics;
var colorBG, colorFG;
var displayArea;
var numRows = 8, numSlots = 35;
var row = [numRows], slot = [numSlots];
var keyCLEAR, keyCOPY, keyBACK, keyENTER;
var keyESC, keyESCtext, keyESCtextColor, keyESCtextGraphics;
var uiDone = 0;
doBuild();
function doBuild()
{
// dialog for calculator
dialog = new Window("dialog", " " + scriptHeader);
dialog.alignment = "center";
dialog.spacing = 1;
dialog.margins = 1;
dialogGraphics = dialog.graphics;
colorBG = [0.1, 0.1, 0.1, 1.0];
colorFG = [1.0, 1.0, 1.0, 1.0];
dialogGraphics.font = ScriptUI.newFont("ARIAL", ScriptUI.FontStyle.BOLD, 16);
dialogGraphics.backgroundColor = dialogGraphics.newBrush(dialogGraphics.BrushType.SOLID_COLOR, colorBG, 0);
dialogGraphics.foregroundColor = dialogGraphics.newPen(dialogGraphics.PenType.SOLID_COLOR, colorFG, lineWidth = 2);
// equation display area
dialog.openPnl = dialog.add("panel", undefined, scriptAuthor);
rowNum = 0;
row[rowNum] = dialog.openPnl.add("group");
row[rowNum].orientation = "row";
row[rowNum].alignment = "center";
row[rowNum].spacing = 1;
row[rowNum].margins = 1;
displayArea = row[rowNum].add('edittext {justify: "right", properties: {name: "displayArea", characters: 25}}');
displayArea.active = true;
displayArea.bounds = [0, 0, 300, 20];
displayArea.enabled = true;
displayArea.text = "0";
// calculator key area by row
rowNum++;
row[rowNum] = dialog.openPnl.add("group");
row[rowNum].orientation = "row";
row[rowNum].alignment = "center";
row[rowNum].spacing = 1;
row[rowNum].margins = 1;
row[rowNum].borderStyle='black';
slotNum = 0;
slot[slotNum] = row[rowNum].add("button");
slot[slotNum].bounds = [0, 0, 60, 20];
slot[slotNum].text = "1";
slot[slotNum].onClick = addchar("1");
slotNum++;
slot[slotNum] = row[rowNum].add("button");
slot[slotNum].bounds = [0, 0, 60, 20];
slot[slotNum].text = "2";
slot[slotNum].onClick = addchar("2");
slotNum++;
slot[slotNum] = row[rowNum].add("button");
slot[slotNum].bounds = [0, 0, 60, 20];
slot[slotNum].text = "3";
slot[slotNum].onClick = addchar("3");
slotNum++;
rowNum++;
row[rowNum] = dialog.openPnl.add("group");
row[rowNum].orientation = "row";
row[rowNum].alignment = "center";
row[rowNum].spacing = 1;
row[rowNum].margins = 1;
// operation buttons
slot[slotNum] = row[rowNum].add("button");
slot[slotNum].bounds = [0, 0, 60, 20];
slot[slotNum].text = "CLEAR";
keyCLEAR = slot[slotNum];
slotNum++;
slot[slotNum] = row[rowNum].add("button");
slot[slotNum].bounds = [0, 0, 60, 20];
slot[slotNum].text = "BACK";
keyBACK = slot[slotNum];
slotNum++;
slot[slotNum] = row[rowNum].add("button");
slot[slotNum].bounds = [0, 0, 60, 20];
slot[slotNum].text = "COPY";
keyCOPY = slot[slotNum];
slotNum++;
slot[slotNum] = row[rowNum].add("button");
slot[slotNum].bounds = [0, 0, 120, 20];
slot[slotNum].text = "ENTER";
keyENTER = slot[slotNum];
slotNum++;
// ESC key to close
keyESC = dialog.openPnl.add("group");
keyESC.orientation = "row";
keyESC.alignment = "center";
keyESC.spacing = 1;
keyESC.margins = 1;
keyESCtext = keyESC.add("statictext", undefined, "(ESC cancels script in PS)");
keyESCtextColor = [1.0, 1.0, 0.0, 1];
keyESCtextGraphics = keyESCtext.graphics;
keyESCtextGraphics.font = ScriptUI.newFont("ARIAL", ScriptUI.FontStyle.REGULAR, 10);
keyESCtextGraphics.foregroundColor = keyESCtextGraphics.newPen(keyESCtextGraphics.PenType.SOLID_COLOR, keyESCtextColor, lineWidth = 1);
}
doRun();
function doRun()
{
/*slotNum = 0;
slot[slotNum].onClick = addchar("1");
slotNum++;
slot[slotNum].onClick = addchar("2");
slotNum++;
slot[slotNum].onClick = addchar("3");*/
//keyCLEAR.onClick = clear();
//keyBACK.onClick = deletechar();
//keyCOPY.onClick = copy();
//keyENTER.onClick = checkValidCompute();
//dialog.cancelElement = null;
//dialog.defaultElement = null;
dialog.show();
}
function doDone()
{
alert(displayArea.text, "OK");
dialog.close();
