Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Rectangle Marquee Tool Measurements Incorrect
- Rectangle Marquee Tool Measurements Incorrect
Rectangle Marquee Tool Measurements Incorrect
Copy link to clipboard
Copied
This is something that just started recently. It was working fine before.
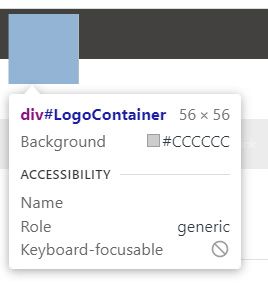
While creating web pages, sometimes I will take a screen shot and paste it into a Photoshop document so I can measure things with the rectangle marquee tool. Now, when I do that - the measurements are displaying larger than they are. Here's an example:
The CSS of that page sets that box as 56px by 56 px. When I use the Chrome Developer Tools to inspect the document, it displays that it's a 56px square. I print screen - paste into a new document in photoshop and use the rectangle marquee tool and it shows that box being 70px.
I haven't changed any settings. I'm using the latest version of Photoshop. It just started doing this. Any ideas why?
Explore related tutorials & articles
Copy link to clipboard
Copied
It seems the screenshot is adding a few pixels as antialiased pixels. Have you recently updated your OS? I'm not sure where in Windows this option can be turned off for screenshots, but from a brief search, it appears it may be linked to the Font Smoothing setting.
Adobe Community Expert / Adobe Certified Instructor