Adobe Community
Adobe Community
Copy link to clipboard
Copied
I have a PS file that has text that I converted to a shape, plus another shape. I want to convert that to an SVG file, but, when I use the Explort As dialog, the only export file options are GIF, PNG and JPG. If I do Save As, the only options are Photoshop, Large Document Format, Photoshop PDF, and TIFF.
I searched the help system, there's nothing there that I can find. Did they remove SVG export from Photoshop?? I sure hope not. I have Photoshop 22.4.3.
 1 Correct answer
1 Correct answer
Hi everyone,
I understand how difficult it must be not to be able to export into an SVG format through Photoshop. However, I wanted to suggest trying Adobe Express as a possible solution for converting your images into the desired format: https://www.adobe.com/express/feature/image/convert/svg?cgen=JQVGW3QK&mv=other
I genuinely hope this helps in your work. Let us know your feedback.
Thanks,
Mohit
 1 Pinned Reply
1 Pinned Reply
Hi all,
Export to SVG format functionality discontinued from Photoshop 22.5 version in August'2021 last year. This feature in Photoshop has always been experimental and discontinued due to low usage and limitations.
If you still want to export your Photoshop document as SVG, you can follow any of these workarounds here: https://helpx.adobe.com/photoshop/using/export-artboards-layers.html#discontinue-export-as-svg
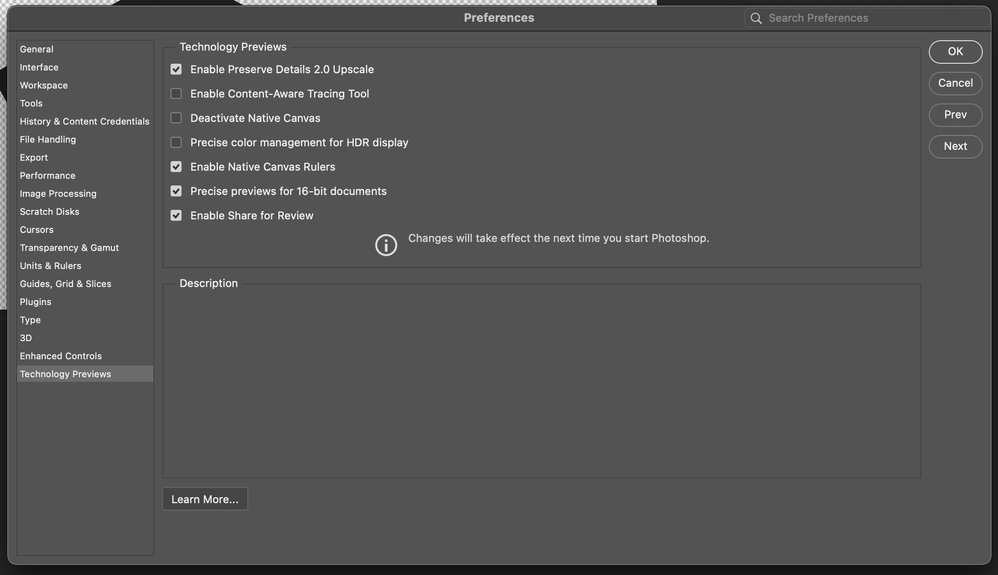
For Apple M1 users: Open Photoshop using Rosetta and ensure Preferences > tec
...Explore related tutorials & articles
Copy link to clipboard
Copied
For making paths in PHOTOS? Honestly? ... I don't like putting pixel based photos in a vector based programm and making PHOTO EDITS in Illustrator, as this tool is not ment for this type of work either...
Makes no sense right?
Copy link to clipboard
Copied
You know what they say, use the right tool for the job.
Decide what output you need BEFORE you start your project— math-based vector or pixel-based raster. It's way easier to pixelate a math-based vector rather than the other way around.
- Photoshop is best tool for rasters output.
- Illustrator is best tool for creating vectors.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I just found out while finishing the project that svg is no longer available in photoshop...
I am sorry but I always make paths for cutouts of photo elements in photoshop (as you know you can use those paths in InDesign for example).
Anyway I found another way which was good for our online team, thanks for nothing I guess.
Copy link to clipboard
Copied
Do the photo composite in Photoshop and paths in Illustrator. Or forget SVG. Simple.
Copy link to clipboard
Copied
No, it's about using the appropriate tool for the job. SVG is primarily a vector format. Illustrator is Adobe's primary vector application. It really is no more complicated than that.
If you really know what you're doing, you can make Photoshop output vector content in some scenarios - shapes, text, but not paths! And yes, you can put that in an SVG.
But let's be real: 99.9% of all SVGs from Photoshop would contain raster content. And those files would of course be rejected everywhere and basically not be usable. Those files should be PNGs instead. I'd go out on a limb and say that sometimes you need to educate people to keep them from bad habits and bad decisions.
If you're going to work with vector images, you need to use a vector application. That should normally be self-evident. This isn't what Photoshop is for.
Copy link to clipboard
Copied
Using paths would allow you to save without raster content... If you saved a path-only file it would be accepted everywhere*. I know because I did it and even used them to start off SVG animations, make responsive SVGs and make interactive SVGs. All for web content.