}
function addchar(charIn)// add char
{
alert(displayArea.text + " " + charIn, "addc1");
if (displayArea.text === "" || displayArea.text === "0")
displayArea.text = charIn;
else
displayArea.text += charIn;
alert(displayArea.text + " " + charIn, "addc2");
}
//
//============================== sciCALC =====================
//
function sciCALC()
{
sciCALC.main = function ()
{
if (uiDone !== 0)
{
alert("ABORTING due to ERROR", "sciCALC ERROR");
}
else
{
sciCALC();
}
sciCALC.main();
};
}
"sciCALC.jsx";
// EOF
 1 Correct answer
1 Correct answer
What does addchar ("1") function return???
Right - undefined.
Therefore slot [slotNum] .onClick is equally undefined when you write
slot [slotNum] .onClick = addchar ("1");
Nothing will work.
slot [slotNum] .onClick you need to assign a function (function name == function reference), for example
slot [slotNum] .onClick = addchar;
But since you also want to pass the argument, you need to create another function, for example
slot [slotNum] .onClick = function () {addchar ("1"); }
or
function xxxx () {addch
Explore related tutorials & articles
Copy link to clipboard
Copied
What does addchar ("1") function return???
Right - undefined.
Therefore slot [slotNum] .onClick is equally undefined when you write
slot [slotNum] .onClick = addchar ("1");
Nothing will work.
slot [slotNum] .onClick you need to assign a function (function name == function reference), for example
slot [slotNum] .onClick = addchar;
But since you also want to pass the argument, you need to create another function, for example
slot [slotNum] .onClick = function () {addchar ("1"); }
or
function xxxx () {addchar ("1"); }
slot [slotNum] .onClick = xxxx;
Copy link to clipboard
Copied
r-bin,
Thanks a ton.
But I'm totally clueless on:
slot [slotNum] .onClick you need to assign a function (function name == function reference), for example
slot [slotNum] .onClick = addchar;
If I place a return 0; inside addchar, that doesn't work. What is the function () {}; doing?
addchar is already a function.
I didn't have to do that in the html/js code. Does html include the function () {}; without me knowing it?
I really appreciate your help as making the changes makes it work.
RONC
Copy link to clipboard
Copied
I think I understand in that in Extendscript, one cannot pass an argument to a function when passing the function to onClick. If I would have used a global for the passing the "1" etc. instead of using an argument it would have worked and I wouldn't know about this.
Thanks again,
RONC
Copy link to clipboard
Copied
"I think I understand in that in Extendscript, one cannot pass an argument to a function when passing the function to onClick. " If I understand you correctly, that isn't just impossible, it's meaningless.
An argument is passed when a function is CALLED. The function you pass to onClick isn't called; it's just remembered. So you need to pass the name of a function, which stands by itself and doesn't have any arguments. (If you put arguments, it is called there and then and you don't have a function any more). The weird construction you saw
function () {addchar ("1"); }
is a way of making a brand new function, which runs that bit of code when it's called. So
- you STILL pass a function to onClick, this new function you just made
- you STILL get to run code with addchar("1") because this is INSIDE the new function.
onClick = function () {addchar ("1"); }
is shorthand for
function someBrandNewNameIDontEvenKnow () {addchar ("1"); }
onClick=someBrandNewNameIDontEvenKnow;
Copy link to clipboard
Copied
"The function you pass to onClick isn't called; it's just remembered." The function referred to in the onClick is called by onClick when the button is clicked!!
RONC
Copy link to clipboard
Copied
Again thanks for the useful insight.
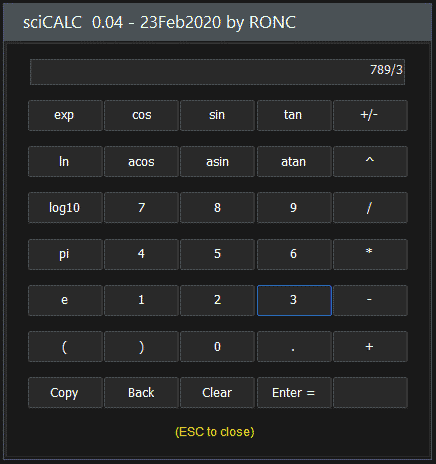
This is how the first cut looks and all of the buttons work as expected:

I do have a couple of questions remaining.
- How do I make the edittext and button text larger? It is set to 16 at the dialog but looks like 12 or 8 below. The header shows the size I'd like.
- Also, this is a dialog would it be better to make it a palette? I tried changing dialog to palette but it shows and then disappears quickly in PS. Does there need to be something running in the background for the palette to stay alive on the screen?
- How do I remove the extra space between the rows? They are panels with spacing = 1;
Plans are now to interrogate the PS parameters for other options (buttons). The buttons are built dynamically so whatever info is needed by the user could be available.
RONC
Copy link to clipboard
Copied
Try .spacing = 0, .margins = 0 (or [0, 0, 0, 0]) for single objects and containters to reduce spaces.
To use palette without disappearing combine it with BridgeTalk (you read more about in reference).
Copy link to clipboard
Copied
Thanks for the response. .spacing = 0; does nothing to the separation between rows but does tighten the columns. Earlier I had the panels making columns but that made separation between columns. Seems like panels has a built-in gap.
Looking at BridgeTalk.
RONC
Copy link to clipboard
Copied
Did you use zero spacing for every possible parent group / panel to see if any space will remain?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Source at top shows the problem but aren't as many rows. I can send source of the latest but it is much longer and more complicated.
What's the problem? Solution?
Is there a way to place the buttons in one panel and tightly bunched?
Thanks,
RONC
Copy link to clipboard
Copied
Here is the code
var d = new Window("dialog");
d.margins = 0;
d.spacing = 0;
var n = 1;
d.b = new Array();
with (d.add("group"))
{
orientation = "column";
margins = 0;
spacing = 0;
for (var i = 0; i < 4; i++)
{
with (add("group"))
{
orientation = "row";
margins = 0;
spacing = 0;
for (var x = 0; x < 4; x++)
{
d.b[n] = add("button", undefined, n);
d.b[n].preferredSize = [60,20];
++n;
}
}
}
}
d.show();

Copy link to clipboard
Copied
You did not do what I asked you twice, so here is your answer:
// equation display area
dialog.openPnl = dialog.add("panel", undefined, scriptAuthor);
dialog.openPnl .spacing = 0
rowNum = 0;
In your original code in the above part put that bold line.
Copy link to clipboard
Copied
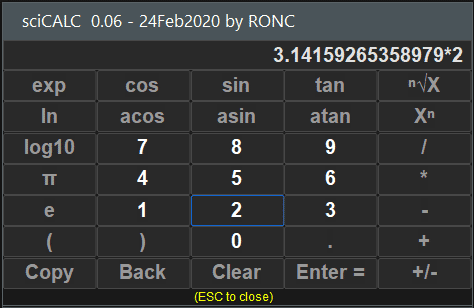
I removed the reference to panels and changed spacing to 0. All is working fine except I have not been able to reply on this thread.
Setting spacing to 0 from 1 only changed output spacing by 1 pixel. Removal of the extra panels deleted the major separations. See new display below.

I really appreciate everyone's help. I wish I had better documentation and then I wouldn't have to rely so much on others.
Hopefully New World will solve the problem.
Regards
RONC
Copy link to clipboard
Copied
You'll get the same without removing panels (with 0 spacing, alike for all groups spacing / margins).
Copy link to clipboard
Copied
I agree that replacing the 1 with a 0 works as long as I include the extra line "dialog.openPnl .spacing = 0" which I missed in my test. Sorry for being a dunce. Removing all of the panel stuff worked and removed unnecessary code.
Thanks for you help.
RONC