If you're going to work with SVGs you are NOW required to use vector appications, but it was once possible with Photoshop. What your claiming to be self-evident is false. It may not have been what Photoshop was meant for, but it worked fine if you knew what you were doing. It is also troubling to see people making this kind of statement when an offical Adobe stance is to use Adobe Express. Something that is extremely ill qualified for SVGs.
Copy link to clipboard
Copied
Using paths would allow you to save without raster content... If you saved a path-only file it would be accepted everywhere*. I know because I did it and even used them to start off SVG animations, make responsive SVGs and make interactive SVGs. All for web content.
By @GXC7243
==========
Professional content creators operate under different rules than amateurs.
As an example, Adobe Stock contributors cannot submit SVGs from Photoshop. See vector requirements below. Notice the Illustrator specs.
https://helpx.adobe.com/stock/contributor/help/vector-requirements.html
That's just one example. There are countless others where Photoshop SVGs would be unfit for commercial use.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I'm a professional content creator, but nice slight Nancy; very productive. There are tons of examples where it is accepted and not just because of policies. Not every professional is required to upload icons and clipart to Adobe Stock.
Copy link to clipboard
Copied
Stock assets are frequently used in commercial print industry -- magazines, textiles and merchandise (t-shirts, tote bags, calendars, coffee mugs, etc..). Print requirements exceed those of web display. That's what I mean by "professional" content creators.
Inasmuch as you don't require professional print quality output, you're free to keep doing business as usual with an older version of Photoshop. Nobody here is stopping you.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
You're typing without reading. I posted a way to use current versions and still save SVGs, yet you keep resorting to attempted one ups. I think you lack understanding how diverse the professional graphic design industry is. So what may be ok with you isn't ok for other professionals. You are not required to use PS to save your SVGs but some professionals were able to use it, and it made working a lot more efficient. In the web industry it is perfectly acceptable to use PS for saving SVGs. Not only is it acceptable but I've used it for making advanced SVGs; such as: animated, interactive and SEO powered. No one is saying all people have to use the PS SVG saving tool if it isn't ok for their work; that's you projecting. What is being addressed is limiting PS ability for no reason other than people were using it incorrectly. When what could have been done is make requirements for saving files as SVGs. Yours and other's arguments about PS not being the best place for SVGs is moot. Especially when considering the official stance of using Adobe Express for SVGs. A program that is far more limited and ill equipped for making proper SVGs. "Nobody is stopping you" from not using the feature, but there are people attempting to stop me from using it in current PS version; affecting my work's efficiency. There is a difference.
Copy link to clipboard
Copied
Unacceptable, doesn't give professional results.
This feature was pretty much the only Adobe functionality I still use.
Probably a good time to cancel my subscription.
Copy link to clipboard
Copied
Sadly for me this is not a solution, as I have a PSD file with pixel data AND clipping paths - I need the picture as it is including the paths I made as an SVG. If I try it over the tool I just get a flatted svg image with no paths at all ...
Sadly not what I need.
Copy link to clipboard
Copied
Thats no big deal... Adobe restored one day forgotten function : GENERATE IMAGE ASSETS - so easy - just name a layer *.png or *.svg and choose location ... wonderful is happening :D. ... End of discussion xD
Copy link to clipboard
Copied
You can always learn something new (or old). 😄 Haha thanks for that!
Though in my case it's not useable, as I need PATHS extracted, not just pixel files. 😉
But I found a solution for what I needed, thanks anyway to bring this up though!
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I suggest exporting your file into Adobe Illustrator and choosing export for the web. The format has the SVG option.
Copy link to clipboard
Copied
Just a few weeks ago before updating I was able to export as SVG, but that option is completely gone. I feel like this is extremely shady on Adobe's part. Just seems like a way to get more Illustrator subscriptions. There isn't even an option for me to use legacy export. Does anyone know what's going on?
iMac macOS Monterey
Copy link to clipboard
Copied
You can go to File > Export > Export As... (or right-click on a layer and select Export As...), and select SVG as the Format.
Copy link to clipboard
Copied
That has been taken away.
Copy link to clipboard
Copied
I forgot to mention that you would need to select "Use legacy "Export As" in the Export section of the Preferences.
Copy link to clipboard
Copied
They took away the legacy option being displayed as default. You have to go through a few steps to reinstate the legacy options. I posted the steps to do it on Mac OS here.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
This doesn't have the solution. I have found the solution however.
If your legacy options are not showing you have to change how Adobe Photoshops opens. For Mac OS:
Go to Finder > select Applications > select Photoshop Folder > Select Photoshop application and right click > Select info option > Select open with rosetta option in the info panel > Then relaunch Photoshop.
Copy link to clipboard
Copied
Adobe why did you do this? It worked perfectly fine for years. It allows me to work between Photoshop and many 3D packages. It also enables me to export for 3D printing. Supper dissapointed that you did this. Please bring it back!!! The solution posted in this Chat with Rosseta does not seem to work as the option is not displayed in the "Get Info" pannel anymore.
Copy link to clipboard
Copied
What version of photoshop and macOS are you using?
Open using Rosetta is only available on Apple Silicon processor macs.